平时开发中我们中能遇到一种列表页面但是确实两种或者更多分类的Item布局才能实现,比如手机通讯录界面。在最近代码优化中发现了自己应用中的几个界面中也是类似的UI,但是早期的实现方式是一个Item把所有布局都写上去然后控制来显示,无形之中某些Item多分配了不必要的内存。
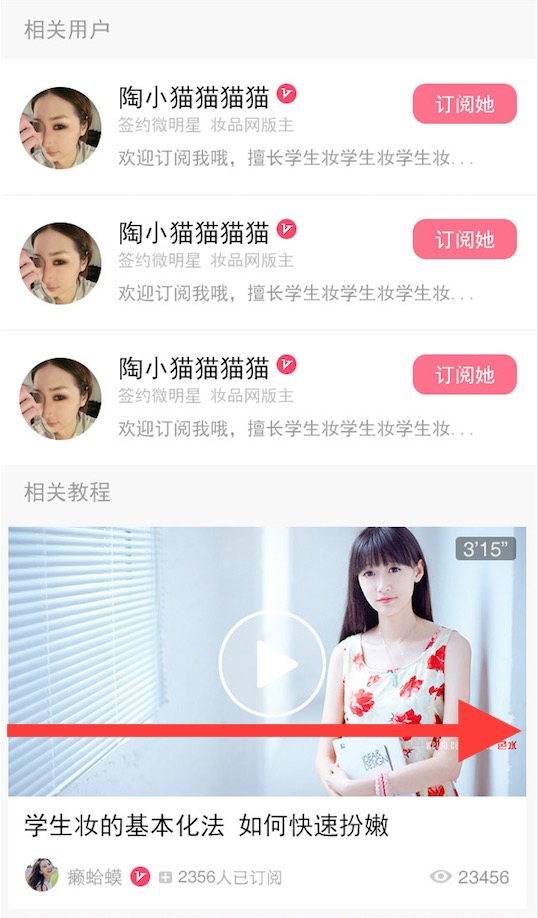
如下面这张UI效果图:

这是我们应用中的一处UI效果图,早期为了赶进度确实用了一种最”无奈”的实现方式,就是上面所说的全部都布局出来然后控制显示。
我们可以仔细观察图片发现可以分三块来实现,相关用户跟教程一块,用户,教程这三块。那么如何来实现呢?
1.分别布局了title.xml, user.xml, course.xml三个布局。
2.定义一个BaseAdapter如下
public class ReCommondTutorialAdapter extends BaseAdapter {
@Override
public int getCount() {
return tutorials == null ? 0 : tutorials.size();
}
@Override
public Object getItem(int position) {
return tutorials.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public int getViewTypeCount() {
return 0;
}
@Override
public int getItemViewType(int position) {
return 0;
}
@Override
public View getView(int position, View view, ViewGroup parent) {
return view;
}
其中主要是要重写
public int getItemViewType(int position) {
return 0;// 用于返回当前的item是应该属于哪一个type从而显示哪一个布局
}
public int getViewTypeCount() {
return 1;// 返回一个有多少个布局
}这样按照具体的业务需求实现,下面是我代码中的代码片段:
public class ReCommondTutorialAdapter extends BaseAdapter {
private static final int ITEMTYPECOUNT = 3;
private static final int TYPE_USER = 0;
private static final int TYPE_COURSE = 1;
private static final int TYPE_TITLE = 2;
@Override
public int getCount() {
return tutorials == null ? 0 : tutorials.size();
}
@Override
public Object getItem(int position) {
return tutorials.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public int getViewTypeCount() {
return ITEMTYPECOUNT;
}
@Override
public int getItemViewType(int position) {
TutorialListInfo _tutorial = tutorials.get(position);
if (_tutorial.isUser()) {
return TYPE_USER;// 返回的是用户列表
} else if (_tutorial.isTitle) {
return TYPE_TITLE;// 返回标题
}
}
@Override
public View getView(int position, View view, ViewGroup parent) {
final TutorialListInfo info = tutorials.get(position);
int type = getItemViewType(position);
ViewHolder holder;
switch (type) {
case TYPE_COURSE:
if (null == view) {
view =LayoutInflater.from(mContext).inflate(xx.xml, null);
holder = new ViewHolder();
view.setTag(holder);
} else {
holder = (ViewHolder) view.getTag();
}
// xxx业务代码
break;
case TYPE_USER:
if (null == view) {
view = LayoutInflater.from(mContext).inflate(xx.xml, null);
holder = new ViewHolder();
view.setTag(holder);
} else {
holder = (ViewHolder) view.getTag();
}
// xxx业务代码
break;
case TYPE_TITLE:
// xxx一样的标题
break;
return view;
}
}
这样就可以了,但是我们中间需要注意一点是:
每个item对应的int标识不能超过count的。也就是说如果你有两个布局文件,count就是2,每个布局文件对应的int值只能从0,1中间选择,不能超过2,不让就会报错。
public void setViewTypeCount(int viewTypeCount) {
if (viewTypeCount < 1) {
throw new IllegalArgumentException("Can't have a viewTypeCount < 1");
}
//noinspection unchecked
SparseArray<View>[] scrapViews = new SparseArray[viewTypeCount];
for (int i = 0; i < viewTypeCount; i++) {
scrapViews[i] = new SparseArray<View>();
}
this.viewTypeCount = viewTypeCount;
currentScrapViews = scrapViews[0];
this.scrapViews = scrapViews;
}上面是一段ListView的缓存机制中代码片段,当多个type的时候就会存在多个SparseArray来缓存相对应的Views,因为ListView中存在缓存机制,会根据不同的ItemType缓存不同的item对象,这样再次滑动到相同的item时就能从中取出来使用无需再new一个新的出来,这样也解决了之前的代码中”蠢”的实现方式,优化之后感觉整体滑动流畅了,内存占用也减少了。






















 160
160

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








