一、案例简介
默认的复选框是方形的,有时候项目需求要改为圆形,这时候就很头疼啊,因为自己用css直接改,效果没有任何变化。如下:

接下来我们看下如何用css实现它吧:
/*复选框未勾选前的样式*/
input[type="checkbox"]{
appearance:none;/*取消默认的复选框样式*/
/*重新写一个复选框圆角样式*/
width:20px;/*设置方形宽度为20px*/
height:20px;/*设置方形高度为20px*/
border:1px solid #aaaaaa;/*设置边框样式*/
border-radius:50%;/*将方形的边框改为圆形*/
}
/*复选框选择后的样式*/
input[type="checkbox"]:checked {
transition:all 0.3s;
background-image:url(../img/gou.png);/*复选框选中后添加背景图片*/
background-repeat:no-repeat;/*取消背景图片平铺*/
background-size:27px 27px;/*背景图片大小,第一个27px表示width宽度,第二个27px表示height高度*/
background-position: center;/*背景图居中对齐*/
}这样就可以实现一个简单的圆形啦
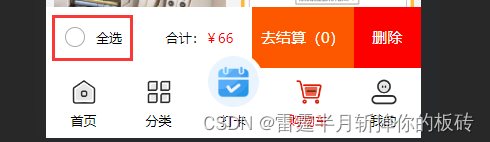
点击之前效果:

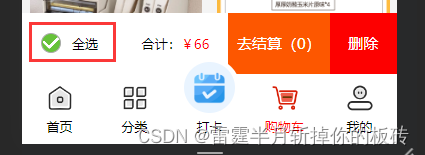
checkbox选中之后的效果:






















 252
252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








