摘要:使用Microsoft Visual Studio 2015 和 Windows 10 创建你的第一个Windows通用应用(UWP)。
本教程指导你如何使用 Extensible Application Markup Language (XAML) 和 C# 创建一个面向 Windows 10 上通用 Windows 平台 (UWP) 的简单“Hello, world”应用。 借助 Microsoft Visual Studio 中的单个项目,你可以生成可在任何 Windows 10 设备上运行的应用。这里我们侧重于创建可在桌面和移动设备上正常运行的应用。
注意:本教程适用于 Microsoft Visual Studio 2015 和 Windows 10。 它在早期版本中无法正常运行。
此处你将了解如何:
•创建面向 Windows 10 和 UWP 的新 Visual Studio 项目。
•将 XAML 内容添加到起始页。
•处理触控、笔以及鼠标输入。
•在 Visual Studio 中,在本地桌面上和在手机仿真器中运行该项目。
•使 UI 适应不同的屏幕大小。
让我们开始吧
第一步:在 Visual Studio 中创建新项目
启动 Visual Studio 2015。
将出现 Visual Studio 2015 起始页。 (从现在开始,我们将 Visual Studio 2015 简称为 Visual Studio 。)
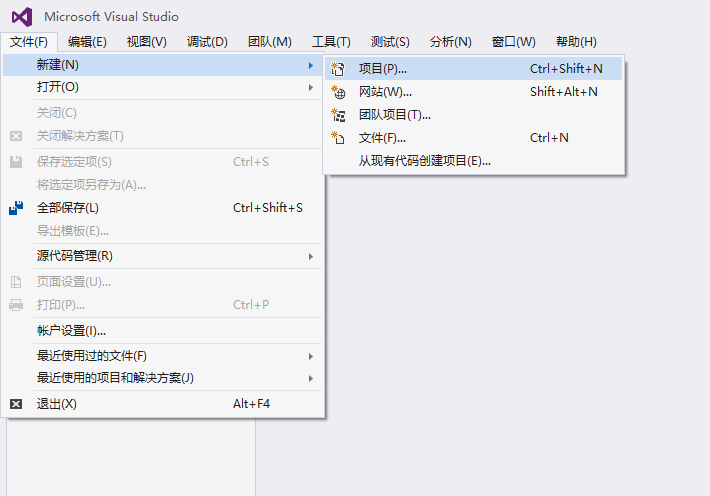
在“文件”菜单上,依次选择“新建”>“项目”。
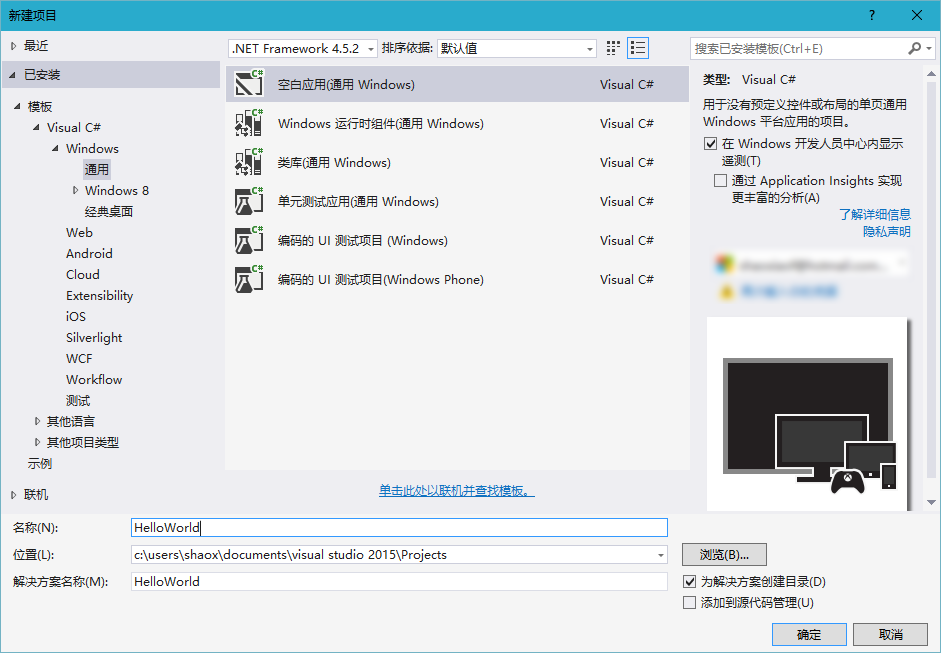
出现“新建项目”对话框。可以在对话框的左侧窗格中选择要显示模板的类型。
在左侧窗格中,依次展开“已安装”>“模板”>“Visual C#”>“Windows”,然后选取“通用”模板组。对话框的中心窗格会显示一系列用于通用 Windows 平台 (UWP) 应用的项目模板。
在中心窗格中,选择“空白应用(通用 Windows)”模板。
