目录
1. AngularJS 数据绑定(Data Binding)
在Angular网页应用中,数据绑定是数据模型(model)与视图(view)
件的自动同步。Angular的实现方式允许你把应用中的模型看成单一数据源。而视图始终是数据模型的一种展现形式。当模型改变时,视图就能反映这种改变,反之亦然。
1.1 典型模板系统中的数据绑定

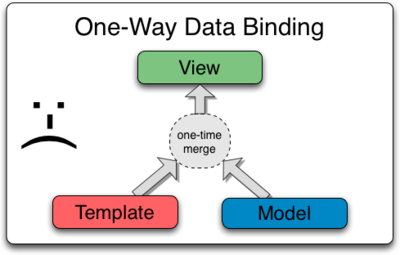
大多数模板系统中只有单向绑定:它们将模板和数据合并起来加入到视图中去,如图表中所示。合并完成之后,任何对数据模型或者相关内容的改变都不会自动反映到视图中去。更糟的是,用户对视图的任何改变也不会自动同步到数据模型中来。这意味着,开发者需要编写代码来保持视图与模板、模板与视图的同步。
1.2 Angular模板中的数据绑定

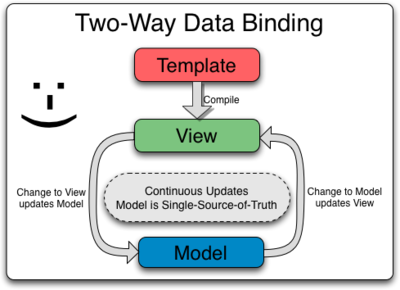
Angular模板的工作方式则不同,如图表中所示。差别体现在:其一,模板(指未经编译的附加了标记和指令的HTML)是在浏览器中编译的。其二,编译阶段生成了动态(live)视图。保持视图动态的原因是,任何视图中的改变都会立刻反映到数据模型中去,任何数据模型的改变都会传播到视图中去。这使得数据模型始终是应用的单一数据源。大幅度简化了开发者的编程核心,你可以将视图简单的理解为数据模型的实时映射。
因此,将视图作为数据模型的一种映射,使得控制器完全与视图分离,而不必关心视图的展现。这使测试变得小菜一碟,你可以在没有视图和有关DOM/浏览器的依赖情况下轻松测试你的应用。
2. react 数据绑定(Data Binding)
数据绑定 是数据模型和视图之间的双向绑定。
当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化;可以这样说用户在视图上的修改会自动同步到数据模型中去,数据模型也是同样的变化。
双向数据绑定的优点:无需和单向数据绑定那样进行CRUD(Create,Retrieve,Update,Delete)操作,双向数据绑定最常应用在就表单上,这样当用户在前端页面完成输入后,不用任何操作,我们就已经拿到了用户输入好的数据,并放到数据模型中了。
实现双向数据绑定
但是,在 React中是不存在双向数据绑定的机制的,需要我们自己对其进行实现。
数据影响视图
这种功能实际上,React 已经帮助我们实现了,使用 setState({ }) 方法修改数据。
(React内部提供的修改方法),不允许通过this.state.属性名 = 数据 的方法进行数据修改。
代码
import React, { Component } from 'react';
// 引入 antd UI库
import { Button } from 'antd';
class Home extends Component {
constructor(props) {
super(props);
this.state = {
inputVal:'',
};
}
setValue=()=>{
this.setState({
inputVal:"修改 Value"
})
}
render() {
return (
<div className="home" >
Home组件
<p> {this.state.inputVal}</p>
{/* 使用了 antd UI库 */}
<Button type="primary" onClick={this.setValue}>修改数据</Button>
</div>
);
}
}
export default Home;效果

视图影响数据
通过 React 提供的 onChage 监听事件 实现数据的动态录入
同时,使用 value 或者 defaultValue 在 input 框中呈现内容
为了方便显示,这里使用了 p 标签来显示内容代码
代码
import React, { Component } from 'react';
import { Button } from 'antd'; // antd UI库
class Home extends Component {
constructor(props) {
super(props);
this.state = {
inputVal:'',
};
}
change = (ev)=>{
this.setState({
inputVal:ev.target.value
})
}
render() {
return (
<div className="home" >
Home组件
<input
onChange={this.change}
// value={this.state.inputVal}
defaultValue={this.state.inputVal}
placeholder="输入文本内容"
/>
<p> {this.state.inputVal}</p>
</div>
);
}
}
export default Home;效果

注意:
使用 value 绑定时,value 和 defaultValue 只能使用一个,否则会报警告
3. vue 数据绑定(Data Binding)
3.1. 什么是双向绑定?
