近几年HTML5风潮大起,HTML5新增的一些语义化标签,更是让前端兄贵们欢欣鼓舞 。
。
HTML5新增的标签<header>,<footer>,<nav>,<hgroup>,<article>,<section>,<aside>,<audio>,<vedio>,<canvas>...and so on.就不在此一一列举了。
但是像IE6,IE7,IE8这些又老又旧渲染效果又丑,让前端兄贵们恨得牙根痒痒的臭浏览器,由于一些乱七八糟的理由又不能对它们放弃治疗。当然它们不会认识这些新的语义标签。
送它们一个呵呵 。
。
不就着口水干说,让我们来看看不同新浏览器与老式浏览器下对和html5语义标签的渲染效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TEST</title>
<style type="text/css">
header{
color: red;
}
footer{
color: green;
}
</style>
</head>
<body>
<header>header</header>
<footer>footer</footer>
</body>
</html>
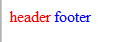
我最爱的chrome下:
 万德福~~~
万德福~~~
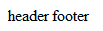
IE8下的效果:

但是,前端兄贵们还是想出了对付他们的办法。
前端大神们发现在渲染前使用document.createElement创建它们,可以使那些冥顽不灵的浏览器识别它们。
当浏览器版本 < IE 9 时,追加script代码段:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TEST</title>
<style type="text/css">
header {
color: red;
}
footer {
color: blue;
}
</style>
<!--[if lt ie 9]>
<script type="text/javascript">
var i = 0, html5tags = ["header", "footer", "nav", "aside", "article", "section"];
for (i in html5tags) {
document.createElement(html5tags[i]);
}
</script>
<![endif]-->
</head>
<body>
<header>header</header>
<footer>footer</footer>
</body>
</html>

至于在老式浏览器下,这些新语义标签被渲染成行内元素的情况,按需要为它们添加样式{display: block;}即可。
好了现在老式浏览器已经可以识别这些新标签了,剩下的就靠我们随意发挥了。
























 222
222

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








