Ajax的核心是JavaScript对象XmlHttpRequest。该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。简而言之,XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
Ajax对服务器没什么要求,可以为Java EE应用程序,.NET应用程序和其他类型的应用程序服务。可以通过Ajax,可以编写javascript代码来改进HTML,创建出丰富的交互性用户体验。
第一个ajax判断用户名是否可用
效果展示:
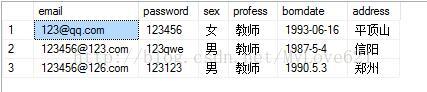
数据库内容:

效果展示展示:
一、index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<!--
1.导入jQuery库
2.获取name=username的节点
3.为username添加change函数
3.1 获取username 的value值 ,去掉前后空格且不为空,准备发送AJAX请求
3.2 发送ajax请求,检验用户名是否可用
3.3 在服务器端返回一盒HTML片段
3.4 在客户端浏览器将其直接添到#message的HTML中
-->
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-3.1.1.js"></script>
<script type="text/javascript">
$(function(){
$(":input[name='username']").change(function(){
// $("input.eq(0)").change(function(){
var val=$(this).val();
val=$.trim(val);
if(val!=""){
var url="${pageContext.request.contextPath}/valiateUserName";
var t={"username":val,"time":new Date()};
$.post(url,t,function(data){
$("#usermessage").html(data);
});
}
});
})
</script>
</head>
<body>
<form action="" method="post">
邮箱 :<input type="text" name="username">
<div id="usermessage" style="width:200px;height:20px;margin-top:10px;margin-left:40px;">
</div><br>
密码:<input type="text" name="pwd">
<br>
<input type="submit" value="提交">
</form>
</body>
</html>
import java.io.IOException;
import java.util.Iterator;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import Bean.UserBean;
import Dao.UserDao;
@WebServlet("/valiateUserName")
public class ValiateUserNameServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
UserDao userDao=new UserDao();
UserBean userBean=new UserBean();
String username=request.getParameter("username");
String pwd=request.getParameter("pwd");
userBean.setEmail(username);
userBean.setPassword(pwd);
// userBean.setEmail(username);
// List<String> usernameList=Arrays.asList("aaa","bbb","ccc");
List<UserBean> userName=userDao.checkName();
String result=null;
Iterator<UserBean> it=userName.iterator();
for(int i=0;i<userName.size();i++){
if(userName.get(i).getEmail().equals(username)){
result="<font color='red'>该用户名已注册</font>";
break;
}
else {
result="<font color='green'>用户名可用</font>";
}
}
response.setContentType("text/html");
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.getWriter().println(result);
}
}
3、接下来是一个UserDao和一个UserBean,两个文件可以分开写,也可以写在一个文件里,这里写成两个文件,还用到Coomon.java,具体请看:
http://blog.csdn.net/mylove621/article/details/54800050第一个Dao就是了,采用Sql Server 2008数据库实现
UserDao.java
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import Bean.UserBean;
/**
*@author 作者 :jsw
*@date 创建时间:2017年5月30日 下午7:29:51
*@version 1.0
*@return */
public class UserDao {
public List<UserBean> checkName(){
UserBean ub=null;
List<UserBean> list=null;
Common dao =new Common();
String sql="select email from info";
list=new ArrayList<UserBean>();
ResultSet rs=dao.query(sql);
try {
while(rs.next()){
ub=new UserBean();
ub.setEmail(rs.getString("email"));
list.add(ub);
}
} catch (SQLException e) {
e.printStackTrace();
}
dao.close();
return list;
}
}
import java.sql.Date;
/**
*@author 作者 :jsw
*@date 创建时间:2017年5月30日 下午7:26:42
*@version 1.0
*@return */
public class UserBean {
private String email;
private String password;
private String sex;
private String profess;
private String borndate;
private String address;
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getProfess() {
return profess;
}
public void setProfess(String profess) {
this.profess = profess;
}
public String getBorndate() {
return borndate;
}
public void setBorndate(String borndate) {
this.borndate = borndate;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}























 2477
2477

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








