问题描述
在实际需求中,需要限制用户的操作方式,只允许其单条操作,实现目标如下,即选择一条新的内容,自动取消上一条已选中的内容。

实现方式
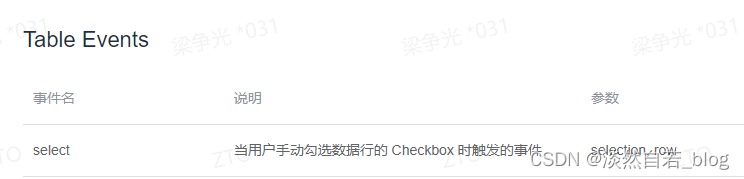
在element UI提供的table组件中只支持多选,如果想要实现单选,就需要手动取消,然而在实际应用中,这种方式过于麻烦,用户体验很不好。但所幸可以根据table的 select 事件以及
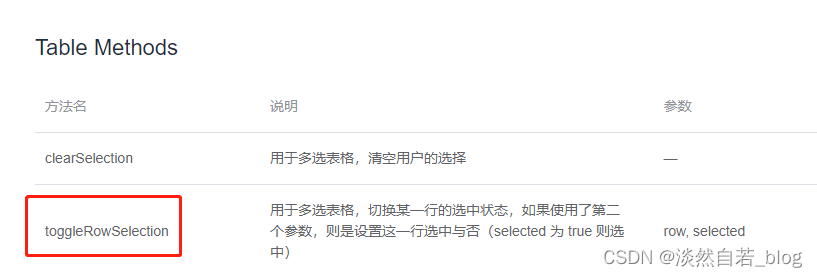
toggleRowSelection 方法,组合操作即可实现上述的单选操作。


根据官方文档可知,勾选多选框时,会触发 select 事件,并且会获取已选中的数组( selection ),以及当前行的内容。而 toggleRowSelection 方法则可以对传递进来的行数据设置行的”选择“和”非选择“( selected 为 true 则选中 ,否则取消选中)
于是可以有以下伪代码:
<el-table ref="singleTable" @select="selectChange"></el-table>
...
selectChange(selection) {
if (selection.length > 1) {
const del_row = selection.shift();
this.$refs.singleTable.toggleRowSelection(del_row, false);
}
}
即通过Array.shift()方法删除第一条数据并返回新数组,这样就可以把select 事件中的以获取的数组给删掉,同时通过toggleRowSelection方法将删掉的这一行选择状态设置为未选择。
但是此时,table表头的”全选框“还是在的,它的存在会影响单选的使用,因此还需借用table的header-cell-class-name属性,重新设置其样式将该”全选框“隐藏掉。

代码呈现
完整的代码如下:
<template>
<el-table
ref="singleTable"
:header-cell-class-name="headerCellStyle"
:data="tableData"
style="width: 100%"
@select="selectChange"
>
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column label="日期" width="120">
<template slot-scope="scope">{{ scope.row.date }}</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="120"></el-table-column>
<el-table-column
prop="address"
label="地址"
show-overflow-tooltip
></el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [
{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-08',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-06',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-07',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}
]
}
},
methods: {
selectChange(selection) {
if (selection.length > 1) {
const del_row = selection.shift()
this.$refs.singleTable.toggleRowSelection(del_row, false)
}
},
headerCellStyle({ column, columnIndex }) {
if (columnIndex === 0) {
return 'hiddenCheck'
}
}
}
}
</script>
<style scoped>
.hiddenCheck {
visibility: hidden;
}
</style>
























 2531
2531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