“空白应用”模板会创建一个最基本的 UWP 应用,该应用可以编译和运行,但不包含任何用户界面控件或数据。本教程将指导你向该应用添加控件。
在“名称”文本框中,键入“HelloWorld”。
单击“确定”以创建项目。
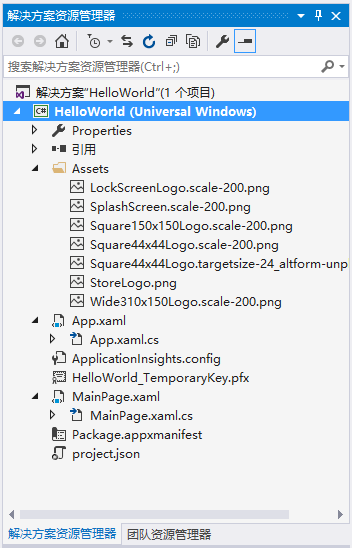
Visual Studio 会创建项目并在“解决方案资源管理器”中显示该项目。
尽管“空白应用”是最基本的模板,但它仍然包含很多文件:
清单文件 (Package.appxmanifest),介绍应用(其名称、描述、磁贴、起始页等等)并列出应用包含的文件。
用于在“开始”菜单中显示的一组徽标图像(Assets/Square150x150Logo.scale-200.png、Assets/Square44x44Logo.scale-200.png 和 Assets/Wide310x150Logo.scale-200.png)。
表示应用位于 Windows 应用商店的图像 (Assets/StoreLogo.png)。
用于在应用启动时显示的初始屏幕 (Assets/SplashScreen.scale-200.png)。
应用的 XAML 和代码文件(App.xaml 和 App.xaml.cs)。
起始页 (MainPage.xaml) 和附带的代码文件 (MainPage.xaml.cs),这些文件在应用启动时运行。
这些文件是使用 C# 的所有 UWP App 必不可少的文件。在 Visual Studio 中创建的每一个项目都包含这些文件。
第二步:修改起始页
文件中包含哪些内容?
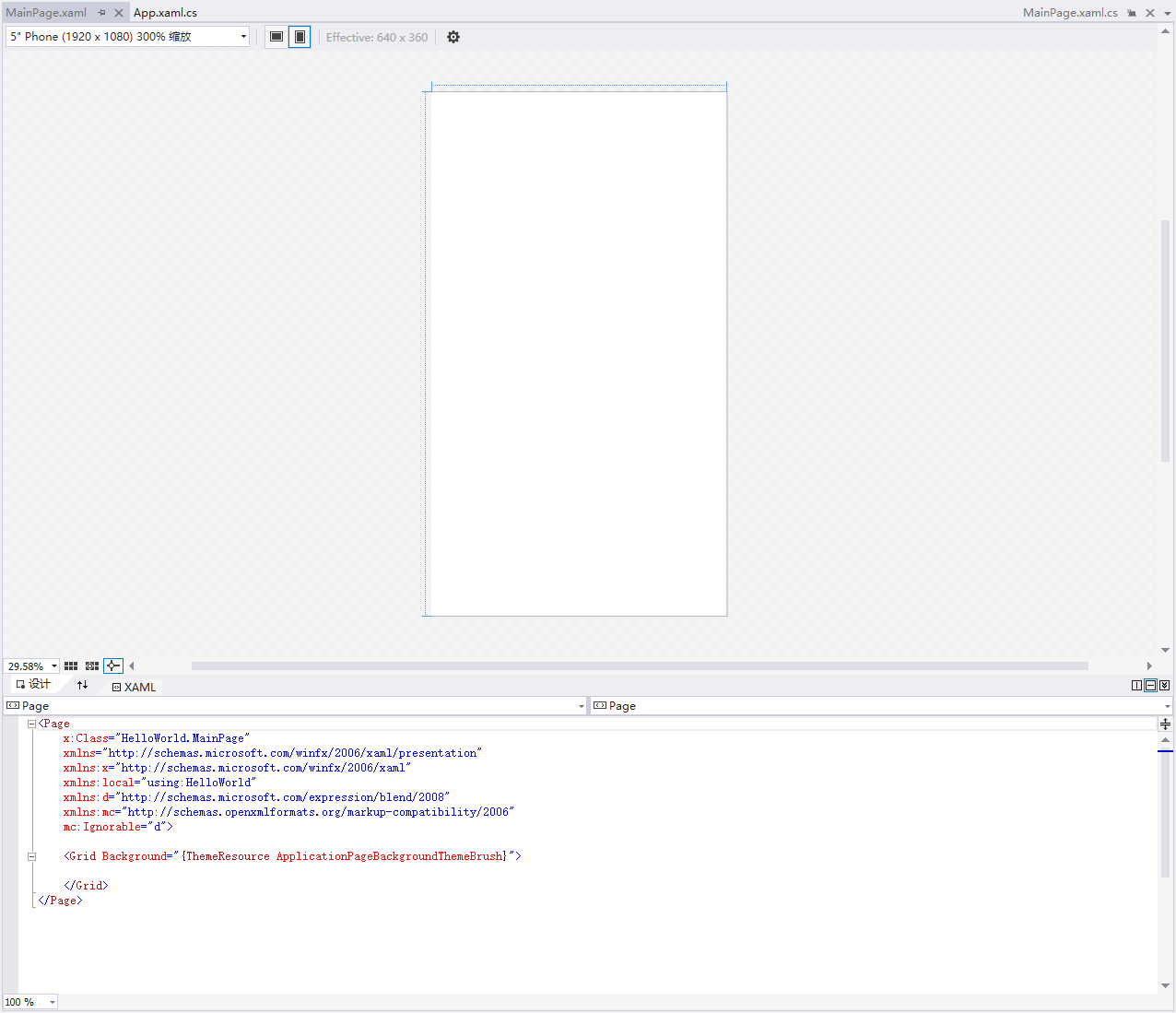
若要查看和编辑项目中的文件,请双击“解决方案资源管理器”中的文件。默认情况下,你可以像展开文件夹一样展开 XAML 文件以查看其相关联的代码文件。 XAML 文件在拆分视图中打开,可同时显示设计界面和 XAML 编辑器。
在本教程中,你可以只使用少量以前列出的文件:App.xaml、MainPage.xaml 和 MainPage.xaml.cs。
