vue 实现二维码生成以及将需要的部分保存为图片
页面效果

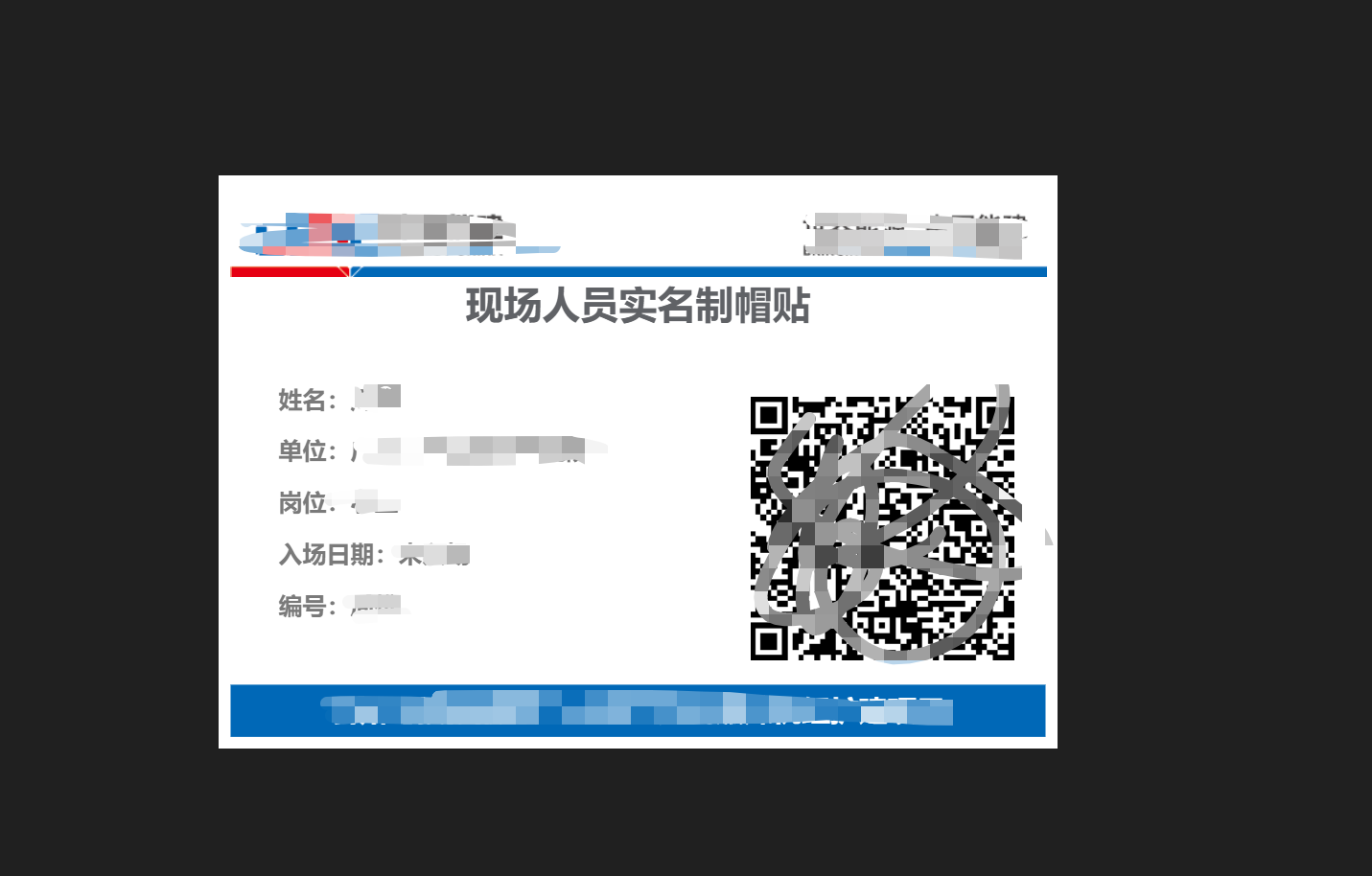
下载效果

HTML
<el-dialog :title="'帽贴 -- ' + userInfo.realName" :visible.sync="CapVisible" width="740px"
:close-on-click-modal="false" :close-on-press-escape="false">
<div id="CSIMG">
<img :src="imgUrl" />
<h2 style="text-align: center; font-size: 32px; padding-bottom: 40px;">现场人员实名制帽贴</h2>
<div style="width: 100%;display: flex;">
<div class="userInfoCap">
<p>姓名:{{ userInfo.realName }}</p>
<p>单位:{{ userInfo.company || "暂无"}}</p>
<p>岗位:{{ userInfo.position || "暂无" }}</p>
<p>入场日期:{{ userInfo.admissionTime || "未入场" }}</p>
<p>编号:{{ "暂无编号" }}</p>
</div>
<div class="imgInfo">
<a id="downloadQRCODE">
<div style="width: 220px; height: 220px; margin: 0 auto;" id="CapDiv" ref="CapDiv">
</div>
</a>
</div>
</div>
<h3 style="text-align: center;color: #fff;background-color:#0068b7;padding: 8px 0; font-size: 24px;">
项目</h3>
</div>
<div style="text-align: center; margin-top: 20px;">
<span slot="footer" class="dialog-footer">
<el-button @click="CapVisible = false">取 消</el-button>
<el-button type="primary" @click="downloadResult()">下载帽贴</el-button>
</span>
</div>
</el-dialog>
JS
import QRCode from 'qrcodejs2';
import html2canvas from 'html2canvas';
// 打开之前先画好二维码
getCapimg(data) {
let Url = window.location.protocol + '//' + window.location.host + '/userInfoH5?userId=' + data //你的二维码内容信息
if (this.CapDiv) {
this.$refs.CapDiv.innerHTML = ' // 有就先清空
}
this.$nextTick(() => {
this.CapDiv = new QRCode(this.$refs.CapDiv, {
width: 220,
height: 220, // 高度
text: Url, // 二维码内容
// render: 'canvas' // 设置渲染方式(有两种方式 table和canvas,默认是canvas)
background: '#f0f',
