SVG是一种描述二维图形的语言。 作为独立格式或与其他XML混合使用时,它使用XML语法。 HTML文档中使用的SVG代码使用HTML语法。 SVG支持三种类型的图形对象:矢量图形形状, 图像和文本。可以对图形对象进行分组、样式化转化和合成。 功能集包括嵌套变换、裁剪路径、Alpha蒙版、滤镜效果和模板对象。
其中SVG在powerbi中的可视化分析中也有一定的作用,我在实习中接收到了应用svg在powerbi可视化分析的任务,上网上找了各种资料,在这里为大家分享一下我的经历。
制作svg地图部分
步骤一:下载省份地图
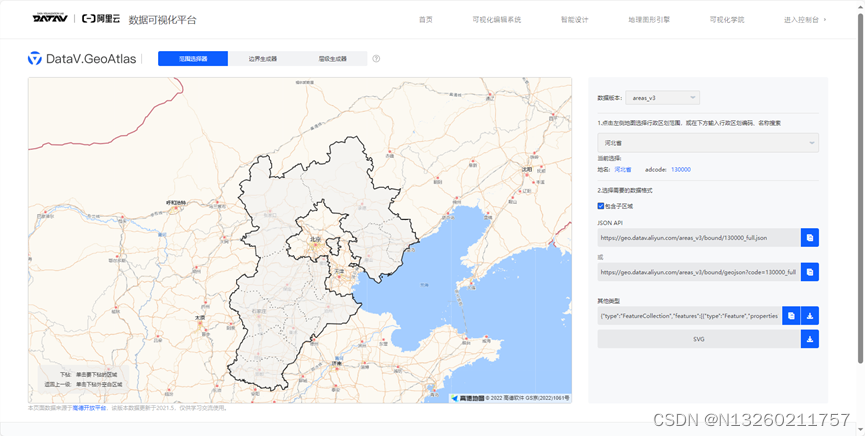
首先我们要借助阿里云的datav地理小工具(感谢马总):DataV.GeoAtlas地理小工具系列 (aliyun.com)
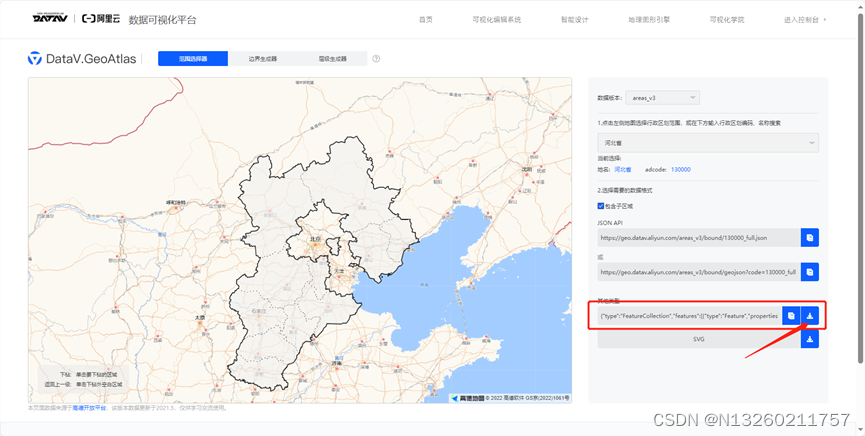
范围选择器中点击想要选择的省份

