作用域概述
通常来说,一段程序代码中所用到的名字(变量名,函数名),并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。
作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字的冲突

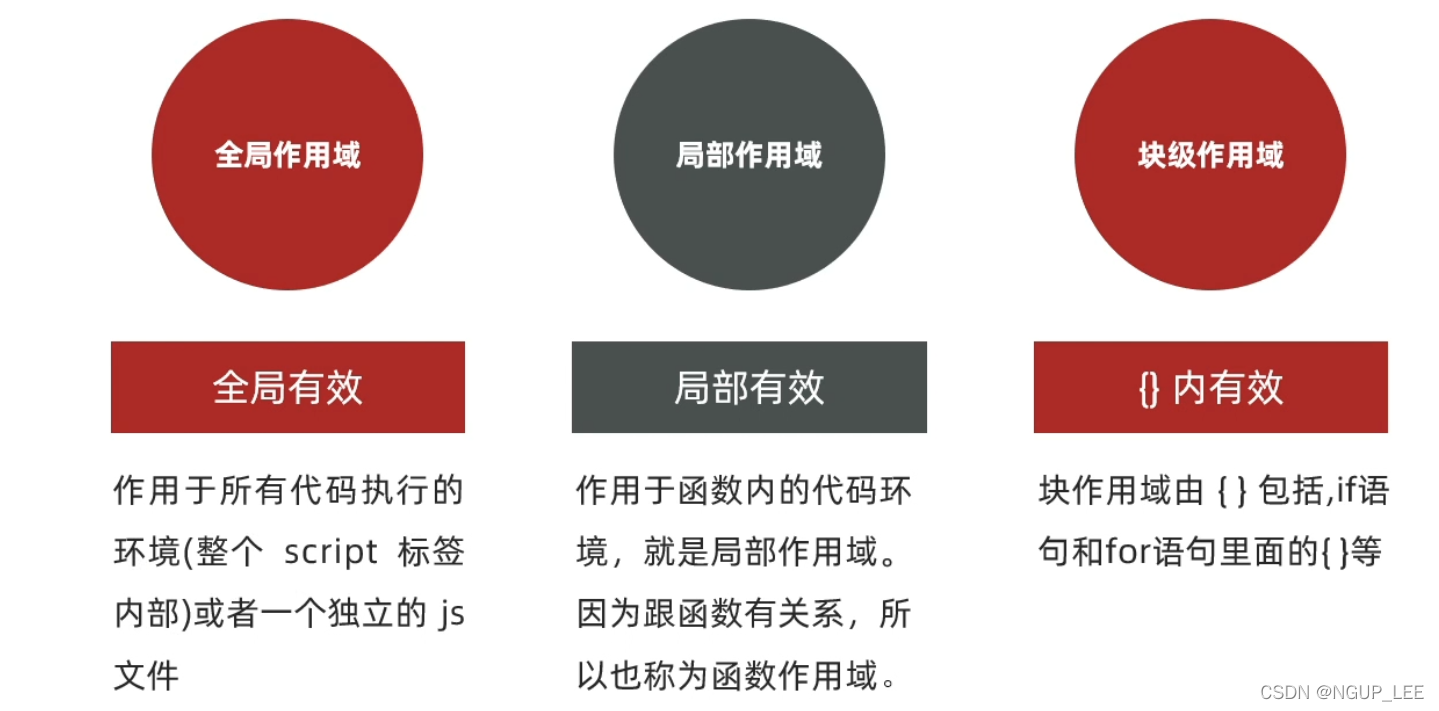
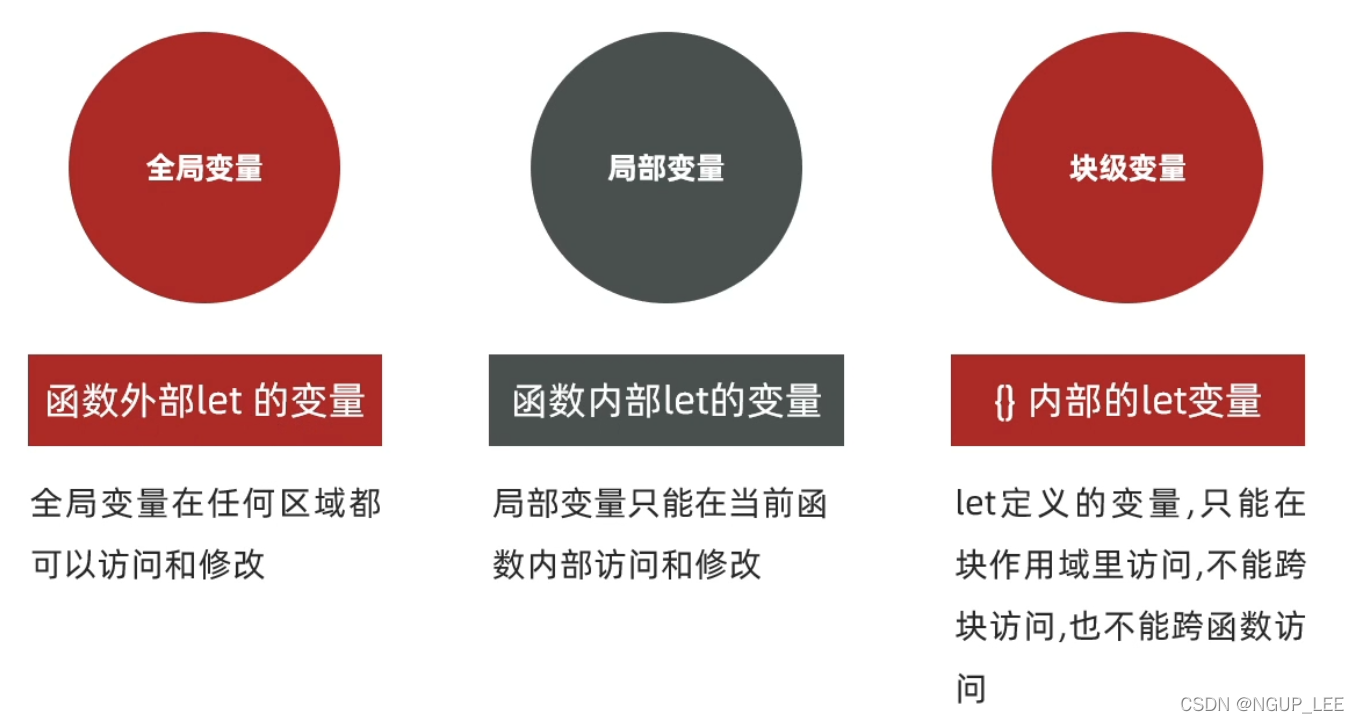
1、变量的作用域
在JavaScript中,根据作用域的不同,变量可以分为

