图片浏览程序实现要求:
1、frame属性
苹果使用自动布局后,不建议使用frame来改控件大小,除非关闭自动布局。且frame属性,通常用于实例化控件,指定初始位置,若需要改变空间位置,可使用center属性,若需要改变控件大小,可使用bounds属性。
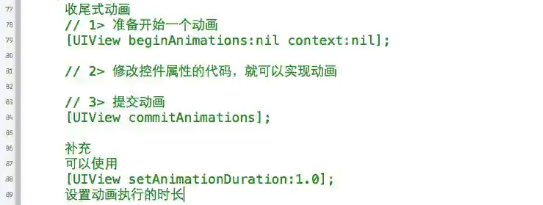
2、首尾式动画 --- 使用很少
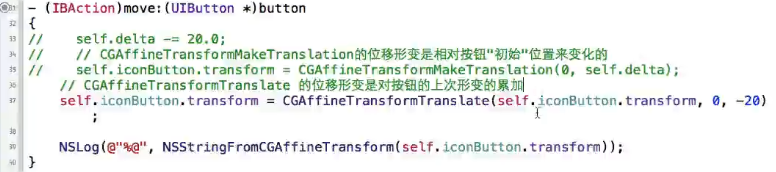
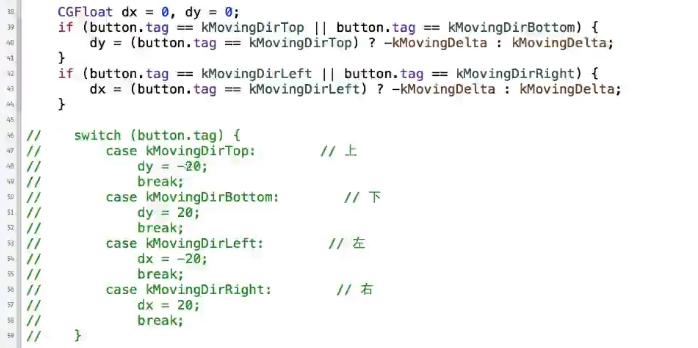
3、位移形变
注:通过宏和view.tag进行代码优化如下
4、旋转
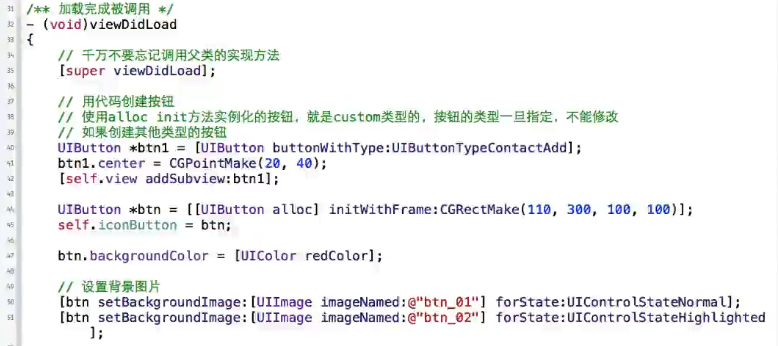
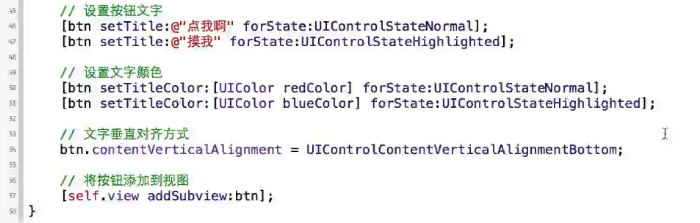
5、代码创建按钮
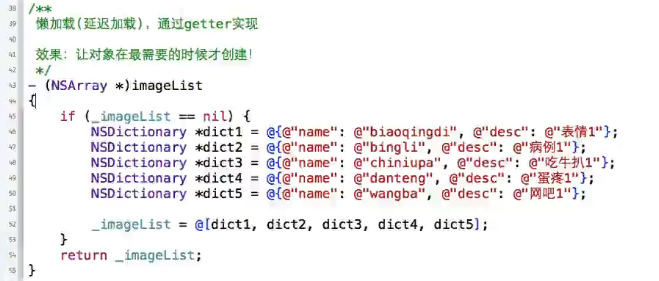
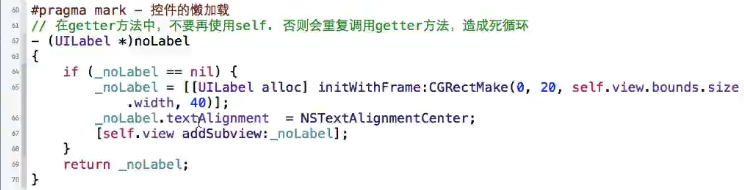
6、懒加载
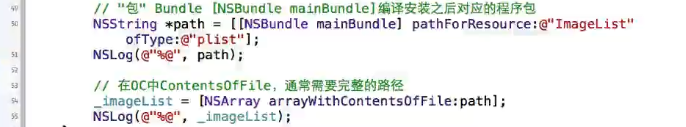
7、plist --- 实现数据分离