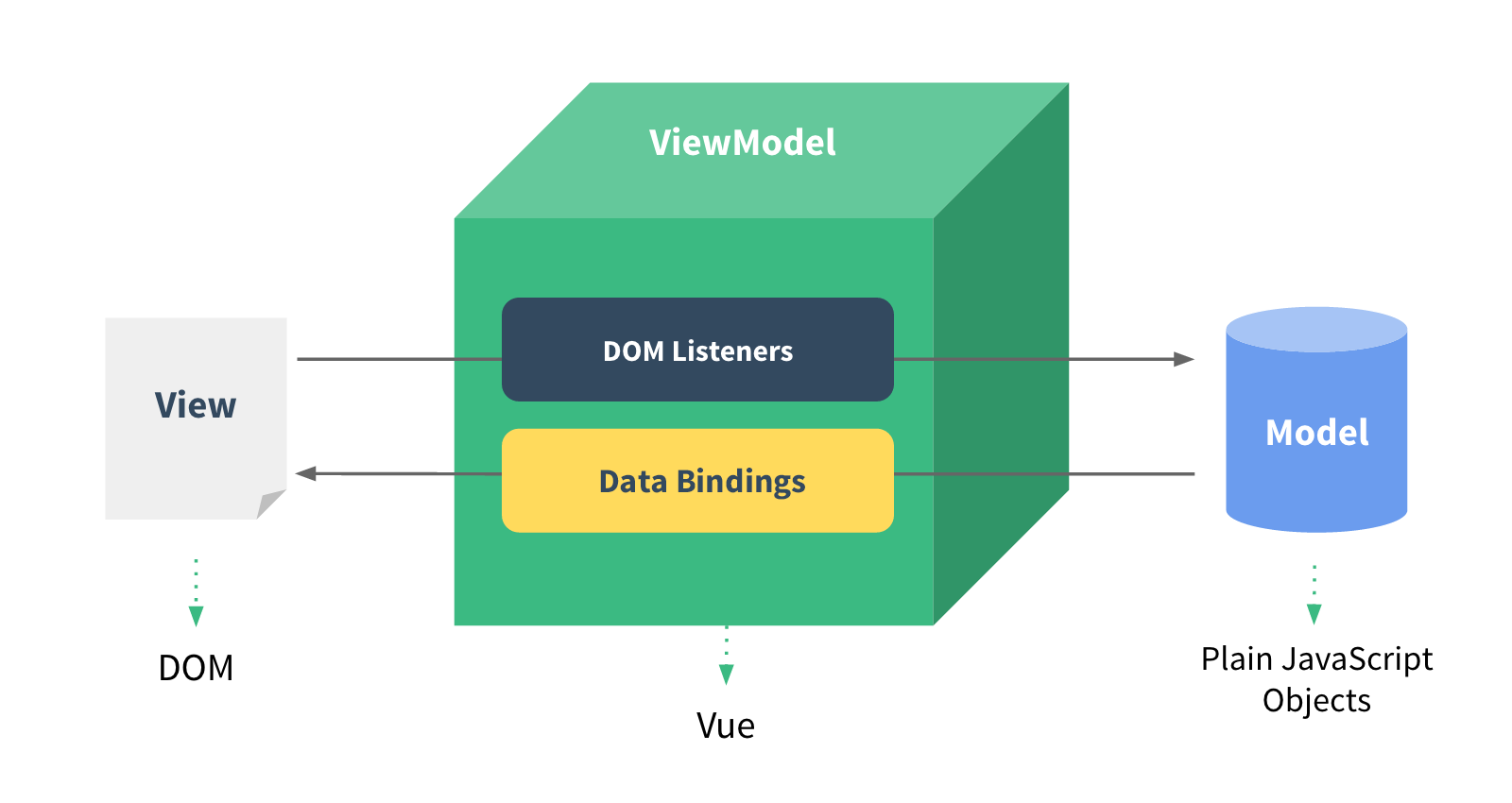
Vue框架很核心的功能就是双向的数据绑定。 双向是指:HTML标签数据 绑定到 Vue对象,另外反方向数据也是绑定的。通俗点说就是,Vue对象的改变会直接影响到HTML的标签的变化,而且标签的变化也会反过来影响Vue对象的属性的变化。
这样以来,就彻底变革了之前Dom的开发方式,之前Dom驱动的开发方式尤其是以jQuery为主的开发时代,都是dom变化后,触发js事件,然后在事件中通过js代码取得标签的变化,再跟后台进行交互,然后根据后台返回的结果再更新HTML标签,异常的繁琐。有了Vue这种双向绑定,让开发人员只需要关心json数据的变化即可,Vue自动映射到HTML上,而且HTML的变化也会映射回js对象上,开发方式直接变革成了前端由数据驱动的 开发时代,远远抛弃了Dom开发主导的时代了。

Vue 2.0 双向数据绑定的核心其实是通过Object.defineProperty来实现数据劫持和监听。Vue 3.0 中则通过 Proxy来实现对整体对象的监听,对 Vue2.0 的优化。
3.2. Vue绑定文本
数据绑定最常见的形式就是使用 “Mustache” 语法(双大括号)的文本插值,比如模板引擎:handlebars中就是用的{{}}.
