HTML复盘
1.列表标签
ol标签:表示无序列表的整体
li标签:表示无序列表的每一项
ol标签只允许嵌套li标签
li标签中可以嵌套任何内容
dl标签:表示自定义列表的整体,用于包裹dt/dd标签
dt标签:表示自定义列表的主题
dd标签:表示自定义列表的针对主题的每一项内容
2.表格标签
table:表格整体,可用于包裹多个tr
tr:表格每行,可用于包裹td
td:表格单元格,包裹内容
table->tr->td
设置表格基本效果:
border 数字 边框宽度
width 数字 表格宽度
height 数字 表格高度
caption:表格大标题 表示表格整体大标题,默认在表格整体顶部居中显示
th:表格单元格 表示一系列小标题,通常在表格第一行
thread:表格头部
tfoot:表格底部
合并单元格:
①明确合并哪几个单元格
②通过左上原则,确定保留谁删除谁
上下合并->只保留最上的,删除其他
左右合并->只保留最左的,删除其他
③给保留的单元格设置:跨行合并(rowspan)或者跨列合并(colspan)
注意:只有同一个结构里面的才能合并
3.表单标签
inpute标签:通过type属性值的不同,展示不同的效果
inpute type属性值 说明
text 文本框,用于输入单行文本
password 密码框,用于输入密码
radio 单选框,用于多选一
checkbox 多选框,用于多选多
file 上传文件
submit 提交按钮,用于提交
reset 重置按钮,用于重置
button普通按钮,默认功能,之后配合js添加功能
placeholder:占位符,用于默认提示
select标签:下拉菜单的整体
option标签:每一项
<input type = "submit" value = "提交">
textarea文本域标签
cols:规定了文本域内可见宽度
rows:规定了文本域内可见行数
label标签:
第一种使用方法
①使用label标签把内容包裹起来
②在表单标签上添加id属性
③在label标签的for属性中设置对应的id属性
<input type = "radio" name="sex" id="nan"><label for = "nan">男</label>
第二种使用方法
①直接使用label标签把内容和表单标签一起包裹起来
②需要把label标签的for属性删除即可
4.语义标签
div标签
span标签
header 网页头部
nav 网页导航
footer 网页底部
aside 网页侧边栏
section 网页区块
article 网页文章
textarea
html综合案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合案例</title>
</head>
<body>
<h1>青春不常在,抓紧谈恋爱</h1>
<hr>
昵称:<input type="text" placeholder="请输入昵称">
<br>
性别:<label><input type="radio" name="sex"> 男</label>
<label><input type="radio" > 女</label>
<br>
所在城市:
<select>
<option>上海</option>
<option>北京</option>
<option>广州</option>
</select>
<br>
婚姻状况:
<label><input type="radio">未婚</label>
<label><input type="radio">已婚</label>
<label><input type="radio">保密</label>
<br>
喜欢的类型:
<label><input type="checkbox" checked>可爱</label>
<label><input type="checkbox" checked>性感</label>
<label><input type="checkbox">御姐</label>
<label><input type="checkbox">萝莉</label>
<label><input type="checkbox">小鲜肉</label>
<label><input type="checkbox">大叔</label>
<br>
个人介绍:
<br>
<textarea cols="50" rows="10"></textarea>
<h3>我承诺</h3>
<ul>
<li>年满18</li>
<li>啊啊啊啊</li>
</ul>
<label><input type="checkbox">我同意所有条款</label>
<br>
<input type="submit" value="免费注册">
<button type="reset">重置</button>
</body>
</html>
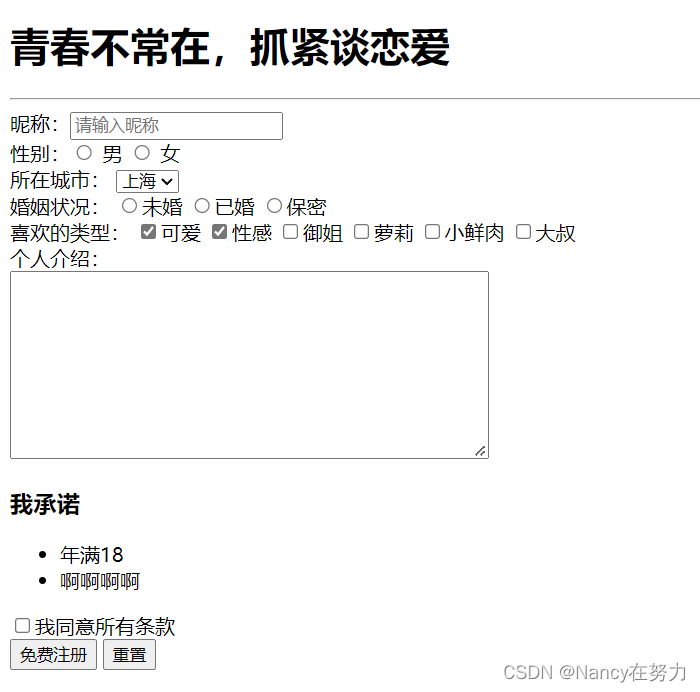
案例效果:























 221
221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








