nVisual可以部署在不同的项目中,但是每个项目都有自己不同的使用场景,有的不需要报表功能,有的不需要监测功能,还有的不需要连接外网的功能等。针对这些不同的需求,有必要且有可使用的机制来满足这些场景。
nVisual使用了css来针对不同的页面元素控制是否显示,替代了有可能出现闪烁、需要满足执行顺序的js配置。现在的隐藏控制大体分为如下几大模块和子模块。
1.登录页
1.1 注册与忘记密码功能
.accessFormBottom { display: none !important; }

2.视图页面
2.1 菜单

2.1.1 视图
#menu .mainMenu-list .mainMenu-item[name="视图"] { display: none !important; }
2.1.2 创建
#menu .mainMenu-list .mainMenu-item[name="创建"] { display: none !important; }
2.1.3 编辑
#menu .mainMenu-list .mainMenu-item[name="编辑"] { display: none !important; }
2.1.4 排列
#menu .mainMenu-list .mainMenu-item[name="排列"] { display: none !important; }
2.1.5 数据
#menu .mainMenu-list .mainMenu-item[name="数据"] { display: none !important; }
2.1.6 分析
#menu .mainMenu-list .mainMenu-item[name="分析"] { display: none !important; }
2.1.7 工单
#menu .mainMenu-list .mainMenu-item[name="工单"] { display: none !important; }
2.1.8 监测
#menu .mainMenu-list .mainMenu-item[name="监测"] { display: none !important; }
2.1.9 帮助
#menu .mainMenu-list .mainMenu-item[name="帮助"] { display: none !important; }
2.2 管理按钮

2.2.1全局设置
#menuBodySettingList .item[name="全局设置"] { display: none !important; }
2.2.2权限管理
#menuBodySettingList .item[name="权限管理"] { display: none !important; }
2.2.3模型库
#menuBodySettingList .item[name="模型库"] { display: none !important; }
2.2.4日志
#menuBodySettingList .item[name="日志"] { display: none !important; }
2.2.5报表
#menuBodySettingList .item[name="报表"] { display: none !important; }
2.3logo
.diagramPageLogo { display: none !important; }
 2.4 头像
2.4 头像
.diagramPageUserPic { display: none !important; }

2.5 新手引导
.beginner-guidance { display: none !important; }
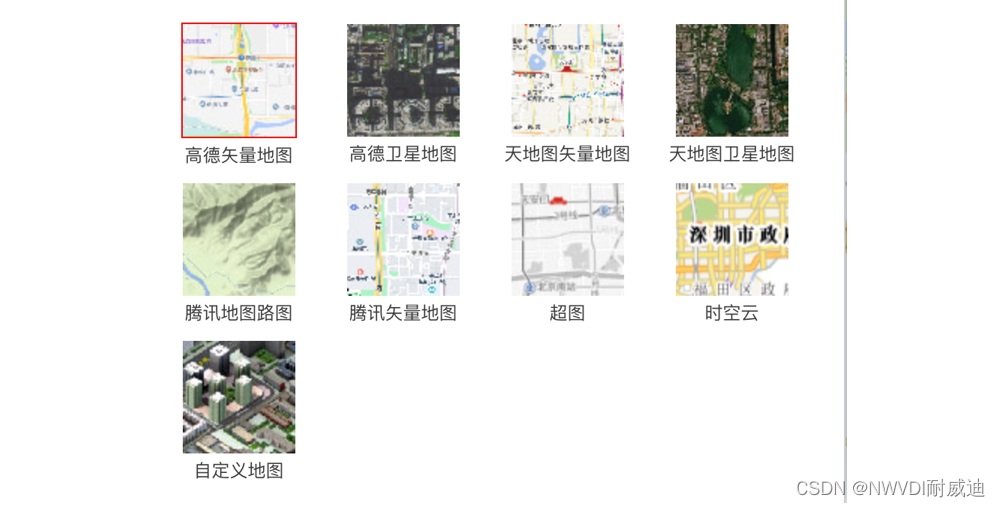
 2.6 地图图层
2.6 地图图层

2.6.1 高德失量地图
#mapLayer .mapItem[name="高德失量地图"] { display: none !important; }
2.6.2 高德卫星地图
#mapLayer .mapItem[name="高德卫星地图"] { display: none !important; }
2.6.3 天地图失量地图
#mapLayer .mapItem[name="天地图失量地图"] { display: none !important; }
2.6.4 天地图卫星地图
#mapLayer .mapItem[name="天地图卫星地图"] { display: none !important; }
2.6.5 腾讯地图路图
#mapLayer .mapItem[name="腾讯地图路图"] { display: none !important; }
2.6.6 腾讯失量地图
#mapLayer .mapItem[name="腾讯失量地图"] { display: none !important; }
2.6.7 超图
#mapLayer .mapItem[name="超图"] { display: none !important; }
2.6.8时空云
#mapLayer .mapItem[name="时空云"] { display: none !important; }
2.6.9自定义地图
#mapLayer .mapItem[name="自定义地图"] { display: none !important; }
3.报表页
3.1 logo
.reportPageLogo { display: none !important; }

以上就是各模块现实行的隐藏设置,该文件在企业微盘中在存放,并且里面已经写好部署说明及各项的注释。该配置在今后还会更新,请关注前端发布动态,第一时间可索取最新文件。
文:王剑飞






















 2262
2262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










