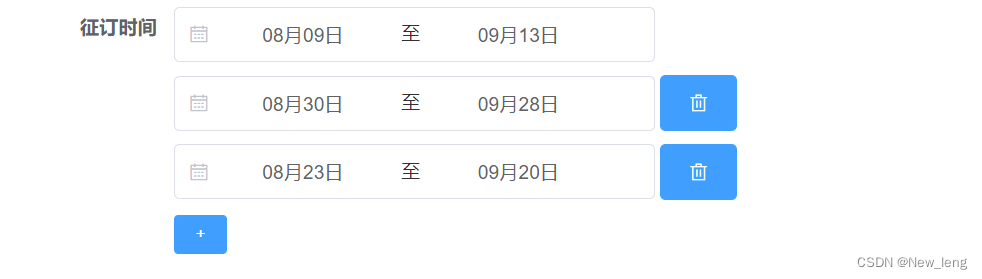
效果

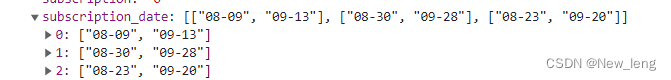
返回的数据格式:

上代码:
<el-form-item label="征订时间">
<div class="block">
<div
class="date"
v-for="(item, i) in form.subscription_date"
:key="i"
>
<el-date-picker
style="margin:5px 0"
v-model="form.subscription_date[i]"
type="daterange"
range-separator="至"
start-placeholder="开始日期"








 本文介绍如何在ElementUI中使用日期选择器选择多个日期,包括返回数据的格式及在Vue.js应用中的数据绑定方法。
本文介绍如何在ElementUI中使用日期选择器选择多个日期,包括返回数据的格式及在Vue.js应用中的数据绑定方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3339
3339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








