
<template>
<div class="login">
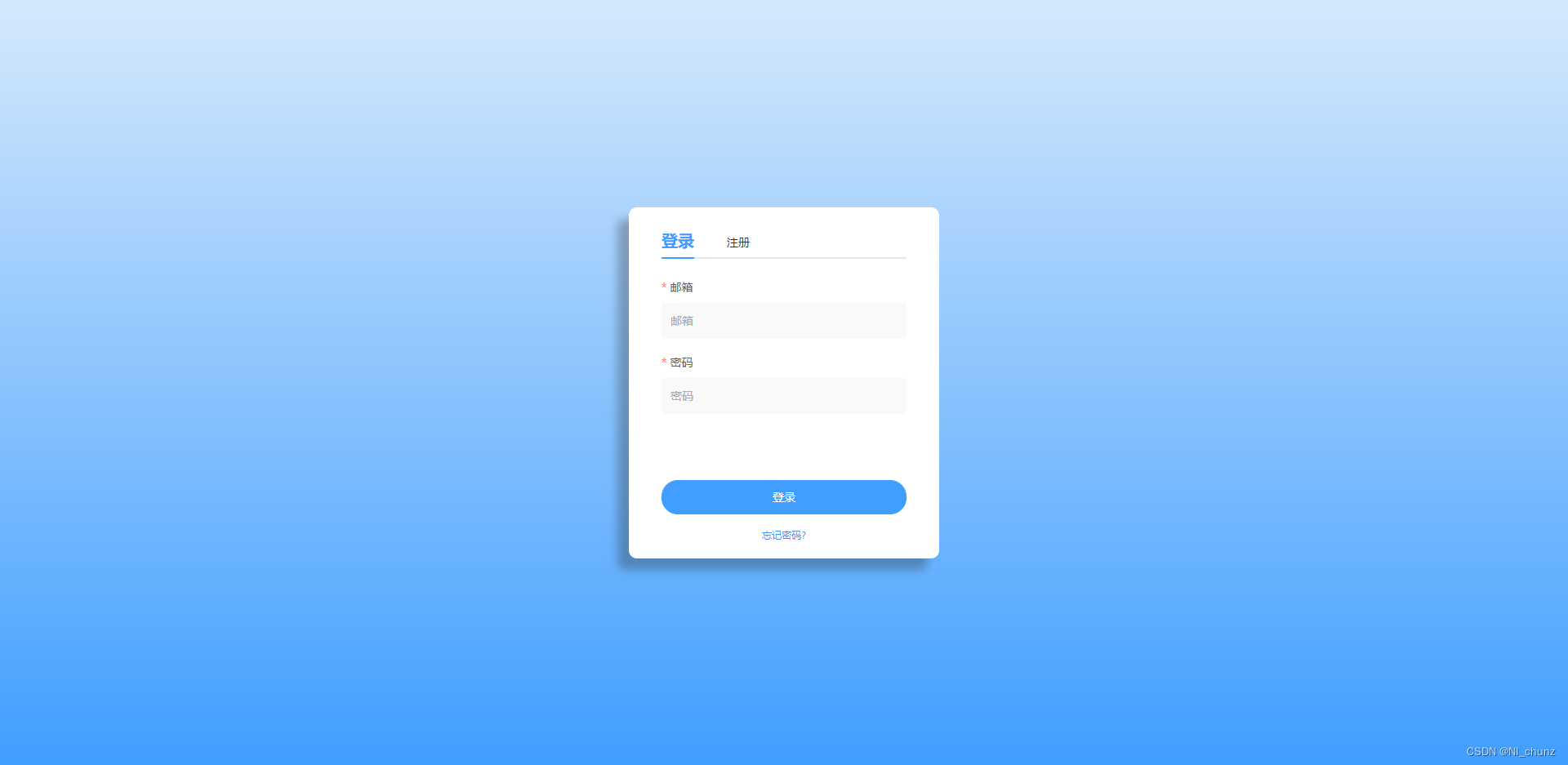
<div class="mylogin" align="center">
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="登录" name="login"></el-tab-pane>
<el-tab-pane label="注册" name="register"></el-tab-pane>
</el-tabs>
<el-form
:model="loginForm"
:rules="loginRules"
ref="loginData"
label-width="70px"
label-position="top"
>
<el-form-item label="邮箱" prop="account" style="margin-top: 10px">
<el-input class="inps" placeholder="邮箱" v-model="loginForm.account">
</el-input>
</el-form-item>
<template v-if="activeName == 'register' && !isRegister">
<el-form-item label="用户名" prop="username">
<el-input
class="inps"
type="username"
placeholder="用户名"
v-model="loginForm.username"
></el-input>
</el-form-item>
</template>
<el-form-item label="密码" prop="pwd" v-if="!isRegister">
<el-input
class="inps"
type="pwd"
placeholder="密码"
v-model="loginForm.pwd"
show-password
></el-input>
</el-form-item>
<el-form-item
label="激活码"
v-if="isRegister && activeName == 'register'"
prop="code"
>
<el-input
class="inps"
type="code"
placeholder="激活码"
v-model="loginForm.code"
></el-input>
</el-form-item>
</el-form>
<div class="submitBtn">
<el-button type="primary" round @click="submitForm"
>{{ activeName == "login" ? "登录" : "注册" }}
</el-button>
<div class="unlogin" v-if="activeName == 'login'">
<router-link :to="{ path: '/forgetpwd' }"> 忘记密码? </router-link>
</div>
</div>
</div>
</div>
</template>
<script setup>
import { reactive, ref } from "vue";
import { login, register, activate } from "@/api/LoginRegister";
import { rule } from "@/utils/rule";
let loginForm = reactive({
account: "",
pwd: "",
username: "",
platform: "",
loginip: "",
});
const loginData = ref("loginData");
const activeName = ref("login");
const isRegister = ref(false);
const loginRules = reactive({
account: [
{
required: true,
validator: rule.checkEmail,
trigger: "blur",
},
],
pwd: [{ required: true, message: "请输入密码", trigger: "blur" }],
code: [{ required: true, message: "请输入激活码", trigger: "blur" }],
});
