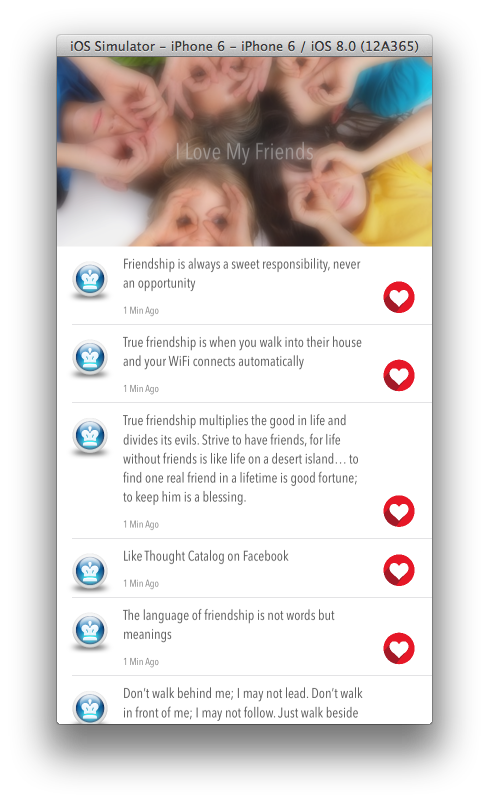
首先上效果图
改自这个库的代码,主要是为了实现上图中tableHeaderView的视差效果
关键代码如下:
- (void)initialSetupForCustomSubView:(UIView *)subView
{
//初始化中间层imageScrollView
UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:self.bounds];
self.imageScrollView = scrollView;
//设置内容层的自动布局并存储
subView.autoresizingMask = UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleRightMargin | UIViewAu







 本文介绍了如何在iOS开发中实现TableView的Header视差滚动效果,通过修改某个库的关键代码来达成目标,展示了最终的视差动画效果。
本文介绍了如何在iOS开发中实现TableView的Header视差滚动效果,通过修改某个库的关键代码来达成目标,展示了最终的视差动画效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 856
856

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








