个人学习过程中遇到“Uncaught TypeError: Cannot set properties of null (setting ‘onclick’)”问题,分享下
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WEB API学习</title>
</head>
<body>
<button id="btn">母校</button>
<script>
var btn = document.getElementById(" btn ");
btn.onclick =function(){
alert('xtu');
}
</script>
</body>
</html>
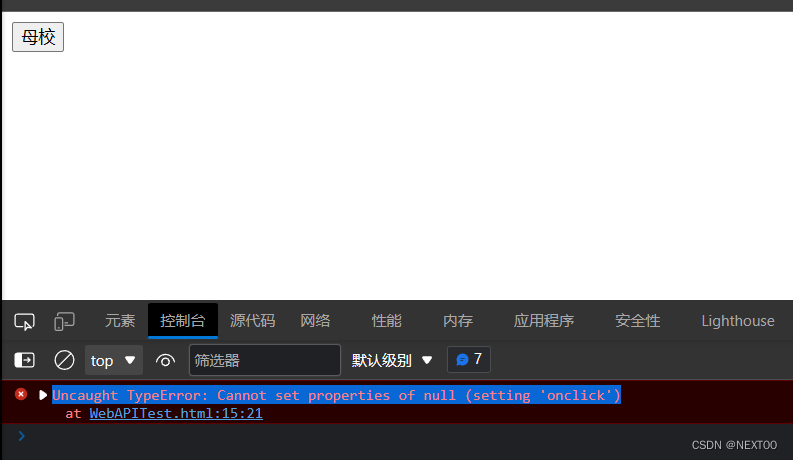
运行结果:

问题原因:getElementById方法无法找到所写的id名(空格也被认为是id名的一部分了)
修改前代码:
var btn = document.getElementById(" btn ");
修改后:
var btn = document.getElementById("btn");
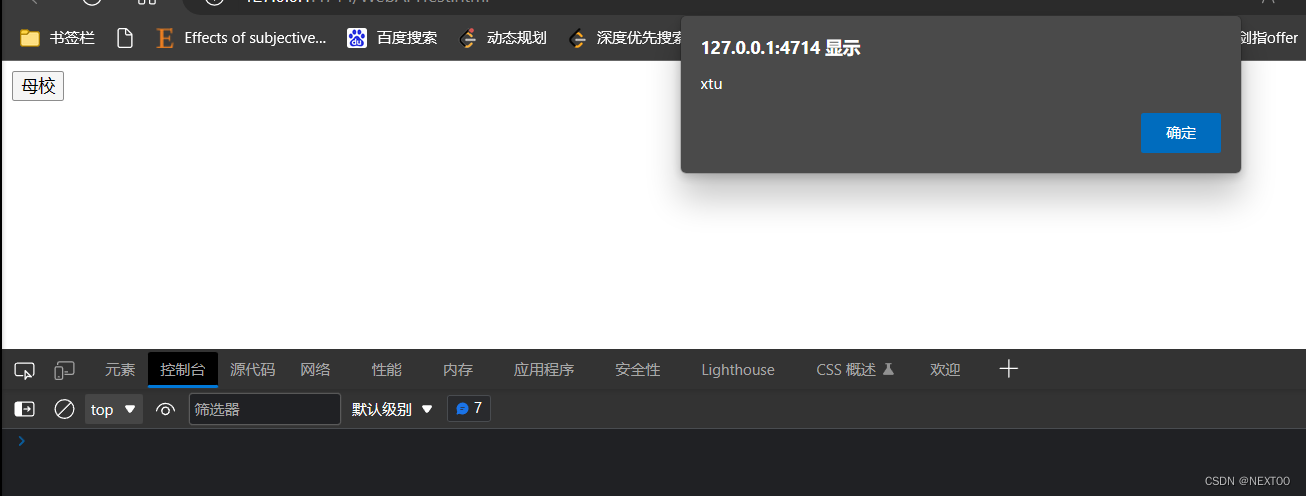
运行成功!























 282
282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