const handleClick = (e) => {
console.log(e.props.name);
loginForm.account = "";
loginForm.pwd = "";
};
const submitForm = async () => {
const valid = await loginData.value.validate();
if (valid) {
if (activeName.value == "register") {
if (!isRegister.value) {
register(loginForm).then((res) => {
if (res.code == 0) {
isRegister.value = true;
}
});
} else {
activate({ account: loginForm.account, code: loginForm.code }).then(
(res) => {
if (res.code == 0) {
activeName.value = "login";
}
}
);
}
} else {
login({ account: loginForm.account, pwd: loginForm.pwd }).then((res) => {
console.log(res);
});
}
}
};
</script>
<style scoped lang="less">
.login {
width: 100vw;
padding: 0;
margin: 0;
height: 100vh;
font-size: 16px;
background-position: left top;
background-image: linear-gradient(#d5e9fc, #409eff);
color: #666;
font-family: "Source Sans Pro";
position: relative;
}
.mylogin {
width: 300px;
max-height: 370px;
border-radius: 10px;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
padding: 20px 40px 40px 40px;
box-shadow: -14px 14px 11px rgb(31 31 31 / 0.3);
opacity: 1;
background: #fff;
}
::v-deep .el-tabs__item.is-active {
font-size: 20px;
font-weight: bold;
}
::v-deep .el-form-item__label {
height: 45px;
line-height: 45px;
}
::v-deep .el-input__wrapper {
box-shadow: none;
background-color: #f9f9f9;
line-height: 42px;
height: 42px;
}
.inps input {
border: none;
color: #fff;
background-color: transparent;
font-size: 12px;
}
.submitBtn {
position: absolute;
bottom: 20px;
.el-button {
width: 300px;
height: 42px;
}
}
.unlogin {
margin-top: 15px;
a {
color: #39f;
text-decoration: none;
font-size: 12px;
}
}
</style>
rule.js
export const rule = {
/**
* 邮箱校验
*/
checkEmail(rule, value, callback) {
let regEmail = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/;
if (!value) {
callback(new Error("请输入邮箱"));
}
if (!regEmail.test(value)) {
callback(new Error("请输入正确的邮箱格式"));
} else {
callback();
}
},
};






















 1823
1823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








