关注“青年码农”,回复“特效“
获取各种资料粒子特效、可视化等源码
前面我们说了“JavaScript 的数据类型”,只是简单的说了有几种数据类型,并没有详细说明它们有什么区别。下面我们就从变量的内存分配、复制值、传递值分析。
基本类型和引用类型
JavaScript 数据类型目前是有 8 种,在大的方向可以分为两种,一种是基本类型,另外一种是引用类型。
基本类型
基本类型也称为原始数据类型,基本数据类型有 7 种,number、string、boolean、null、undefined,symbol(ES6),bigint(ES10)引用类型
引用类型统称为 object 类型,细分的话有:Object 类型、Array 类型、Date 类型、RegExp 类型、Function 类型 等。
变量的内存分配

基本类型
基本数据类型变量保存在栈(stack)中,它们的值直接存储在变量访问的位置。这是因为这些原始类型占据的空间是固定的,所以可将它们存储在较小的内存区域 – 栈中。这样存储便于迅速查寻变量的值。引用类型
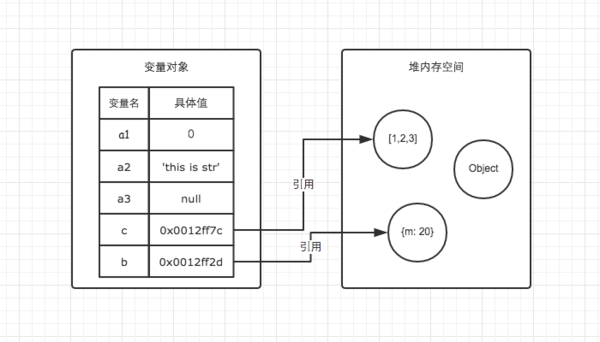
javascript 的引用数据类型是同时保存在栈内存和堆内存中的对象。与其它语言的不同是,你不可以直接访问堆内存空间中的位置和操作堆内存空间。只能操作对象在栈内存中的引用地址。准确地说,引用类型的存储需要内存的栈区和堆区(堆区是指内存里的堆内存)共同完成,栈区内存保存变量标识符和指向堆内存中该对象的指针,也可以说是该对象在堆内存的地址。由于引用值的大小会改变,所以不能把它放在栈中,否则会降低变量查寻的速度。
复制值
基本类型
在将一个保存着原始值的变量复制给另一个变量时,会将原始值的副本赋值给新变量,此后这两个变量是完全独立的,它们只是拥有相同的 value 而已。let a = 10 let b = a let a = 11 console.log(a === b) // false很显然,a 不全等 b
引用类型
在将一个保存着对象内存地址的变量复制给另一个变量时,会把这个内存地址赋值给新变量,也就是说这两个变量都指向了堆内存中的同一个对象,它们中任何一个作出的改变都会反映在另一个身上。(这里要理解的一点就是,复制对象时并不会在堆内存中新生成一个一模一样的对象,只是多了一个保存指向这个对象指针的变量罢了)。多了一个指针let a = {} let b = a a.name = "nmwap" console.log(a === b) // true结果然显然,a 全等 b,因为它们的指针指向同一个堆内存
传递值
JS 高级程序设计—> 4.1.3 中提到:
“ECMAScript 中所有函数的参数都是按值传递的”
结论:没有差别
▼
往期精彩回顾
▼





















 233
233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








