今天刚刚进入Vue,就被卡了一个小时,一直在把自己的代码和能够成功执行的代码找不同(呜呜呜)
网上也有很多同学分享了自己的经验,以下是我找到的几个尝试
1.可能是元素的标签不对,使用<div></div>可以实现而<h1></h1>不行
2.可能是我的内容没有用<p></p>包裹
3.如果{{}}使用中有冲突,可以替换为其他标记
4.插值表达式闪烁可以用v-cloak 可以隐藏
以上方法网络上均有详细方案,但都不适配
终于,在骑车回宿舍的时候脑中闪现出一个灵感,为什么我复制代码块到一个地方的时候缩进不对嘞?
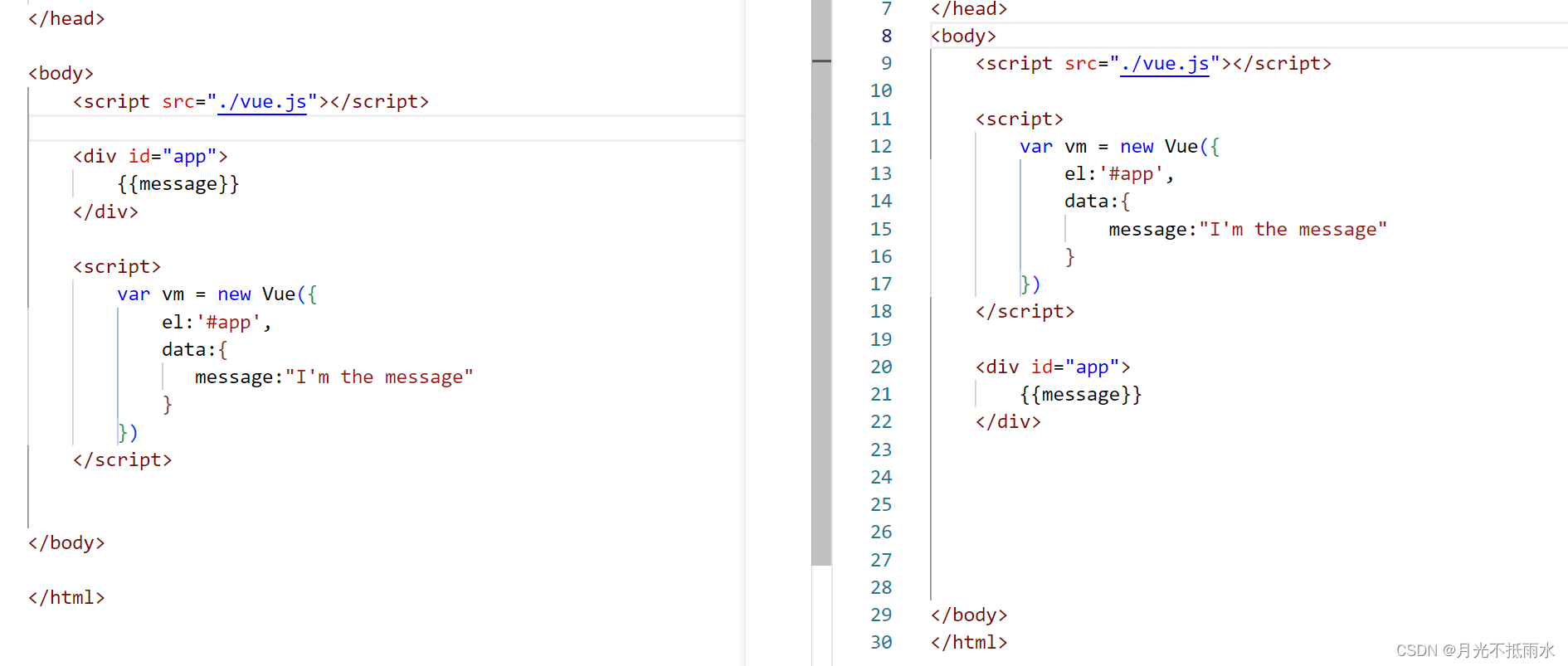
应该是整体的框架不太对或者是结构出现问题,下面给出两份大致相同的代码,读者可以判断哪一份是可以执行插入表达式的

揭晓答案吧,左边一份可以正常执行插入表达式而右边的不行
本小小萌新猜测,为什么右边一份代码出现问题呢?以为当e1:"#app"接管区域的时候,id="app"还没有出现,导致接管失败。
总结就是,我们在{{}}插值表达式不起作用时,可以检查一下自己代码实现顺序。
当然,要避免这些错误的方法就是了解代码底层逻辑(所以这些错误在萌新身上比较多),而不是硬敲。
最后,感谢你的观看,有什么疑问可以留言,我们一起探讨





















 578
578

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