App.xaml 和 App.xaml.cs
App.xaml 是你声明应用中所使用的资源的位置。App.xaml.cs 是 App.xaml 的代码隐藏文件。代码隐藏是与 XAML 页的部分类结合的代码。XAML 与代码隐藏一同组成完整的类。App.xaml.cs 为应用的入口点。与所有代码隐藏页面一样,它包含一个调用 InitializeComponent 方法的构造函数。你不必编写 InitializeComponent 方法。该方法由 Visual Studio 生成,其主要作用是初始化在 XAML 文件中声明的元素。App.xaml.cs 还包含一些处理应用的激活和挂起的方法。
MainPage.xaml
在 MainPage.xaml 中,为应用定义 UI。你可以直接使用 XAML 标记添加元素,也可以使用 Visual Studio 提供的设计工具。 MainPage.xaml.cs 是 MainPage.xaml 的代码隐藏页面。你可以在其中添加应用逻辑和事件处理程序。
这两个文件一起定义称为 MainPage 的新类,该类继承自 HelloWorld 命名空间中的 Page。
MainPage.xaml
<Page
x:Class="HelloWorld.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:l







 本文是一篇关于使用Visual Studio 2015创建第一个Windows通用应用(UWP)的教程。内容包括从创建新项目、修改起始页、启动应用、创建事件处理程序到使UI适应不同窗口大小的详细步骤,适合Windows开发新手入门。
本文是一篇关于使用Visual Studio 2015创建第一个Windows通用应用(UWP)的教程。内容包括从创建新项目、修改起始页、启动应用、创建事件处理程序到使UI适应不同窗口大小的详细步骤,适合Windows开发新手入门。






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