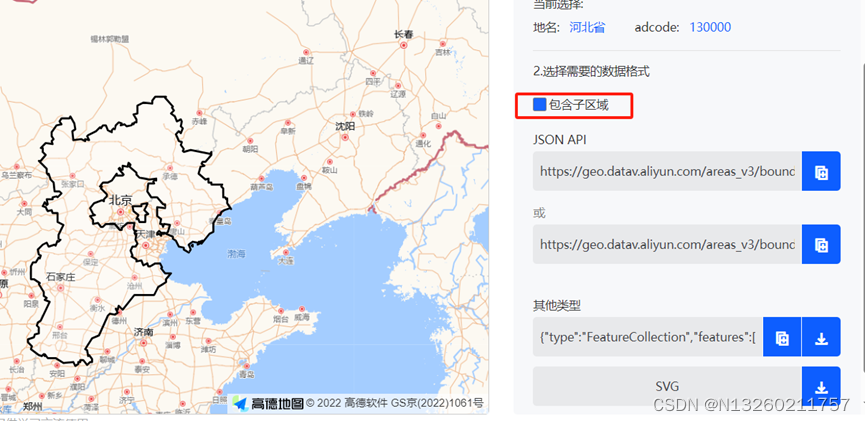
若是不想用到下钻到地级市的地图也可以将下图的包含子区域勾选掉

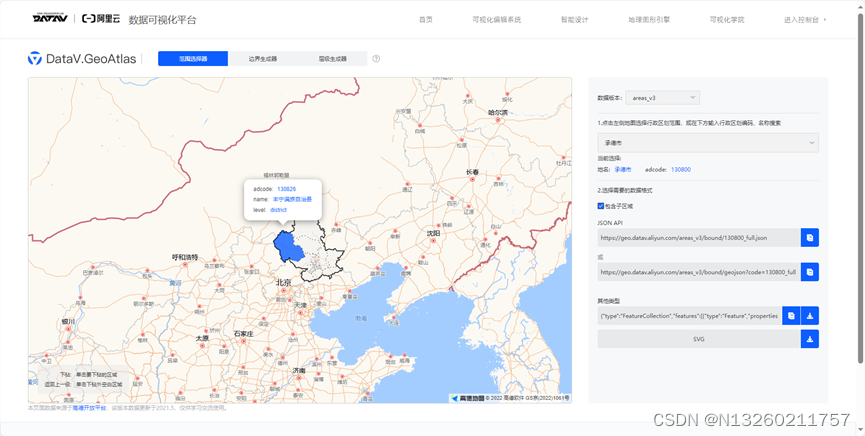
若是想继续向下兼容地级市或辖区,则需要点击想要的市级行政区的地图

返回想要的行政区级别,点击下图红色箭头所指的图标进行下载SVG


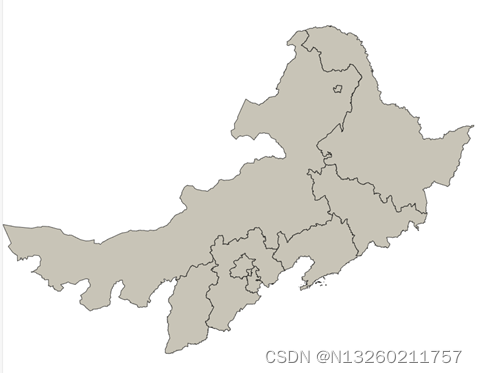
步骤二:组装想要的多省市地图
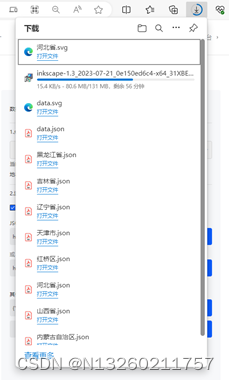
如下图点击红色箭头所指的图标进行下载对应的JSON文件

