-
解除rn以后一直在参考中文网文档学习,但是文档中的代码经常都是代码片段,学习过程里,经常会出现各种各样问题.今天研究了一下文档中Native UI Components (原生UI组件)这一部分.把踩坑过程整理一遍,一方面加深记忆,另一方面也给大家提供一下学习参考.
整体流程(参考中文网文档流程)
- 1 新建rn空项目.
- 2 xcode内新建ZCXMapManager(RCTMapManage因已经存在,会出现重名的问题).
- 3 使用rn框架导出原生类供rn调用.
- 4 react-native内新建mapView类.并导入原生类.
- 5 修改render方法,显示map视图.
- 6 原生类中导出视图属性
- 7 react-native内针对不同的属性,设置属性类型,避免使用过程中因不严谨出现的错误
- 8 iOS中导出事件
- 9 react-native使用事件
****************************************************
新建react-native项目
使用终端创建react-native项目通过xcode运行项目,看到初始界面helloWord
在Xcode内新建ZCXMapManager 类 继承RCTViewManager
在新建的类里面进行如下操作:
创建一个子类.
添加 RCT_EXPORT_MODULE() 标记宏.
实现 -(UIView *)view 方法.
在react-native内使用.
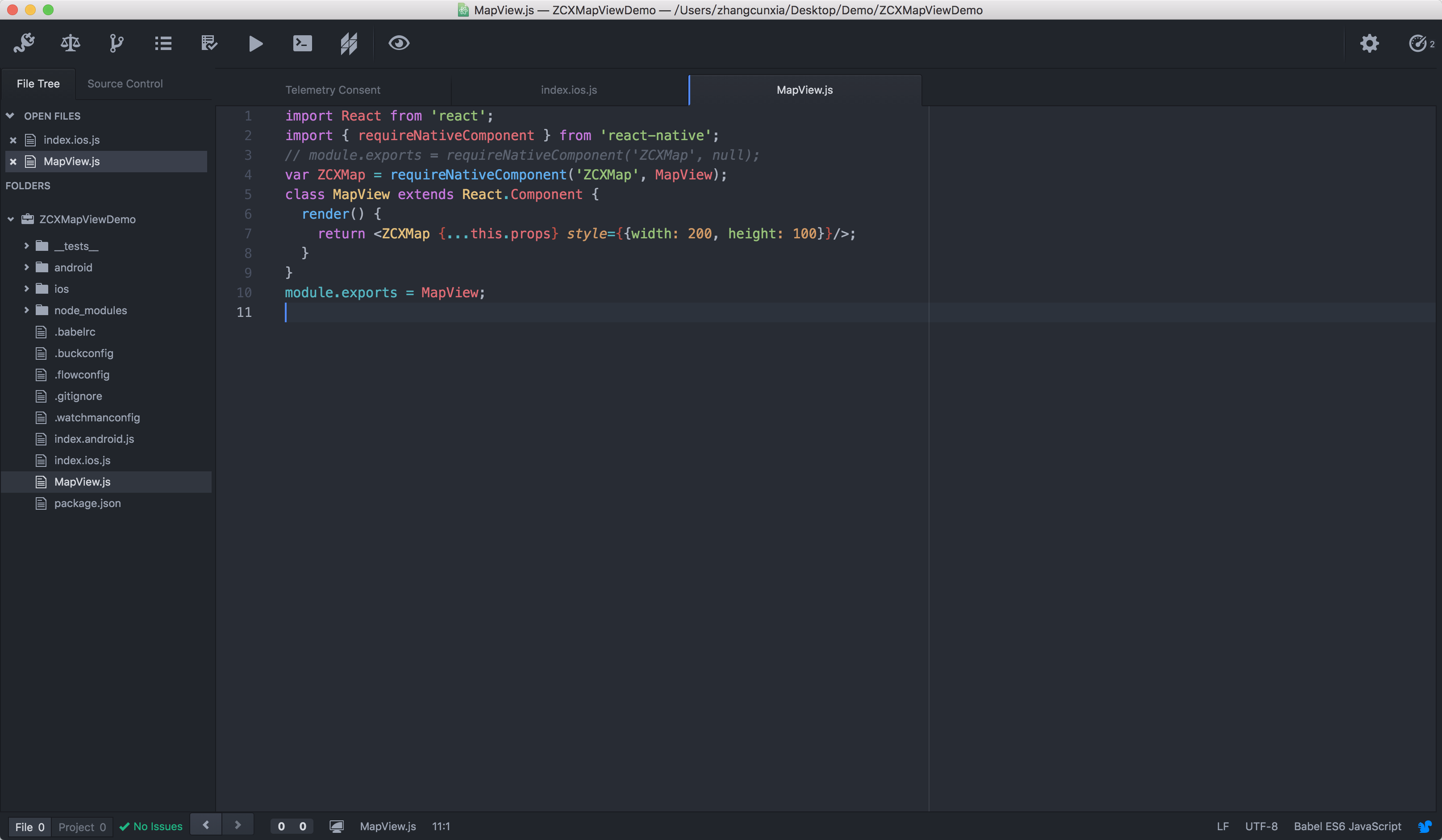
新建一个mapView.js
按照文档的说明:”现在我们就已经实现了一个完整功能的地图组件, 如捏放和其它的手势都已经完整支持. 但是现在我们还不能真正的从Javascript端控制它 ”
我在实际过程中运行项目,视图中出现一个红色的方块,为mapview,但是视图内并没有地图.
原生类中导出视图属性,因为改动xcode代码,记得重新运行项目.
然后地图出现了.目前很纳闷为什么不导出属性,视图显示就有问题,导出属性就能正常显示了.下面是视图显示效果.可以缩放,也可以旋转,可以平移.不管怎么样,react-native使用原生的MKMapView已经显示到了界面上了.
关于事件的调用,后续更新.






























 1623
1623

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








