【温馨提示】:若想了解更多关于本次项目实战内容,可转至vue.js项目实战运用篇之抖音视频APP-项目规划中进一步了解项目规划。
【项目地址】
项目采用Git进行管理,最终项目将会发布到GitHub中,感兴趣的小伙伴们可以一起学习,共同完善本项目。
项目地址:GitHub
第二节:项目基础架构搭建
创建项目
1.使用vue-cli 创建项目,命令如下:
【命令】:vue create drifting-cloud-app
vue create drifting-cloud-app
【解析】:drifting-cloud-app:为项目名称
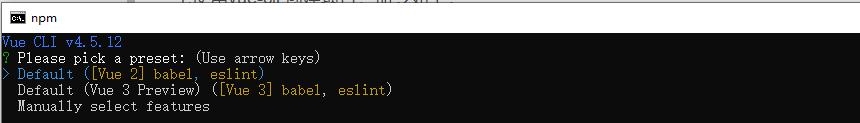
回车(Enter)会提示选取项目所需特性,如下图:

这里选择【Manually select features】手动选择所需特性。
【温馨提示】这里按上下键移动选项,回车(Enter)确定选择。
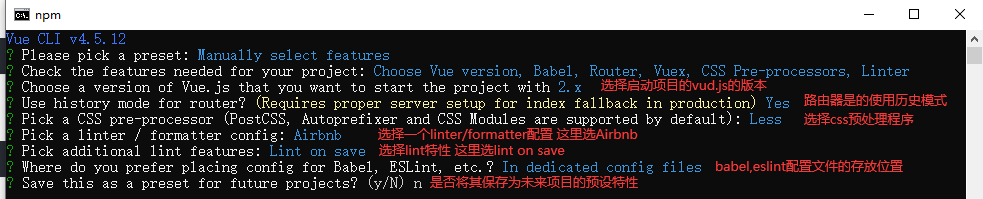
接下来会提示选择所需配置,如下图:

本次项目我们选择Check the features needed for your project: Choose Vue version、Babel、Router、Vuex、CSS Pre-processors、Linter;等六个配置特性。
【温馨提示】这里按上下键移动选项,空格键选中选项,回车(Enter)确定选择执行。
依次会提示如下配置信息,如下图:

配置完成后,按回车(Enter)执行项目创建。当提示输入如下命令进入项目时,即为创建成功,如下图:

2.创建完成后,进入项目,执行如下命令
【命令】cd app
cd app
3.启动项目
【命令】:npm run serve
npm run serve
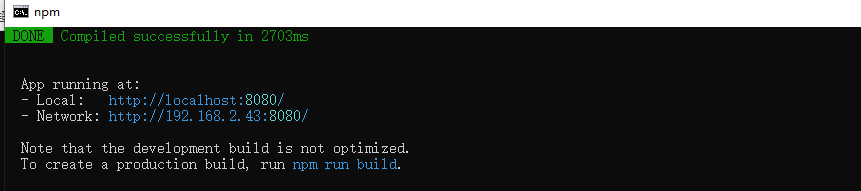
项目启动成功后提示如下:

查看项目
本地地址:http://localhost:8080/
网络地址:http://192.168.2.43:8080/
效果如下:

配置所需特性文件
配置第三方UI组件
本次项目使用VantUI组件进行UI架构,如需了解具体内容则转至官方文档进行学习拓展。
Vant官方文档:官方文档
1.Vant组件安装
执行如下命令进行组件安装,命令如下:
【命令】npm i vant -S
npm i vant -S
2.安装Vant配置插件
【命令】:npm i babel-plugin-import -D
npm i babel-plugin-import -D
3.配置 babel.config.js文件
【配置解析】进行如下配置,在组件内使用时,只需要引入组件就可以了,不需要再引入样式。
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
],
"plugins": [//在组件内使用时,只需要引入组件就可以了,不需要再引入样式。
["import", {
"libraryName": "vant",
"libraryDirectory": "es",
"style":<







 本文介绍了如何使用vue-cli创建并配置一个Vue.js项目,包括选择项目特性、配置第三方UI组件VantUI、移动端适配、Webpack打包和访问配置文件的设置。此外,还详细阐述了阿里字体图标库的使用方法,以提高项目性能。
本文介绍了如何使用vue-cli创建并配置一个Vue.js项目,包括选择项目特性、配置第三方UI组件VantUI、移动端适配、Webpack打包和访问配置文件的设置。此外,还详细阐述了阿里字体图标库的使用方法,以提高项目性能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6328
6328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