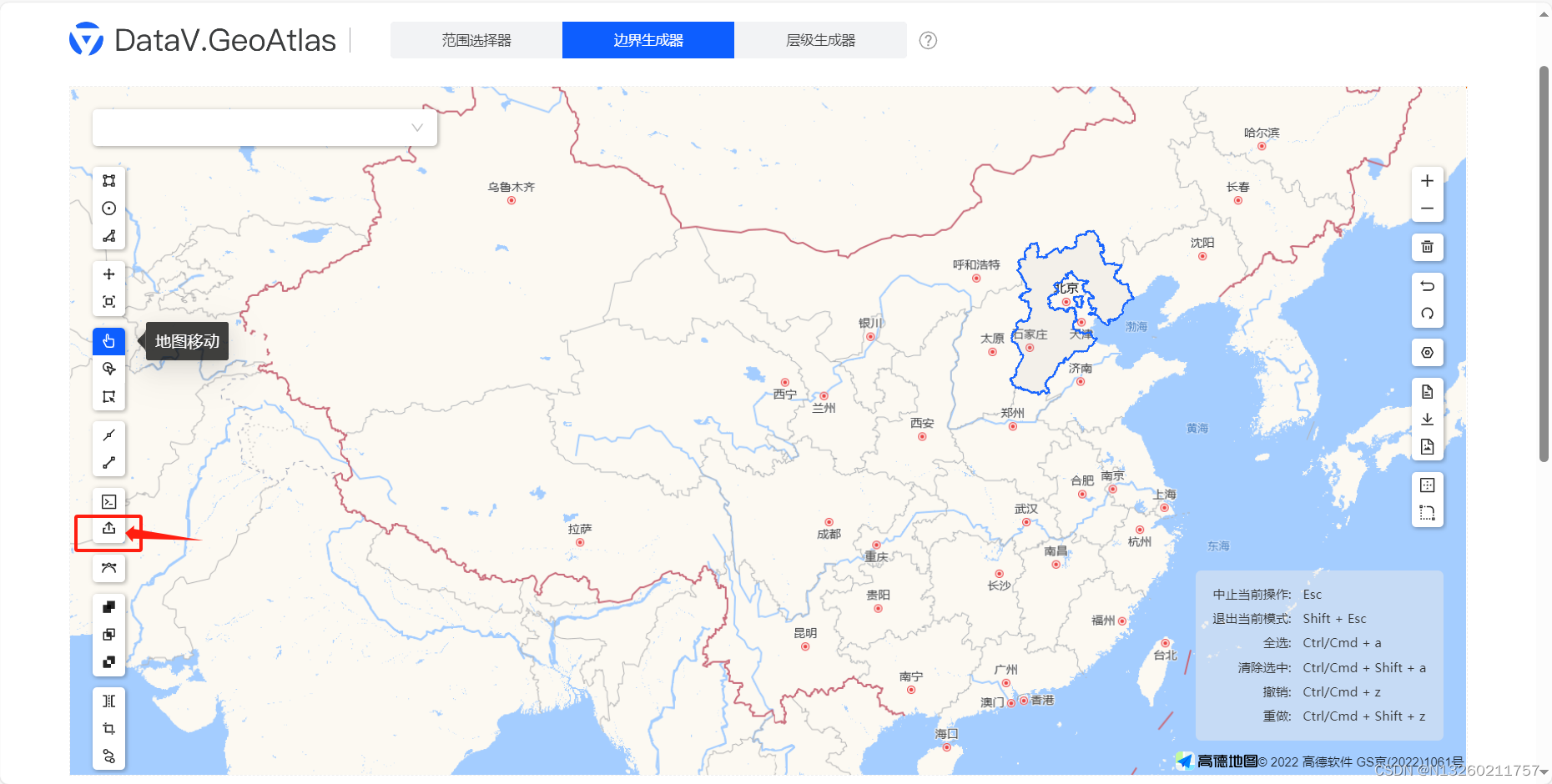
点击下图中边界生成器的上传按钮,在下载的文件中选取河北省json文件点击打开,即可得到河北省的地图