foreground: '#ff0',
correctLevel: QRCode.CorrectLevel.H //容错级别 容错级别有:(1)QRCode.CorrectLevel.L (2)QRCode.CorrectLevel.M (3)QRCode.CorrectLevel.Q (4)QRCode.CorrectLevel.H
})
})
},
downloadResult() {
let name = this.userInfo.realName
let canvasID = document.getElementById('CSIMG'); // 获取便签内的内容
let a = document.createElement('a');
html2canvas(canvasID).then(canvas => {
let dom = document.body.appendChild(canvas);
dom.style.display = 'none';
a.style.display = 'none';
document.body.removeChild(dom);
let blob = this.dataURLToBlob(dom.toDataURL('image/png'));
a.setAttribute('href', URL.createObjectURL(blob));
a.setAttribute('download', name + '.png') // 图片名称
document.body.appendChild(a);
a.click();
URL.revokeObjectURL(blob);
document.body.removeChild(a);
});
},
dataURLToBlob(dataurl) { // ie 图片转格式
var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], { type: mime })
},
// 该方法可以直接将二维码下载
downloadCode() {
const nodeList = Array.prototype.slice.call(this.CapDiv._el.children)
const img = nodeList.find((item) => item.nodeName.toUpperCase() === 'IMG') // 选出图片类型
// 构建画布
let canvas = document.createElement('canvas');
canvas.width = img.width;
canvas.height = img.height;
canvas.getContext('2d').drawImage(img, 0, 0);
// 构造url
let url = canvas.toDataURL('image/png');
document.getElementById('downloadQRCODE').setAttribute('href', url);
document.getElementById('downloadQRCODE').setAttribute('download', this.userInfo.realName + `.png`);
document.getElementById('downloadQRCODE').click();
},





















 863
863











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