创建的Vue对象中的data属性就是用来绑定数据到HTML的。参考如下代码:
<span>Message: {{ msg }}</span>
<script>
var app = new Vue({ // 创建Vue对象。Vue的核心对象。
el: '#app', // el属性:把当前Vue对象挂载到 div标签上,#app是id选择器
data: { // data: 是Vue对象中绑定的数据
msg: 'Hello Vue!' // message 自定义的数据
}
});
</script>
3.3. 绑定数据中使用JavaScript表达式
对于所有的数据绑定, Vue.js 都提供了完全的 JavaScript 表达式支持。
<span>Message: {{ msg + ' - ' + name }}</span>
<script>
var app = new Vue({ // 创建Vue对象。Vue的核心对象。
el: '#app', // el属性:把当前Vue对象挂载到 div标签上,#app是id选择器
data: { // data: 是Vue对象中绑定的数据
msg: 'Hi', // message 自定义的数据
name: 'flydragon' // name自定义的属性,vue可以多个自定义属性,属性类型也可是复杂类型
}
});
</script>
结果:
Hi - flydragon
当然Vue还可以支持表达中的任何计算、函数处理等。参考下面的综合点的案例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之数据绑定-表达式运算</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ msg + ' - ' + name }}
<p>
{{ isOk ? '123' : '456' }}
</p>
<p>我的年龄是: {{ age *2 }}</p>
</div>
<script>
var app = new Vue({ // 创建Vue对象。Vue的核心对象。
el: '#app', // el属性:把当前Vue对象挂载到 div标签上,#app是id选择器
data: { // data: 是Vue对象中绑定的数据
msg: 'Hi', // message 自定义的数据
name: 'flydragon',
isOk: true,
age: 18
}
});
</script>
</body>
</html>
3.4. Vue属性绑定
Vue中不能直接使用{{ expression }} 语法进行绑定html的标签,而是用它特有的v-bind指令(就是一种写法,先按照格式走,具体指令是什么可以后续再了解)。
绑定的语法结构:
<标签 v-bind:属性名="要绑定的Vue对象的data里的属性名"></标签>
例如:
<span v-bind:id="menuId">{{ menuName }}</span>
参考如下代码案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之数据绑定--属性绑定</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-bind:id="MenuContaineId">
<a href="#" v-bind:class="MenuClass">首页</a>
<a href="#" v-bind:class="MenuClass">产品</a>
<a href="#" v-bind:class="MenuClass">服务</a>
<a href="#" v-bind:class="MenuClass">关于</a>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: { // data: 是Vue对象中绑定的数据
MenuClass: 'top-menu',
MenuContaineId: 'sitemenu'
}
});
</script>
</body>
</html>
3.5. 属性绑定简写
由于v-bind 使用非常频繁,所以Vue提供了简单的写法,可以去掉v-bind直接使用:即可。
例如:
<div :id="MenuContaineId">
等价于
<div v-bind:id="MenuContaineId">
3.6. 输出纯HTML
由于Vue对于输出绑定的内容做了提前encode,保障在绑定到页面上显示的时候不至于被xss攻击。但某些场景下,我们确保后台数据是安全的,那么我们就要在网页中显示原生的HTML标签。Vue提供了v-html指令。
<div id="app">
<div v-bind:id="MenuContaineId" v-html="MenuBody">
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: { // data: 是Vue对象中绑定的数据
MenuContaineId: 'menu',
MenuBody: '<p>这里是菜单的内容</p>'
}
});
</script>
结果:
<div id="app">
<div id="menu">
<p>这里是菜单的内容</p>
</div>
</div>
3.7. 样式绑定
对于普通的属性的绑定,只能用上面的讲的绑定属性的方式。而Vue专门加强了class和style的属性的绑定。可以有复杂的对象绑定、数组绑定样式和类。
3.7.1. 绑定样式对象
经常我们需要对样式进行切换,比如:div的显示和隐藏,某些标签active等。Vue提供的对象绑定样式的方式就很容做这些事情。
代码:
<div v-bind:class="{ active: isActive }"></div>
解释:
当 isActive为 true时, div就会具有了active样式类,如果 isActive为false,那么div就去掉active样式类。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之绑定样式类</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<style>
.active {
background-color: #ccc;
}
</style>
</head>
<body>
<div id="app">
<div v-bind:id="MenuContaineId" v-bind:class="{ active: isActive }">
绑定颜色类
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: { // data: 是Vue对象中绑定的数据
