序言
想要了解闭包,需要先了解什么是局部变量,什么是公共变量。
局部变量:局部变量只能用于定义它函数内部。对于其他的函数或脚本代码是不可用的;
实际上,在 JavaScript 中,所有函数都能访问它们上一层的作用域。
JavaScript 支持嵌套函数。嵌套函数可以访问上一层的函数变量。但是父级的函数不能获取到子级函数内部的变量;
而在某些情况下,我们又需要从外部获取到函数内部的变量,以此为基础延伸出了闭包的概念。
谈到闭包,不得不谈的就是有名的计数器困境这个事例。
var n=0;
function add(){
n += 1;
return n;
} //多次调用add();n 的值会根据调用的次数累加;1、如果我将 n 设为全局变量,当我在调用 add() 时,n 会累加达到计数的效果,但是问题来了,页面上的任何脚本都能改变计数器,即使不通过调用 add() 的方法,这种方法是不受函数保护的。
function add(){
var n = 0;
n += 1;
return n;
} //多次调用 add();n 的值始终为1;2、如果我将 n 设为局部变量的话,每次调用 add() 方法,都会将 n 重新赋值为0;不会随着方法的调用而累加,从而失去计数器的作用。
这种情况下, 我们就需要闭包了
知道了需要应用闭包的情况,那么接下来我们就要为闭包做一些准备了。
首先学习闭包你要知道的是函数的自我调用!
函数的自我调用:
函数的自我调用方法有以下四种:
1、
(function(){
alert("ok");
}())(function(){
alert("ok");
})()!function(){
alert("ok");
}()void(function(){
alert("ok");
})()这四种方法都可以直接运行函数,我们接下来的闭包就需要用到函数的自我调用。
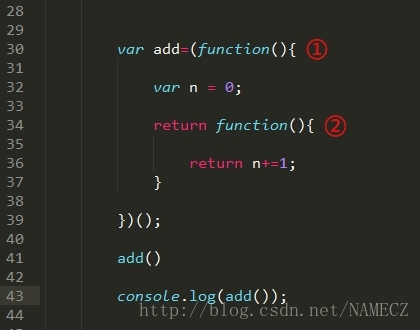
下面来看闭包的终极代码:
看起来很复杂对吗?不用担心,看到我做的红色标记的那些函数了吗,接下来我们会一步一步分析这些代码。
首先 1号 函数是一个自我调用的函数,它的执行结果为 2号 未运行函数;
自我调用函数只执行一次。设置计数器 n = 0;
此时 console.log(add); 值为 2号 未运行函数;即:
add = function(){
return n += 1;
}因为 2号 是一个函数,即为一个方法,所以此时可以调用 add() 的方法来触发 2号 函数;即:
add() = n += 1;add变量可以作为一个函数使用,非常棒的部分,它可以访问上一层作用域的计数器。调用 add() 执行的是 n += 1 ;因为 n 这个变量一直被引用着所以不会被回收机制清除,因此再重复调用 add() 方法后可以达到计数器累加的效果,并且还能受到匿名函数的保护,保证计数器只能在调用 add() 这个方法后才能累加。
这个叫作 JavaScript 闭包。它使得函数拥有私有变量变成可能
闭包的概念就是:可以访问上一层函数作用域里变量的函数,即便上一层函数已经关闭。
今天的文章就只有这些了,喜欢的朋友可以随手点个赞,我是职场新手,但是热情洋溢,激情满满,渴望交到更多的朋友~~~ 期待你们的关注~

























 333
333

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








