通过一周的时间自己初步了解了HTML,然后仿照教材的例题5-5,完成了以下作业
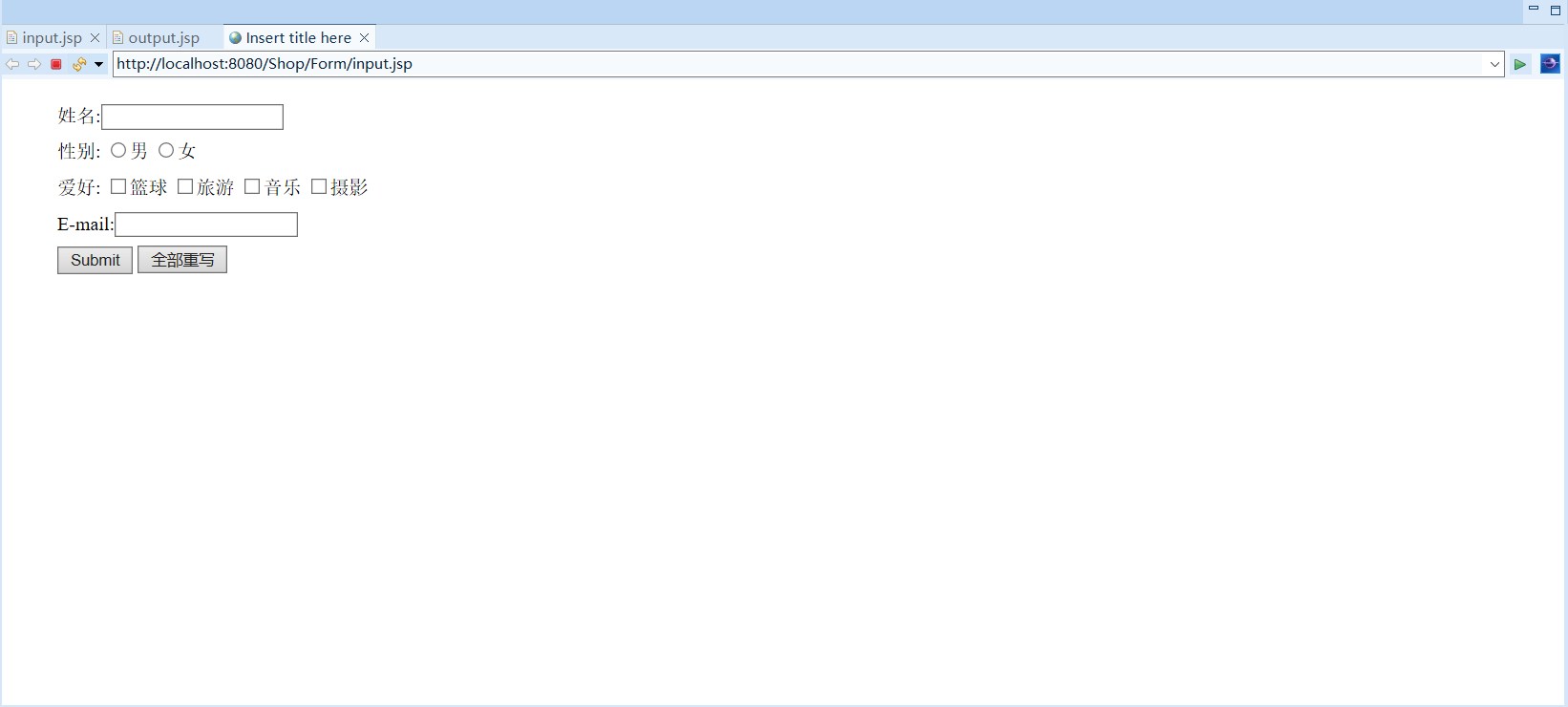
一.input.jsp
运行图如下:

