问题描述
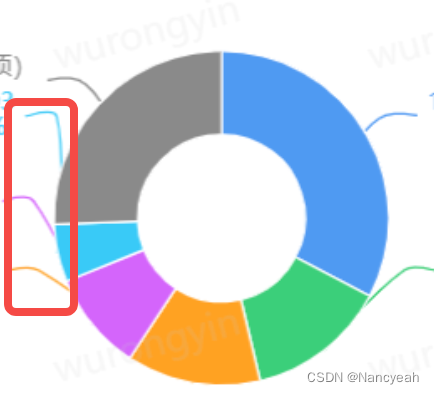
如图所示

原因分析:
Echarts里饼图的series默认设置:
series: {
...,
avoidLabelOverlap: true,
}
这样的设置会使得引导线自动找到标签不会重叠的位置去,而图上所展示的其实也并非错位,只是被饼图遮挡了一部分引导线而造成的视觉误差。
解决方案:
series: {
avoidLabelOverlap: false,
labelLine: {
minTurnAngle: 0,
}
}
将 avoidLabelOverlap 设置为false,并将 labelLine里的minTurnAngle设置为0,即可解决该问题,饼图的label就会展示在对应色块旁边。




















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








