使用步骤:
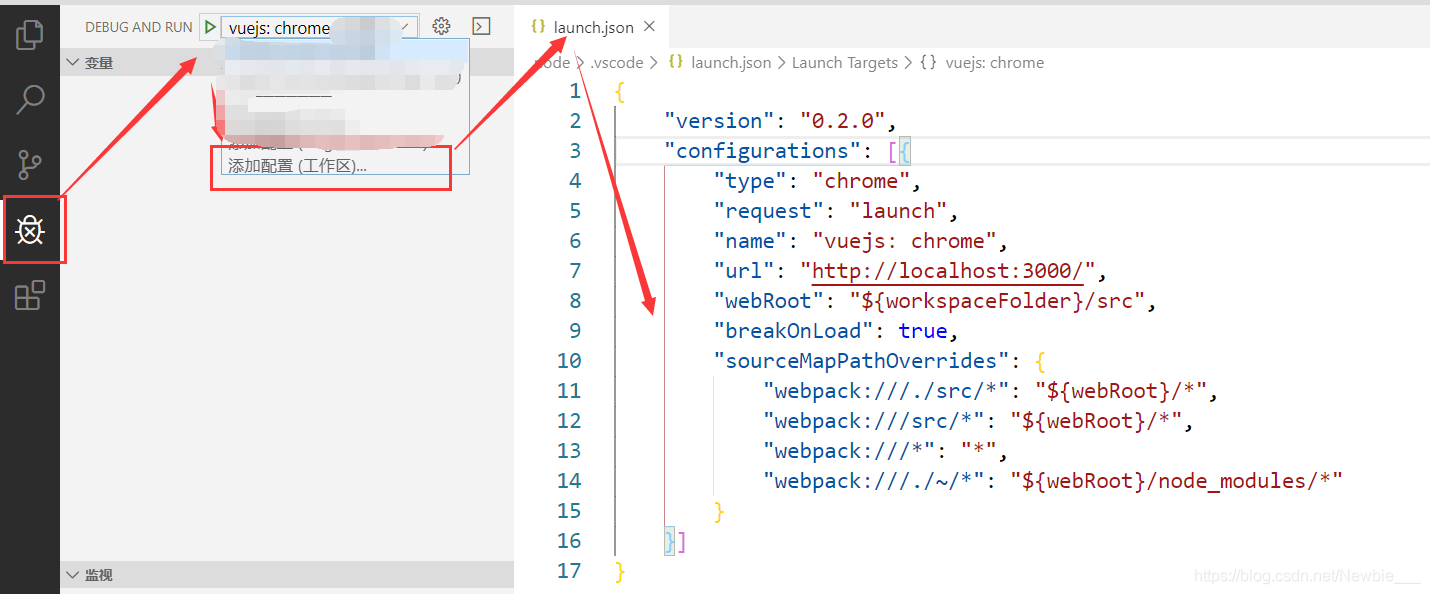
1.在lanch.json中配置(注意url的端口号需与webpack配置的一致)

代码如下:
{
"version": "0.2.0",
"configurations": [{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:3000/",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///./src/*": "${webRoot}/*",
"webpack:///src/*": "${webRoot}/*",
"webpack:///*": "*",
"webpack:///./~/*": "${webRoot}/node_modules/*"
}
}]
}
2.在vue.config.js文件中加入如下代码
module.exports = {
productionSourceMap: true,
configureWebpack: {
devtool: 'source-map'
}
3.需要安装Debugger for Chrome插件,在VSCode商店中下载即可

4.上述操作完成后,点击绿色按钮运行即可

5.备注:
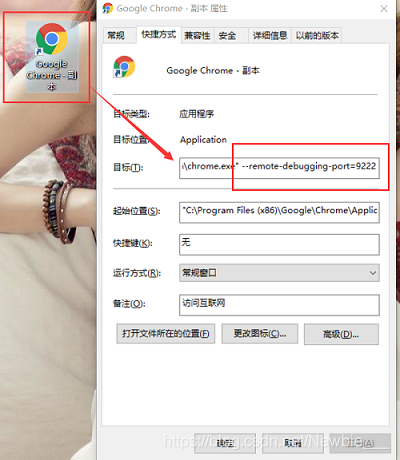
某些版本可能需要单独配置一个谷歌浏览器
右键点击 Chrome 的快捷方式图标,选择属性. 在目标一栏,最后加上 --remote-debugging-port=9222,注意要用空格隔开
























 6701
6701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








