程序结构:
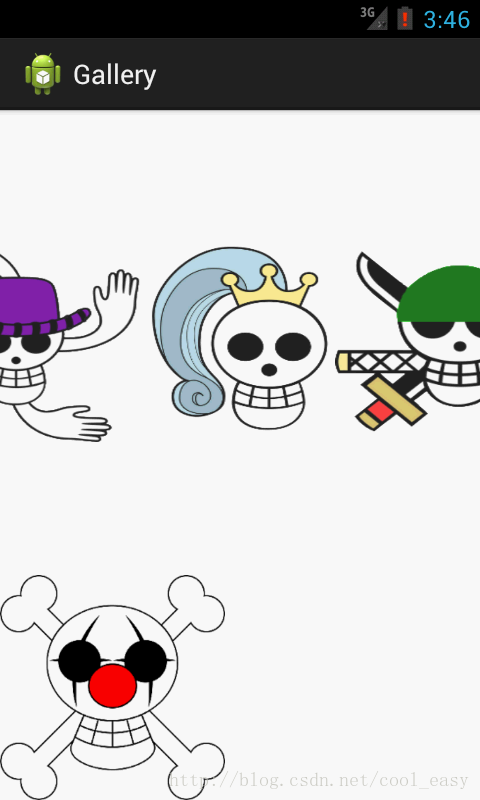
效果图:
布局文件layout下activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Gallery
android:id="@+id/gallery1"
android:layout_width="match_parent"
android:layout_height="150dp"
android:layout_weight="0.20" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="150dp"
android:layout_height="150dp"
android:gravity="center_vertical"
android:src="@drawable/buggy" />
</LinearLayout>values下的strings文件:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Gallery</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string name="text_pre">当前点击的是:</string>
<string name="text_post">好点的</string>
</resources>
程序主要实现文件MainActivity.java:
package com.qingsong.gallery;
import com.qingsong.gallery.R.drawable;
import android.os.Bundle;
import android.app.Activity;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends Activity {
Gallery g;
ImageView imgv;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取gallery imageview button控件
g= (Gallery) findViewById(R.id.gallery1);
imgv=(ImageView) findViewById(R.id.imageView1);
//添加Imageadapter并设置给Gallery对象
g.setAdapter(new ImageAdapter(this));
//设置启动的焦点位置
g.setSelection(3);
//设置一个itemClickListener并tosat提示点击的位置
g.setOnItemClickListener(new OnItemClickListener(){
public void onItemClick(AdapterView<?> partent, View v, int position,long id) {
// 给出点击提示
Toast.makeText(MainActivity.this, getString(R.string.text_pre)+ position+
getString(R.string.text_post),Toast.LENGTH_SHORT).show();
}
});
}
public class ImageAdapter extends BaseAdapter{
//申明变量
int mGalleryItemBackground;
private Context mContext;
//申明图片来源
private int[] myImages = {drawable.ace,drawable.arlong,drawable.buggy,drawable.nico,drawable.vivi,drawable.zoro
};
//ImageAdapter的构造器
public ImageAdapter(Context c){
mContext =c;
}
public int getCount() {
return this.myImages.length;
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
//取得要显示的图像的View,传入数组Id值,读取成像
public View getView(int position, View view, ViewGroup parent) {
//创建一个ImageView
ImageView i= new ImageView(this.mContext);
i.setImageResource(this.myImages[position]);
i.setScaleType(ImageView.ScaleType.FIT_XY);
//设置ImageView显示的像素
i.setLayoutParams(new Gallery.LayoutParams(250, 200));
//设置背景图片
i.setBackgroundResource(mGalleryItemBackground);
//返回imageView对象
return i;
}
//一句距离中央的位移量 利用getScale返回views的大小(0.0f to 1.0f)
public float setScale(boolean focused,int offset){
return Math.max(0, 1.0f /(float) Math.abs(offset));
}
}
}























 277
277

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