8、懒加载控件处理
作用:在访问成员变量的时候尽量使用self.方法,这样就可以判断对象是否已经创建,而不在需要考虑对象创建的先后顺序。(即布局的先后顺序,因为有的控件位置计算需要考虑前面控件位置,抛开了对象创建的先后彼此的依赖,降低了代码之间的耦合度)。
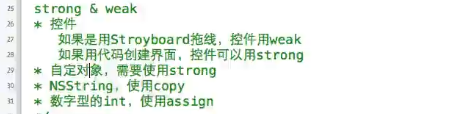
9、strong & weak
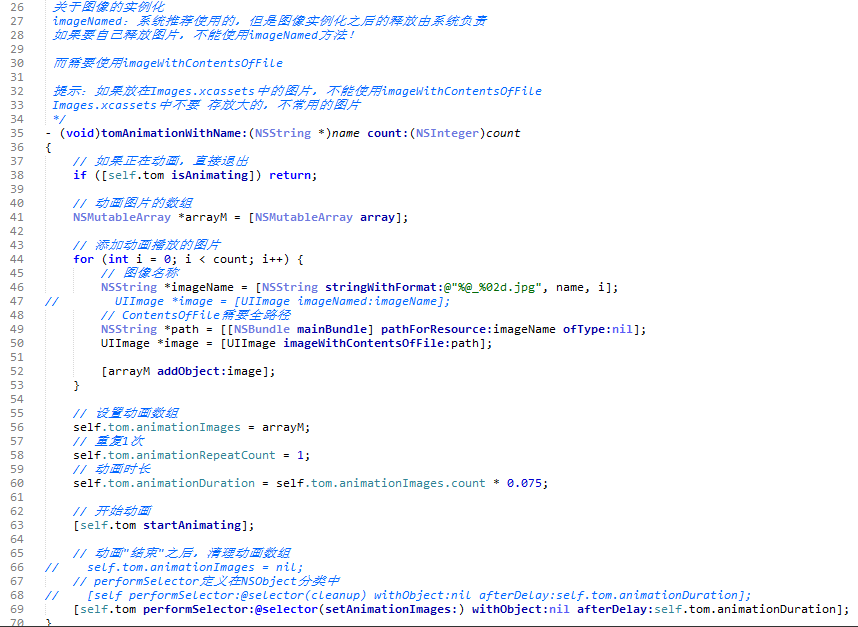
10、TOM猫优化
注:添加动画帧序列时,需要注意释放内存!!!本例中需要释放,self.tom.animationImages对应的照片数组。
---------------------------------------------------------------
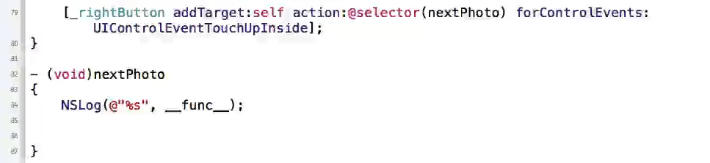
补充:代码调试技巧,判断是否调用方法及调用了什么方法






































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