MenuContaineId: 'menu',
isActive: true
}
});
</script>
</body>
</html>
3.7.2. 混合普通的HTML标签样式类及绑定样式对象
v-bind:class 指令可以与普通的 class 属性共存。
<div id="app">
<div class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }">
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: { // data: 是Vue对象中绑定的数据
isActive: true,
hasError: false
}
});
</script>
结果:
<div id="app">
<div class="static active">
</div>
</div>
3.7.3. 绑定data中的样式对象
直接在html属性中的双引号内写对象,还是很不爽,也没有智能提示,很容易写错。 Vue可以让我们直接把绑定的class字符串指向data的一个对象,这样就非常方便了,既可以有智能提示,又可以很复杂进行编辑,不用担心烦人的""了。
<div id="app">
<div class="static"
v-bind:class="classObject">
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
classObject: {
active: true,
'text-danger': false
}
}
});
</script>
结果:
<div id="app">
<div class="static active">
</div>
</div>
3.7.4. 绑定样式数组
其实绑定数组,就是绑定样式对象的延续,看官网的例子代码吧。
<div v-bind:class="[activeClass, errorClass]">
data: {
activeClass: 'active',
errorClass: 'text-danger'
}
当然还有很多其他很有趣的支持,就不赘述了。
例如:
<div v-bind:class="[isActive ? activeClass : '', errorClass]">
<div v-bind:class="[{ active: isActive }, errorClass]">
3.7.5. 内联样式绑定
内联样式的绑定,非常类似于样式类的操作。v-bind:style 的对象语法十分直观——看着非常像 CSS ,其实它是一个 JavaScript 对象。 CSS属性名可以用驼峰式(camelCase)或短横分隔命名(kebab-case)。
看个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之htmlraw</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-bind:style="{fontSize: size + 'px', backgroundColor: bgcolor, width: width}">
vue 入门系列教程
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
size: 19,
width: 200,
bgcolor: 'red'
}
});
</script>
</body>
</html>
自动添加前缀
当 v-bind:style 使用需要特定前缀的 CSS 属性时,如 transform ,Vue.js 会自动侦测并添加相应的前缀。
3.8. 计算属性
在做数据的绑定的时候,数据要进行处理之后才能展示到html页面上,虽然vue提供了非常好的表达式绑定的方法,但是只能应对低强度的需求。比如: 把一个日期按照规定格式进行输出,可能就需要我们对日期对象做一些格式化的出来,表达式可能就捉襟见肘了。
Vue对象提供的computed属性,可以让我们开发者在里面可以放置一些方法,协助我们绑定数据操作,这些方法可以跟data中的属性一样用,注意这些方法用的时候不要加()。 例子来了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之htmlraw</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<table>
<tr>
<!-- computed里面的函数可以直接当成data里面的属性用,非常方便,注意没有括号!!!-->
<td>生日</td><td>{{ getBirthday }}</td>
</tr>
<tr>
<td>年龄</td><td>{{ age }}</td>
</tr>
<tr>
<td>地址</td><td>{{ address }}</td>
</tr>
</table>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
birthday: 914228510514, // 这是一个日期对象的值:1998年11月1日
age: 19,
address: '北京昌平区龙泽飞龙'
},
computed: {
// 把日期换成 常见规格格式的字符串。
getBirthday: function () {
var m = new Date(this.birthday);
return m.getFullYear() + '年' + m.getMonth() +'月'+ m.getDay()+'日';
}
}
});
</script>
</body>
</html>
3.9. 绑定的数据过滤器
过滤器本质就是数据在呈现之前先进行过滤和筛选。官网上写的不错,我就不再赘述,下面是官网的描述。
Vue.js 允许你自定义过滤器,被用作一些常见的文本格式化。过滤器应该被添加在 mustache 插值的尾部,由“管道符”指示:
{{ message | capitalize }}
<!-- in mustaches -->
{{ message | capitalize }}
<!-- in v-bind -->
<div v-bind:id="rawId | formatId"></div>
Vue 2.x 中,过滤器只能在 mustache 绑定和 v-bind 表达式(从 2.1.0 开始支持)中使用,因为过滤器设计目的就是用于文本转换。为了在其他指令中实现更复杂的数据变换,你应该使用计算属性。
过滤器函数总接受表达式的值作为第一个参数。
new Vue({
// ...
