cesium使用ES引入,需要引入样式
import "cesium/Build/Cesium/Widgets/widgets.css";
在版本1.92.0会出现

这个错误
解决:
在node_modules里找到cesium的package.json文件,在exports里增加导出widgets.css
"exports": {
"./package.json": "./package.json",
"./widgets.css": "./Source/Widgets/widgets.css",
".": {
"require": "./index.cjs",
"import": "./Source/Cesium.js"
}
},
然后引用导出时定义的名称
import "cesium/widgets.css";
如果不想修改,还有另一种方法。
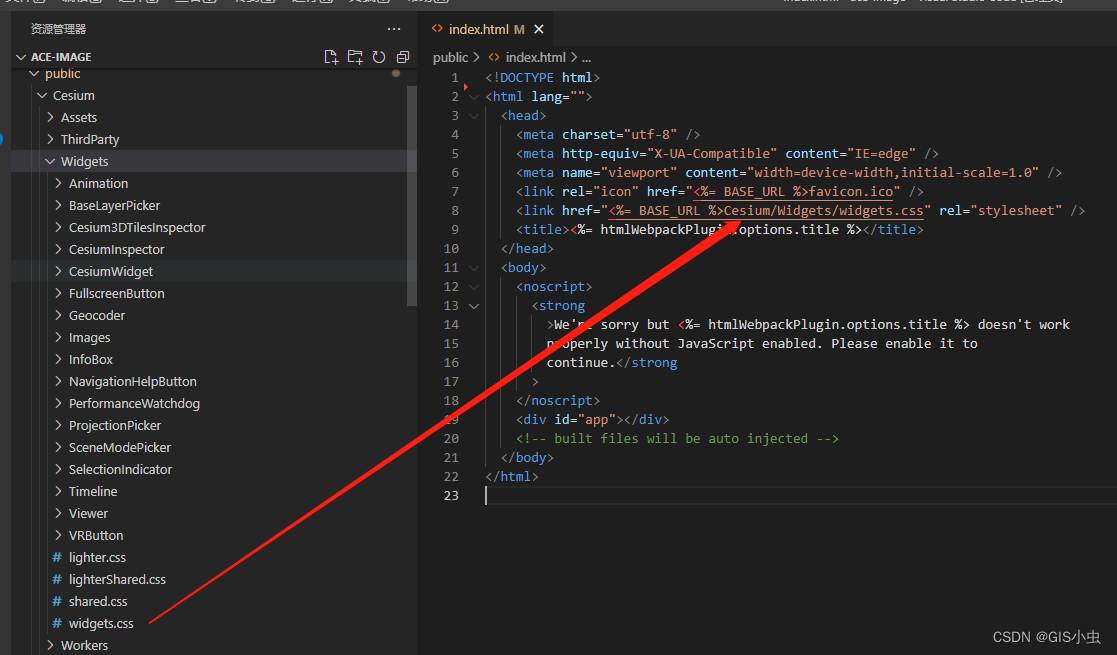
按照cesium正常的安装流程,需要把
node_modules/cesium/Build/Cesium/Workers
node_modules/cesium/Build/Cesium/ThirdParty
node_modules/cesium/Build/Cesium/Assets
node_modules/cesium/Build/Cesium/Widgets
这四个拷到public文件夹下,而需要的widgets.css就在第四个文件夹里。试了下各种引用方法,比较成功的是在index.html里引用,而通过import或require或@import在组件里引用都失败了。

<link href="<%= BASE_URL %>Cesium/Widgets/widgets.css" rel="stylesheet" />





















 2520
2520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








