Apple Watch界面开发:
在WatchKit App目录下的interface.stroryboard中绘制界面,不支持纯代码绘制界面,所以无法动态添加控件,但是可以设置隐藏。
约束设置与手机app有所差异,尽量多使用Group(线性排列,可设置居左、居中、居右)达到适配的目的。
网上这种东西的写的比较多,所以下面只说几个需要注意的点:
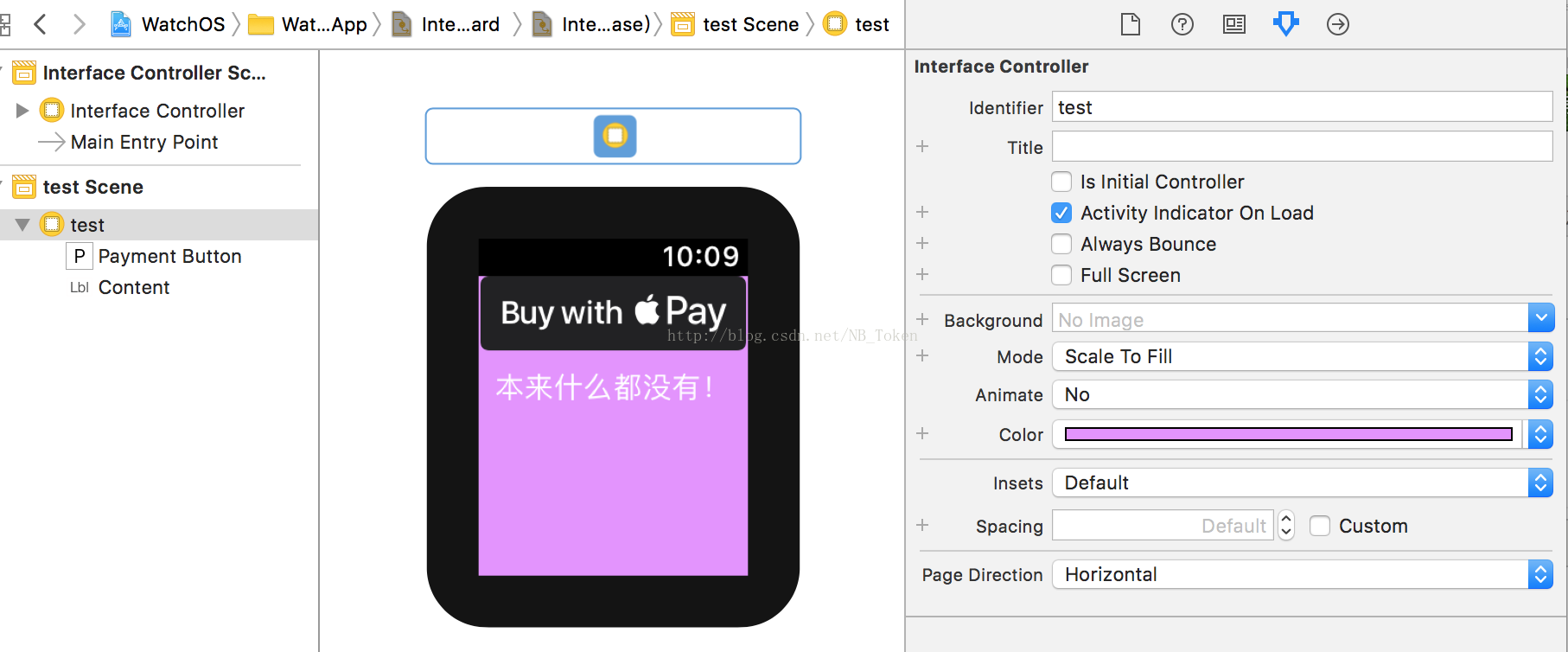
一、修改表盘背景颜色:
二、添加多个视图:
1.从控件库中直接拖入
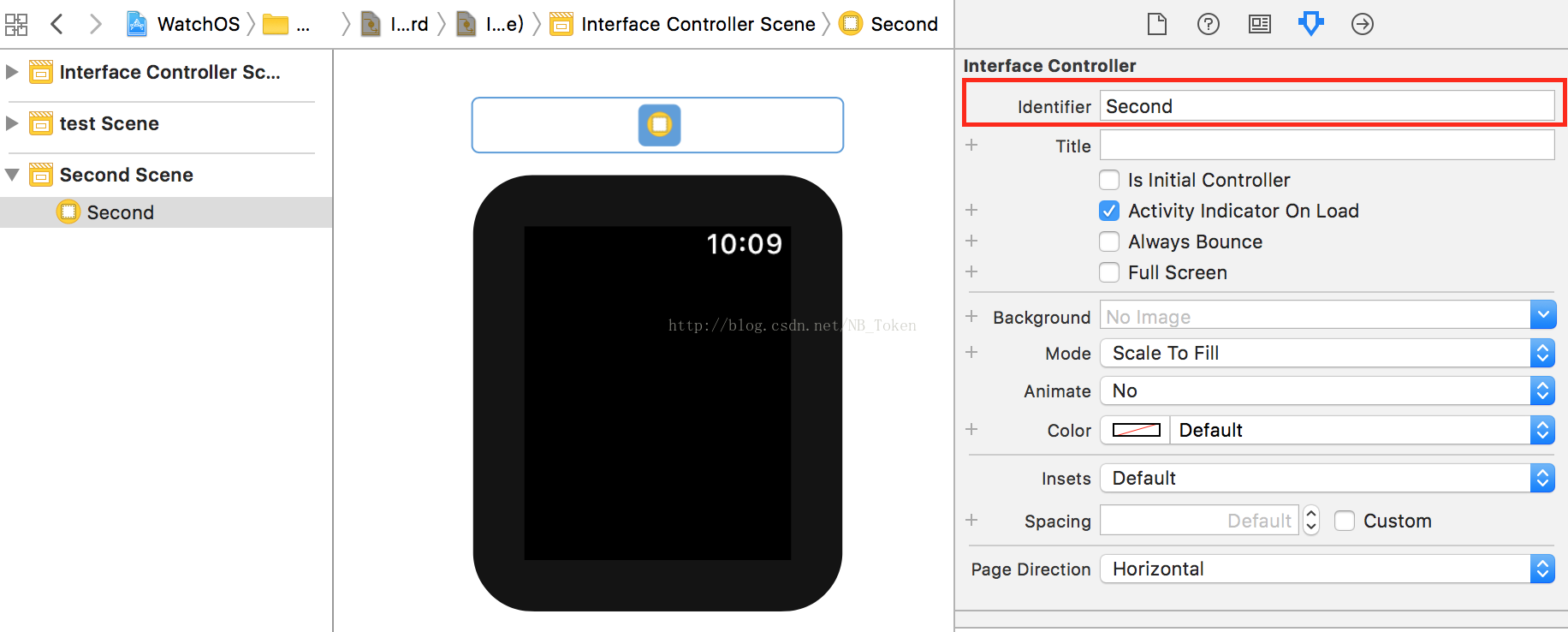
2.设置视图的identifier,用于视图导航时传入的ControlerName
此时,由上一级界面进入此界面时就这么写:
[selfpresentControllerWithName:@"Second"context:message];
3.创建与之对应的controller(页面的业务代码处理写在此处)

视图与控制器绑定








 本文介绍了Apple Watch界面开发的关键步骤,包括如何在Storyboard中绘制界面、修改表盘背景颜色及添加多个视图的方法。文中还提供了视图与控制器绑定的具体实践。
本文介绍了Apple Watch界面开发的关键步骤,包括如何在Storyboard中绘制界面、修改表盘背景颜色及添加多个视图的方法。文中还提供了视图与控制器绑定的具体实践。





















 1594
1594

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








