在React中简单使用react-router-dom
当用react构建单页面应用时,要想实现页面之间的跳转,首先想到的肯定是路由。本文将主要针对这些进行说明。
安装
首先进入项目目录,使用yarm安装react-router-dom

引入
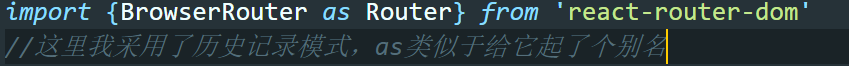
在我们的项目中,找到入口文件,我的是index.js,引入react-router-dom

用Router将我们的标签包起来

简单的使用react-router-dom
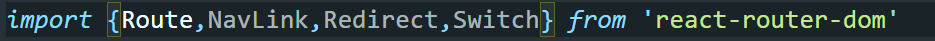
我们打开app.js文件,引入比较常用也是我要用到的四个属性

这里我提前注册好了两个组件,分别是Text1,Text2。并将他们引入。
Route标签中我们可以写路径和要渲染的组件名
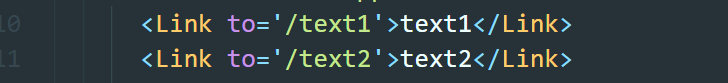
 这样当路由组件检测到地址栏与Route的path匹配时,就会自动加载响应的页面。但这样在地址栏中改很不方便,所以我打算结合Link使用,加入两行代码
这样当路由组件检测到地址栏与Route的path匹配时,就会自动加载响应的页面。但这样在地址栏中改很不方便,所以我打算结合Link使用,加入两行代码

写完之后,我们启动项目,打开http://localhost:3000/

这里我们就能看到我们写的两个Link标签
我们点击text1时,就显示了Text1组件的内容

点击text2时,就显示了text2组件的内容

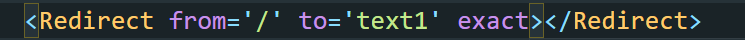
这样之后,一个简单的路由跳转就结束了。但页面一打开什么都没有,显得干巴巴的,我想让它一打开就渲染Text1的内容,该怎么做呢?这里我们就用到了重定向,它里面有两个属性,一个是from,一个是to,简单来说就是从哪里来,到那里去。写入一行代码

这样我们再打开http://localhost:3000/时,就会自动跳转到text1路径
Switch
说明:只渲染第一个匹配到的<路由组件>或<重定向组件>。
虽然我们的功能实现了,但其实还是有瑕疵的。比如即使路径后面写的不对,还是会跳转到text1,这是因为我们输入的路径都与Redirect重定向的路径相匹配,于是我们就用到了Switch
在这里我又偷偷的建立了一个简单的404组件Not,其意义呢就是路径不为text1或text2时,渲染404组件。这个时候我们打开http://localhost:3000/

我们在3000/后随便输入一个单词
Not组件的内容就被成功的渲染了出来

是不是很神奇,这样我们一个简单的路由使用就完整的结束了。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








