照着加了下全局样式,没有效果,试了一圈之后搞定了
1、先正常安装sass
npm install --save-dev sass
2、编写公共样式文件globalVariable.scss
$aliceblue: #f0f8ff;
common.scss
#app,
body,
html {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
overflow: hidden;
background-color: $aliceblue;
}
3、在vite.config.ts添加公共样式文件
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
const path = require('path')
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
// @/指向src
resolve: {
alias: {
'@': path.resolve(__dirname, 'src')
}
},
// 公共样式文件 那两个都加进去
css: {
preprocessorOptions: {
scss: {
additionalData:
'@import "./src/assets/scss/globalVariable.scss";@import "./src/assets/scss/common.scss";'
}
}
}
})
4、正常来说这时候就行了,但我这里globalVariable是有用的,但是common.scss咋都不起效,这时候,重点来了!
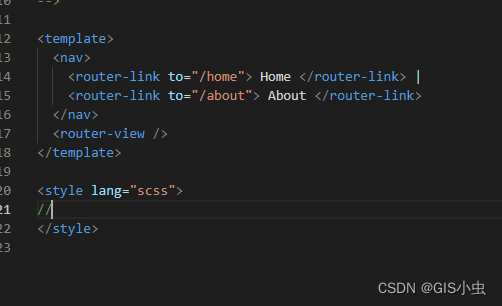
只有在App.vue有style标签,属性为lang=“scss”,且不为空(注释也算)的情况下,common才有用

虽然不知道为啥,但有用就行




















 383
383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








