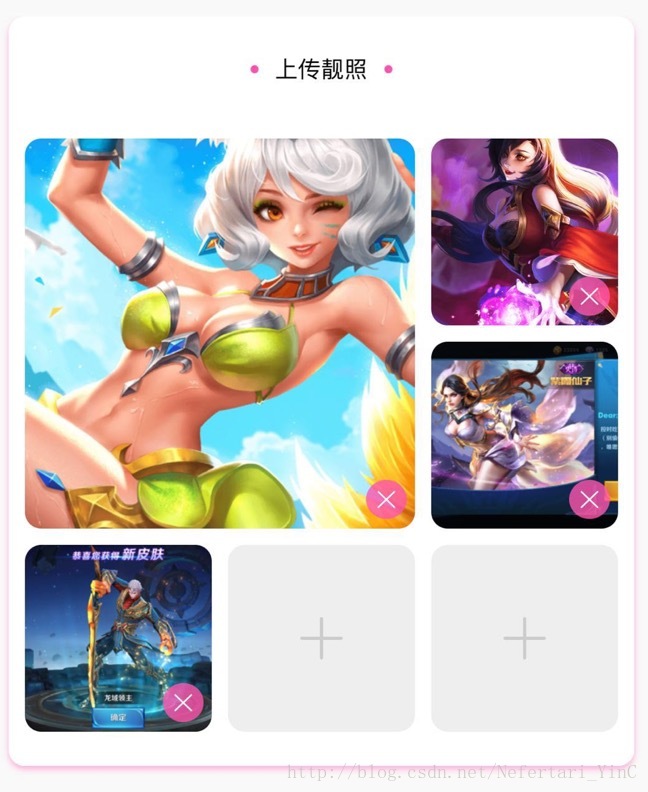
先看一下实现效果如下图:

具体实现代码如下:
View视图的创建
#import <UIKit/UIKit.h>
@protocol PhotoViewDelegate <NSObject>
-(void)addPhotoLessThanMax:(NSInteger)num;//添加图片
-(void)deletePhotoTap:(NSInteger)tag;//删除图片
@end
typedef void (^PhotoBlock)(BOOL isBool);
@interface PhotoView : UIView<UIGestureRecognizerDelegate>
@property (assign, nonatomic) id <PhotoViewDelegate>delegate;
@property (strong, nonatomic)NSMutableArray *imgArray;
@property(nonatomic,copy)PhotoBlock inputBlock;
- (instancetype)initWithFrame:(CGRect)frame;
@end
#import "PhotoView.h"
#import "UIImage+GIF.h"
#define BIGIMAGE_WIDTH (ScreenWidth-70)/3*2+10
#define DIVIDE_WIDTH 10
#define SMALLIMAGE_WIDTH (ScreenWidth-70)/3
#define MOVEIMAGE_WIDTH SMALLIMAGE_WIDTH * 10
@interface PhotoView()
@property (strong, nonatomic)UIImageView *moveImageView;
@property (nonatomic,strong)NSMutableArray *viewArray;
@property (nonatomic,strong)NSMutableArray * btnAray;
@property (nona







 本文介绍了如何在iOS应用中实现仿探探的六宫格相册功能,包括添加和删除图片操作。通过创建View视图、控制器实现照片选择回调以及代理方法来处理图片增减逻辑。当六宫格达到最大显示数量6张时,新增图片会替换已有的图片。同时,保存编辑时需要将新添加图片的数据转换为URL,与原有图片URL合并并上传至服务器。
本文介绍了如何在iOS应用中实现仿探探的六宫格相册功能,包括添加和删除图片操作。通过创建View视图、控制器实现照片选择回调以及代理方法来处理图片增减逻辑。当六宫格达到最大显示数量6张时,新增图片会替换已有的图片。同时,保存编辑时需要将新添加图片的数据转换为URL,与原有图片URL合并并上传至服务器。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 164
164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