代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="output.jsp" method="post">
<ul style="list-style:none;line-height:30px">
<li>姓名:<input type="text" name="name"/><br/></li>
<li>性别:
<input name="sex" type="radio" value="男"/>男
<input name="sex" type="radio" value="女"/>女
</li>
<li>
<div style="width: 400px">
爱好:
<input name="like" type="checkbox" value="篮球"/>篮球
<input name="like" type="checkbox" value="旅游"/>旅游
<input name="like" type="checkbox" value="音乐"/>音乐
<input name="like" type="checkbox" value="摄影"/>摄影
</div>
</li>
<li>E-mail:<input type="text" name="E-mail"/><br/></li>
<li><input type="submit" value="Submit"/>
<input type="reset" value="全部重写"/></li>
</ul>
</form>
</body>
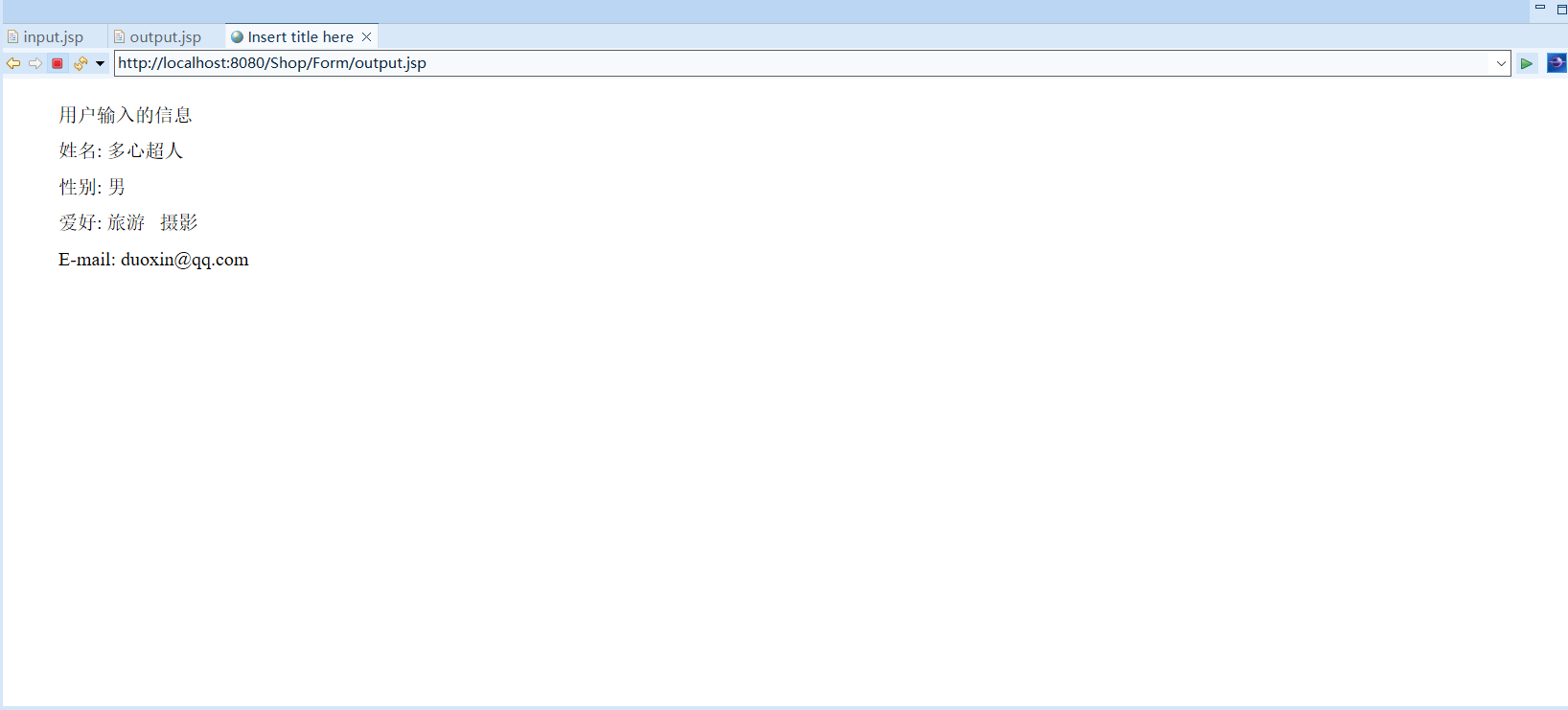
</html>二.output.jsp
运行图如下:


代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<ul style="list-style:none;line-height:30px">
<li>用户输入的信息</li>
<li>姓名:
<%=new String(request.getParameter("name").getBytes("ISO8859_1"),"UTF-8")%></li>
<li>性别:
<%=new String(request.getParameter("sex").getBytes("ISO8859_1"),"UTF-8")%></li>
<li>爱好:
<%
String[] like =request.getParameterValues("like");
for(int i=0;i<like.length;i++){
%>
<%=new String(like[i].getBytes("ISO8859_1"),"UTF-8")+" "%>
<% }
%>
</li>
<li>E-mail:
<%=new String(request.getParameter("E-mail").getBytes("ISO8859_1"),"UTF-8")%></li>
</ul>
</body>
</html>三.收获
output.jsp是无法单独运行的,只用运行input.jsp,然后填好信息提交即可
出现乱码,需要调整编码问题,查csdn之后已经解决
getParameter的用法
HTML的基础用法






















 2987
2987











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