注意:
如果函数内部或者块级作用域内部,某个变量没有声明,直接使用,也当全局变量看,但是不推荐使用
但是有一种情况,函数内部的形参也可以看作是局部变量
变量访问原则-作用域链
思考:在不同的作用域下,可能存在变量名冲突的情况,到底该执行谁呢?

变量访问原则:
- 只要是代码,就至少有一个作用域(全局作用域)
- 卸载函数内部的局部作用域
- 如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域
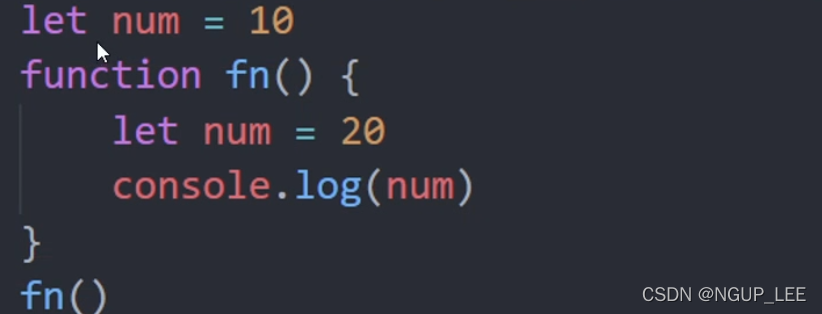
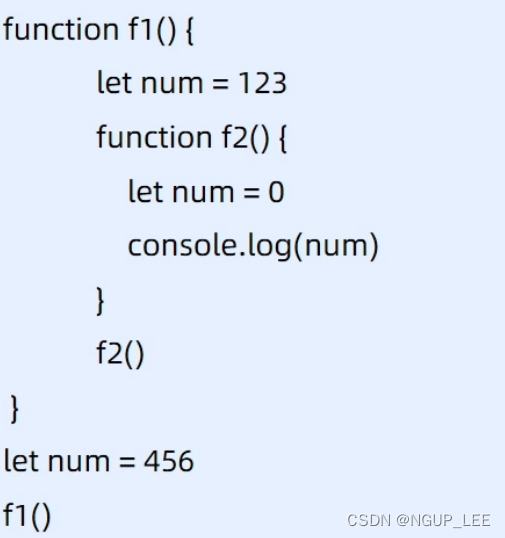
案例:求运行结果

作用域链:采取
就近原则的方式来查找变量最终的值





















 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








