关于Bootstrap File input插件
最近因项目需求用到这个插件,开发过程中查资料花费了大量时间,因此总结使用方法下来防止再次使用时遗忘。
相关文档:Github地址、插件文档、DEMO
- 插件引入说明
<script type="text/javascript" src="/bootstrap-fileinput/js/fileinput.min.js"></script>
<script type="text/javascript" src="/bootstrap-fileinput/js/locales/zh.js"></script>
<script type="text/javascript" src="/bootstrap-fileinput/js/plugins/sortable.min.js" ></script> <!-- 排序时使用到,如不需要对图片进行排序,可以不加 -->
<script type="text/javascript"><{include file="../statics/js/others/fileinput_userinfo.js"}></script>- 开发DEMO
1.HTML
<!-- HTML -->
<div class="form-group">
<label for="awards" class="col-sm-2 control-label">获奖情况</label>
<div class="col-sm-9">
<input type="file" id="awards" name="awards" multiple>
<div id="divawards" class="piclist" style=" margin:10px 0px;">
<{if $awards}>
<{foreach from=$awards item=list name=album}>
<input type="hidden" name="info[awards][{$list.id}][award_img]" value="{$list.award_img}" id="awards_{$list.id}">
<{/foreach}>
<{/if}>
</div>
<!-- JS函数引用 -->
<script type="text/javascript" charset="utf-8" async defer>
initFileInput("awards", "public_ajax_upload?id=awards", "public_del_awards?");
initPortrait("awards");
</script>
</div>
</div>2.JavaScript
//初始化fileinput控件(第一次初始化)
function initFileInput(ctrlName,uploadUrl,deleteUrl){
var control = $('#' + ctrlName);
control.fileinput({
language: 'zh',
uploadUrl: "/usercenter/userinfo/" + uploadUrl, //上传路径
deleteUrl: "/usercenter/userinfo/" + deleteUrl, //删除路径
enctype: 'multipart/form-data',
// maxFileCount: 1, //最大允许上传数量
dropZoneEnabled: false, //是否显示拖拽区域
showCaption: false, //是否显示标题
showUpload: true, //是否显示上传按钮
showRemove:false,
resizeImage: true,
}).on('fileuploaded',function(event,data,key){
if (data.response.is_success == true) {
//上传成功操作事件(删除旧的服务器图片,修改数据库)
} else {
alert("上传出错!");
}
}).on('filepredelete', function(event, key) { //删除前事件
if (!confirm('确定删除该文件?')) {
ctrlName.fileinput('cancel'); //终止操作
}
}).on('filedeleted', function(event, key, data) { //删除后事件
//删除操作事件(删除服务器图片,修改数据库)
}).on('filesuccessremove', function(event, id, key) { //移除上传事件
//先上传图片后直接删除图片,未进行提交操作
})
}
//初始化图像信息,可针对不同控件进行设置
function initPortrait(ctrlName) {
var control = $('#' + ctrlName);
switch(ctrlName){
case "awards":
var footerTemplate = '<div class="file-thumbnail-footer">\n' +
' <div style="margin:5px 0">\n' +
' <input class="kv-input kv-new form-control input-sm text-center {TAG_CSS_NEW}" name="info[insert_awards_des][][award_describe]" value="{caption}" placeholder="输入获奖详情" {NEW_SHOW}>\n' +
' <input class="kv-input kv-init form-control input-sm text-center {TAG_CSS_INIT}" name="info[awards][{width}][award_describe]" value="{TAG_VALUE}" key="{width}" placeholder="Enter caption..." {INIT_SHOW}>\n' +
' </div>\n' +
' {size}\n' +
' {actions}\n' +
'</div>';
//重要,需要更新控件的附加参数内容,以及图片初始化显示
control.fileinput('refresh', {
maxFileSize: 10485760,
maxImageWidth: 260,
maxImageHeight: 180,
allowedFileExtensions : ['jpg', 'jpeg', 'png', 'gif', 'ico'],//接收的文件后缀
overwriteInitial: false,
layoutTemplates: {footer: footerTemplate, size: '<samp><small>({sizeText})</small></samp>'}, //设置填写的图片备注
//初始化图片
initialPreview: [
{if $awards}
{foreach from=$awards item=list name=album}
'{$list.award_img}',
{/foreach}
{/if}
],
initialPreviewAsData: true,
initialPreviewConfig: [
{if $awards}
{foreach from=$awards item=list name=album}
{caption: "<{$list.award_describe}>", width: "{$list.id}", key: {$list.id}},
{/foreach}
{/if}
],
//新增图片的input控件配置
previewThumbTags: {
'{TAG_VALUE}': '', // no value
'{TAG_CSS_NEW}': '', // new thumbnail input
'{TAG_CSS_INIT}': 'hide', // hide the initial input
'{INIT_SHOW}': 'disabled'
},
//初始化图片的input控件配置
initialPreviewThumbTags: [
{if $awards}
{foreach from=$awards item=list name=album}
{'{TAG_VALUE}': '{$list.award_describe}', '{TAG_CSS_NEW}': 'hide', '{TAG_CSS_INIT}': '', '{NEW_SHOW}': 'disabled'},
{/foreach}
{/if}
],
});
break;
}
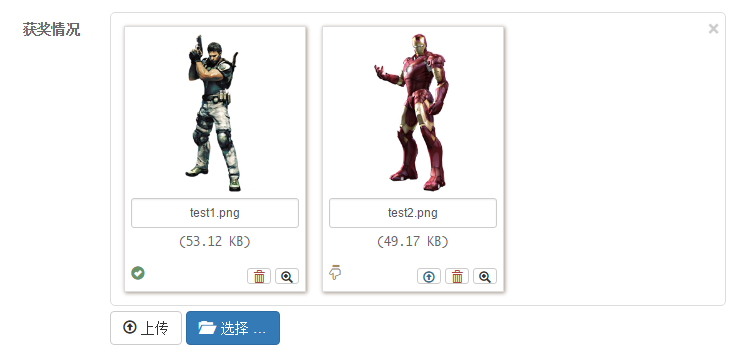
}预览
注意
- input 按钮必须要有 multiple,否则无法多图上传,而且上传第二张图片时,第一张图片会被覆盖;
<input type="file" id="awards" name="awards" multiple>






















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








