get() 函数
用于获取当前jQueryobject对象所匹配的DOM元素
语法
jQueryobject.get(index)//因为在JQuery中.很多时候和[]等价所以jQueryobject.get(index)与jQueryobject[index]等价
参数
index:可选,为指定所以,number型
如果指定参数index,则返回包含一个包含所有匹配元素的数组;
返回值
Array/Element
实例说明
代码
<!DOCTYPE html>
<html lang="zh-CN">
<head lang="en">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div></div>
<div></div>
<div>
<ul id="ss">
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
</div>
<script>
document.writeln( $("div").get(0) );
document.writeln("<br/>")
document.writeln( $("div").get() );
document.writeln("<br/>")
document.writeln( $("ul li").get(0).tagName );
</script>
</body>
</html>
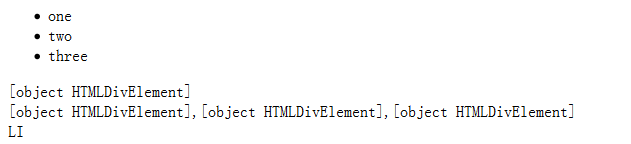
运行结果

King_dream
2015-04-16 15:58:16





















 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








