最近在项目中需要使用到柱形图与折线图,因此学习了一下Echarts关于柱形图和折线图的基本用法,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 100%;height:400px;"></div>
<script>
//本次示例所使用到的表格插件为Echarts,所使用的功能配置都是参见http://echarts.baidu.com/option.html#title
var myChart = echarts.init(document.getElementById('main'));
var option = {
tooltip: { //聚焦触发的效果,详情可参见。全局设置
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#f8f1ff'
}
}
},
toolbox: { //图表容器的右上角工具栏
feature: {
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
}
},
legend: { //图表图例注释
right: '10%' ,
data:['降水量','蒸发量','温度']
},
xAxis: [ //x轴属性设置,需要详细了解该模块属性配置,可参见http://echarts.baidu.com/option.html#xAxis
{
type: 'category', //表示类型为科目类
data: ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'] //坐标轴的值
}
],
yAxis: [ //(可以有多个坐标轴),数组中的对象位置决定了yAxisIndex的值(yAxisIndex会在series中用到)
{
type: 'value', //表示属性为value类
name: '降水', //坐标轴名称
minInterval: 1, //坐标最小划分单位,设置为1表示坐标轴节点保留整数
splitNumber: 4, //指定坐标轴节点分割数(非强制),会按照预算自行调整最合适的分割数
axisLine:{ //表示坐标轴是否显示
show: false
},
splitLine: { //表示分割线属性设置
lineStyle: { //表示分割线的样式
type: 'dashed' //虚线
}
},
axisLabel: {
formatter: '{value} ml' //表示所有值得单位
}
},
{
type: 'value',
name: '温度',
minInterval: 1,
splitNumber: 4,
splitLine: {
show: false
},
axisLine:{
show: false
},
axisLabel: {
formatter: '{value} °C'
}
}
],
series: [ //坐标轴实际数据内容
{
name:'降水量', //数据名称
type:'bar', //数据表现形式(bar为柱形图,line为折线图)
barWidth:'20%', //柱形图宽度
itemStyle:{ //柱子的属性设置
normal:{
color: '#5fabff', //柱子的颜色设置
}
},
data: [2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2] //该条数据对应一条记录
},
{
name:'蒸发量',
type:'bar',
barGap:'0%',
barWidth:'20%',
itemStyle:{
normal:{
color: '#25dfab',
}
},
data: [2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2]
},
{
name:'温度',
type:'line', //折线图
yAxisIndex: 1,
symbolSize: 10,
itemStyle:{
normal:{
color: {
type: 'linear',
x: 0,
y: 0,
colorStops: [{ //渐变模式
offset: 0, color: '#5fabff' // 0% 处的颜色 //折线开始的颜色
}, {
offset: 1, color: '#5fabff' // 100% 处的颜色 //折线结束的颜色,
}],
globalCoord: true // 缺省为 false
},
}
},
data:[2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2]
}
],
grid: { //设置网格属性
left:'10%', //网格距离容器左侧的距离
right:'10%', //网格距离容器右侧的距离
borderWidth:1
}
};
myChart.setOption(option);
</script>
</body>
</html>柱形图、折线图基本属性的设置在上例都可找到。
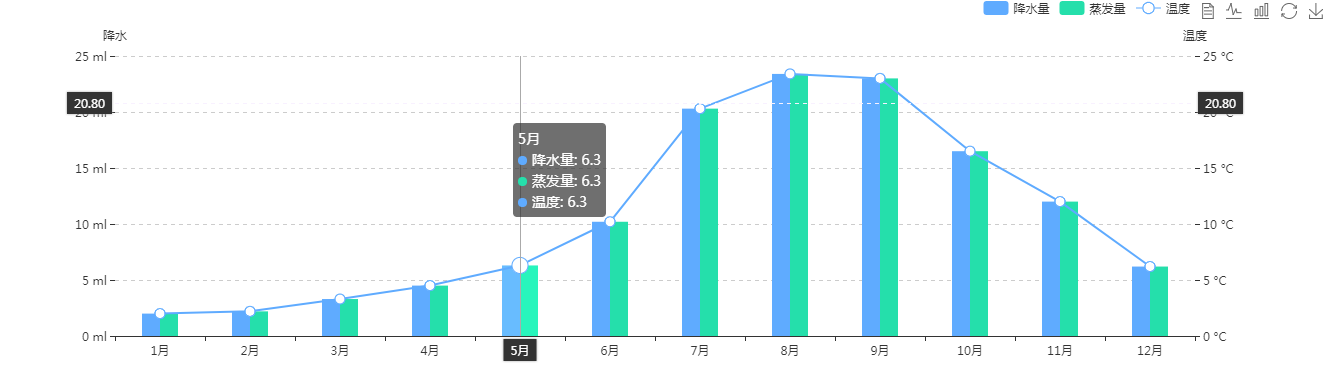
上例效果图如下:
如果不能满足需求,可参见:Ecahrts配置







 本文介绍了如何使用Echarts绘制包含柱形图和折线图的图表,并详细展示了配置项的具体应用,包括图例、坐标轴、数据系列等,帮助读者快速掌握Echarts的基本用法。
本文介绍了如何使用Echarts绘制包含柱形图和折线图的图表,并详细展示了配置项的具体应用,包括图例、坐标轴、数据系列等,帮助读者快速掌握Echarts的基本用法。

















 3674
3674


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?