filters: {
capitalize: function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
})
过滤器可以串联:
{{ message | filterA | filterB }}
过滤器是 JavaScript 函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}
这里,字符串 'arg1' 将传给过滤器作为第二个参数, arg2 表达式的值将被求值然后传给过滤器作为第三个参数。
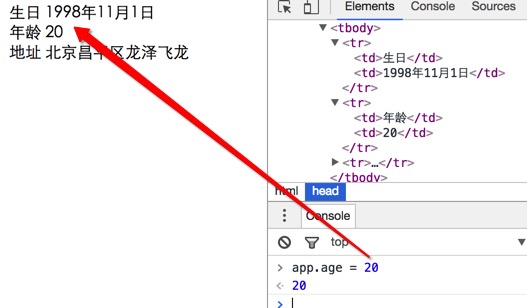
3.10. 核心:自动响应对象的变化到HTML标签
上面的例子都是 数据对象是写死在创建的Vue对像上,那如果数据(data)发生改变时会怎样呢? 让我们用chrome把上面例子的页面打开,并打开发者工具控制台,输入:app.age = 20 会有什么情况发生呢?

在页面中添加一个按钮,动态的增加年龄:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之htmlraw</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<table>
<tr>
<!-- computed里面的函数可以直接当成data里面的属性用,非常方便,注意没有括号!!!-->
<td>生日</td><td>{{ getBirthday }}</td>
</tr>
<tr>
<td>年龄</td><td>{{ age }}</td>
</tr>
<tr>
<td>地址</td><td>{{ address }}</td>
</tr>
</table>
</div>
<!-- 添加下面这行代码,动态增加 年龄,页面会有怎样的变化呢?? -->
<button type="button" onclick="app.age+=1;" >加加</button>
<script>
var app = new Vue({
el: '#app',
data: {
birthday: 914228510514, // 这是一个日期对象的值:1998年11月1日
age: 19,
address: '北京昌平区龙泽飞龙'
},
computed: {
// 把日期换成 常见规格格式的字符串。
getBirthday: function () {
var m = new Date(this.birthday);
return m.getFullYear() + '年' + m.getMonth() +'月'+ m.getDay()+'日';
}
}
});
</script>
</body>
</html>
3.11. 双向数据绑定
上面的例子我们大多讲的是单向的 js对象向 HTML数据进行绑定,那HTML怎样向js进行反馈数据呢? HTML中只有表达能接受用户的输入,最简单的演示双向绑定的就是文本框了。
Vue提供了一个新的指令:v-model进行双向数据的绑定,注意不是v-bind。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之htmlraw</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- v-model可以直接指向data中的属性,双向绑定就建立了 -->
<input type="text" name="txt" v-model="msg">
<p>您输入的信息是:{{ msg }}</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
msg: '双向数据绑定的例子'
}
});
</script>
</body>
</html>
最终的结果就是:你改变input文本框的内容的时候,p标签中的内容会跟着进行改变,哇是不是很神奇呢...
关于其他表单的绑定的语法我就不赘述了,还是参考官网吧,我这里大部分例子也是来自官网。
3.12. 数据绑定总结
vue提供了大量的绑定的语法和方法,非常方便我们进行数据的绑定,尤其它是双向的数据绑定,极大的减少了我们dom操作的麻烦程度。可能你越来越喜欢它了吧...
Github地址:源码下载
其他详情请参考:http://aicoder.com/vue/preview/all.html


























 83
83











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








