前端性能优化学习笔记三
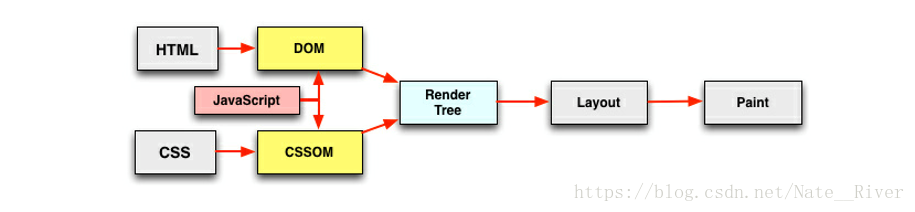
一个网站在浏览器端是如何进行渲染的呢?
HTML渲染过程的一些特点
顺序执行、并发加载
用户输入网址(假设是个html页面,并且是第一次访问),浏览器向服务器发出请求,服务器返回html文件,浏览器根据词法分析从上往下解析html
发现<head>标签内有一个<link>标签引用外部CSS文件,浏览器又发出CSS文件的请求,服务器返回这个CSS文件。
发现<body>标签内有一个<img>标签引用外部图片文件,浏览器又发出图片文件的请求,服务器返回这个图片文件。
发现<body>标签内有一个<src>标签引用外部JS文件,浏览器又发出JS文件的请求,服务器返回这个JS文件。
并发上限各浏览器有差异,chrome为5个
css阻塞
css head中阻塞页面的渲染
css阻塞js的执行
css不阻塞外部脚本的加载
js阻塞
直接引入的js阻塞页面的渲染
js不阻塞资源的加载
js顺序执行,阻塞后续js逻辑的执行
依赖关系
页面渲染依赖于css的加载
js的执行顺序的依赖关系
js逻辑对于dom节点的依赖关系
js引入方式
直接引入
defer
async
异步动态引入js
加载和执行的一些优化点
css 样式表置顶
用 link 代替 import
js 脚本置底
合理使用 js 的异步加载能力























 314
314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