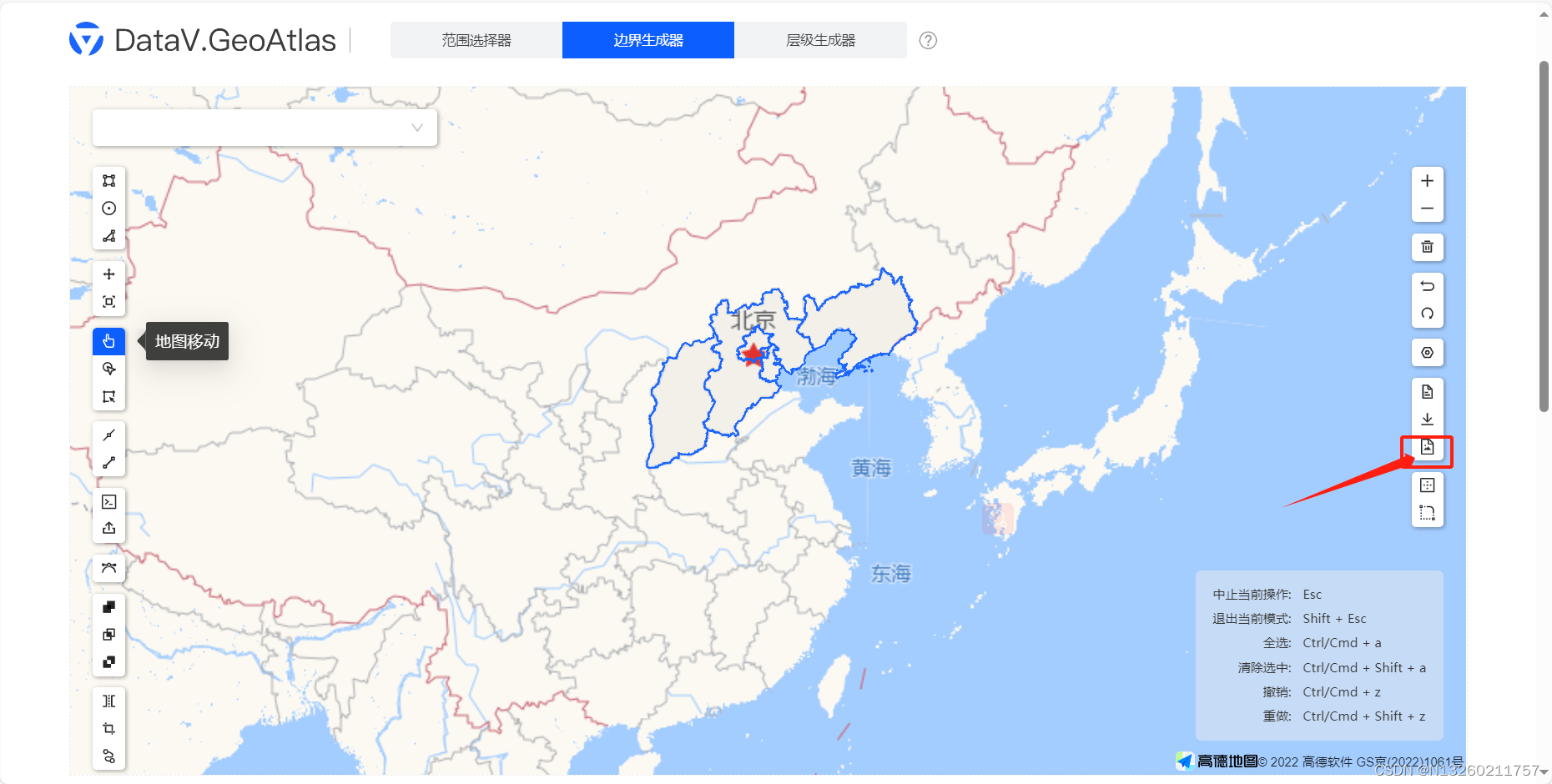
重复上述流程,即可得到想要的地图文件,点击下方图标下载SVG文件,就可以得到想要的地图了


步骤三:将svg文件改成powerbi熟悉的样子
首先将svg文件扩展名重命名成txt文件

然后利用Ctrl+F不断查找地区名称并改成对应的拼音
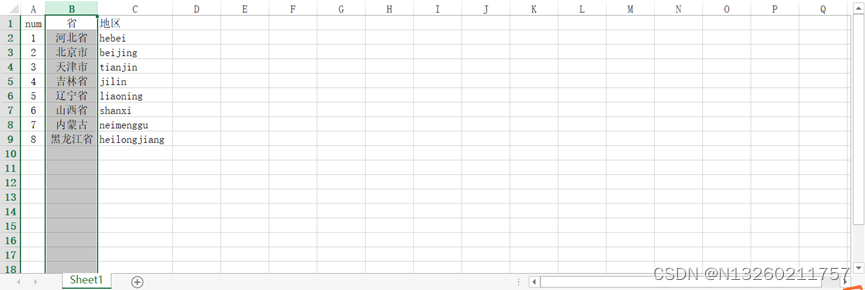
步骤四:将文件和svg导入并实现着色地图 (这里以execl为例)
将execl文件改成可以与svg文件联动

复制地区一列到空白列并改成拼音,处理好的文件即可导入powerbi中
之后步骤B站上有相关教程:【Power BI】妈妈再也不用担心我没有合适的地图了-自制SVG地图_哔哩哔哩_bilibili
(讲课的的小姐姐声音超好听,一听就是英姿飒爽的[双眼发光.jpg],最主要是之前学习的是Python和R,power BI接触不多,一上来就弄这个确实挺迷的,哈哈哈)
结果就是这样的

我弄出来渐变颜色和数值,带教姐姐帮忙弄出来了和其他模块的联动 ,明显感觉到图中还是有很多不足需要完善的,希望好心的大哥小姐姐们能分享一下宝贵的经验[一脸真诚.jpg]






















 1890
1890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








