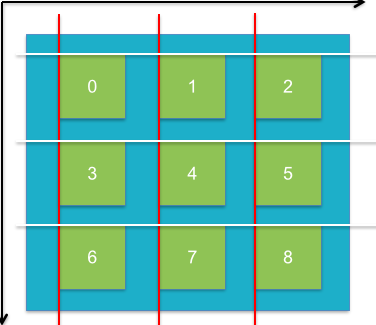
在我们设置UI时,肯定会遇到设置九宫格的效果:

如上图所示,我们如何让图片展示出来哪?
首先我们会发现:
每行的图片的 y 值是一样的-> 行数决定 y 值
每列的图片的 x 值是一样的-> 列数决定 x 值
综上所述:我们只要知道每张图片的 行数 和 列数 那么,它的坐标自然就肯定了
我们怎样确定 行数 和 列数那?
我们发现 (图片的索引 / 3 ) 就是图片的行数,(图片的索引 % 3 ) 就是图片的列数
那接下来直接上代码:
CGFloat iconViewW = 85; // 图片宽度
CGFloat iconViewH = 90; // 图片高度
int row = 3; // 排数
// 间距
CGFloat iconViewMargin = (self.view.frame.size.width - 3 * iconViewW) / (row + 1);
for (int index = 0; index < 9; index++) {
UIView *iconView = [[UIView alloc] init];
iconView.backgroundColor = [UIColor brownColor];
// 行号
int line = index / row;
// 列号
int column = index % row;
// x坐标
CGFloat iconViewX = column *(iconViewW + iconViewMargin) + iconViewMargin;
// y坐标
CGFloat iconViewY = line * (iconViewH + iconViewMargin) + iconViewMargin;
iconView.frame = CGRectMake(iconViewX, iconViewY, iconViewW, iconViewH);
[self.view addSubview:iconView];
}
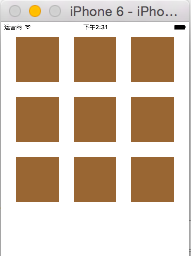
看下边的显示结果:






















 752
752

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








