Adipogen开发了可以用于体内实验作为阻断剂的小鼠的抗BAFF单克隆抗体,为肿瘤学、免疫学、免疫治疗、自身免疫性疾病,小鼠模型体内实验等研究领域的实验者们对BAFF通路的研究提供了强有力的工具。 。
B细胞激活因子(BAFF)又称肿瘤坏死因子配体超家族成员13B,是一种由TNFSF13B基因编码的蛋白质,由巨噬细胞、单核细胞、树突状细胞(DC)、受刺激的中性粒细胞和基质细胞表达的TNF超家族成员。BAFF是外周血B细胞存活的主要调节因子,调节外周B细胞稳态,促进B细胞存活和分化,与IL-6一起促进Ig类转换和浆细胞分化。在BAFF的外周淋巴系统中−/− 小鼠成熟B淋巴细胞明显减少。在转基因(TG)小鼠中过度产生BAFF会导致脾脏增大,成熟B细胞数量增加,并产生类似RA和系统性红斑狼疮(SLE)的自身免疫性疾病。BAFF可以通过增强T细胞与T细胞受体的共刺激信号的产生来调节T细胞的功能。
在患有各种自身免疫性疾病的患者血清中检测到可溶性BAFF水平升高,如干燥综合征、类风湿性关节炎、多发性硬化和系统性红斑狼疮(SLE)。此外,BAFF存在于炎症部位,其中存在淋巴新生。多发性骨髓瘤和B细胞慢性淋巴细胞白血病(B-CCL)患者的BAFF水平升高。
产品信息:
货号:AG-20B-0063PF
名称:anti-BAFF (mouse), mAb (blocking) (Sandy-2) (preservative free) /欣博盛生物
规格:100 µg、500 µg
反应种属:Mouse
克隆号:Sandy-2
同型:Mouse IgG1κ
来源:Purified from concentrated hybridoma tissue culture supernatant
抗原/免疫原:Recombinant mouse BAFF
特异性:Recognizes mouse BAFF
应用:
Functional Application: Inhibition of mouse BAFF binding to BAFF-R and TACI (BCMA not tested); blocks BAFF activity in mice. Injection of the anti-BAFF (mouse), mAb (Sandy-2) in mice creates a BAFF KO phenotype within 2 weeks, that can be maintained as long as necessary (> 6 months) by further injections of Sandy-2 every 2 weeks.
Immunoprecipitation: (1:200)
同型对照:Mouse IgG1 Isotype Control (preservative free) (AG-35B-0003PF)
纯度:≥95% (SDS-PAGE)
内毒素含量:<0.01EU/μg purified protein (LAL test).
浓度:1mg/ml
提供形式:液体
保存条件:4度保存。
结果例图:

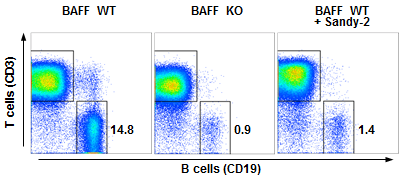
anti-BAFF (mouse), mAb (Sandy-2) (preservative free) (Prod. No. AG-20B-0063PF) blocks the action of endogenous BAFF in vivo.
参考文献:
1. Depletion of BAFF cytokine exacerbates infection in Pseudomonas aeruginosa infected mice: D. Garic, et al.; J. Cyst. Fibr. 18, 349 (2019)
2. No interactions between heparin and atacicept, an antagonist of B cell survival cytokines: C. Kowalczyk
3. Incorporating B cell activating factor (BAFF) into the membrane of rabies virus (RABV) particles improves the speed and magnitude of vaccine-induced antibody responses: J.R. Plummer & J.P. McGettigan; PLoS 13, e0007800 (2019)
4. B cell-activating factor modulates the factor VIII immune response in hemophilia A: B.S. Doshi, et al.; J. Clin. Invst. 131, 142906 (2021)
5. B cell activating factor antagonism attenuates the growth of experimental abdominal aortic aneurysm: M.D. Spinosa, et al.; Am. J. Pathol. 191, 2231 (2021)
6. B cell activating factor regulates periodontitis development by suppressing inflammatory responses in macrophages: L. Wang, et al.; BMC Oral Health 21, 426 (2021)
订购详情:
| 货号 | 名称 | 规格 |
| AG-20B-0063PF-C100 | anti-BAFF (mouse), mAb (blocking) (Sandy-2) (preservative free) | 100 µg、500 µg |
| AG-20B-0063-C100 | anti-BAFF (mouse), mAb (blocking) (Sandy-2) | 100 µg |





















 3977
3977

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








