废话不多说老规矩先上图

这些图片存的相对路径在项目底下
uni-app 多图上传跟普通的form表单上传还是有点区别 小程序不支持多图上传
上代码:前端代码跟效果图
先看效果图:

这里是整个图片不是有背景色注意,这里有功能有删除,放大,监听上传图片数量
前端代码:表单
<view class="li">
<view class="form_l">上传法人身份证:{{imageList2.length}}/2</view>
<view class="uni-list list-pd">
<view class="uni-list-cell cell-pd">
<view class="uni-uploader">
<view class="uni-uploader-body">
<view class="uni-uploader__files">
<block v-for="(image,index) in imageList2" :key="index">
<view class="deleteImage"><image src="/static/icon/delete1.png" class="delete" @tap="delect(index,2)"></image></view>
<view class="uni-uploader__file">
<image class="uni-uploader__img" :src="image" :data-src="image" @tap="previewImage2"></image>
</view>
</block>
<view class="uni-uploader__input-box">
<view class="uni-uploader__input" @tap="chooseImage(2)"></view>
</view>
</view>
</view>
</view>
</view>
</view>
</view>
js:
export default {
data() {
return {
imageList2: [],//这个是上传图片的集合
count2:2,//这个是限制上传图片的个数
}
},
method:{
// 选择图片
chooseImage: function(count) {
let number=0;
if(count==2){ //这里加判断是我有多个上传事件
if(this.imageList2.length===2){
return;
}
//这个是监听选择图片的个数
number= this.imageList2.length+this.count2>this.count2?this.count2-this.imageList2.length : this.count2
}
uni.chooseImage({
sizeType: ['compressed'],
sourceType: ['album'],
count:number,
success: (res) => {
if(count==2){
this.imageList2 = this.imageList2.concat(res.tempFilePaths);
}
}
})
},
//移除图片
delect(index,count){
uni.showModal({
title: '提示',
content: '是否删除该图片?',
success: (res) =>{
if (res.confirm) {
if(count==2){
this.imageList2.splice(index, 1)
}
}
}
})
},
//预览图片也就是图片放大效果
previewImage2: function(e) {
var current = e.target.dataset.src
uni.previewImage({
current: current,
urls: this.imageList2
})
},
}
//这里是上传操作 很关键
submit(){
array2=this.imageList2;//这是上传图片的集合
let imgArray2 = array2.map((value, index) => {
return {
name: "image" + index,//图片的下标元素
uri: value
}
})
uni.uploadFile({
url: url+"/CompanyController/upload?c_id="+this.c_id+"&type=3",//附带参数根据自己的需求
files: imgArray2, //必须制定files 规定
name: 'file',
formData: {
'totalNum': array2.length //图片个数
},
success: (res) => {
let result = JSON.parse(res.data);
}
})
}
},
fail: (res) => {
this.$showToast.showToast("操作失败","none")
}
})
}
}
前端代码基本结束了,接下来看后台(java)
@RequestMapping(value = "upload",headers = "content-type=multipart/form-data")
//headers = "content-type=multipart/form-data" 必须加 使用MultipartRequest 接收iamge
public @ResponseBody Map<String,Object> upload(MultipartRequest request,HttpServletRequest req,int totalNum)throws Exception{
if(totalNum()>0){
List<MultipartFile> files=new ArrayList<MultipartFile>();
for(int i=0;i<totalNum();i++){
files.add(request.getFile("image"+i));
}
}else{
map.put("code","imageIsNull");
}
return map;
}
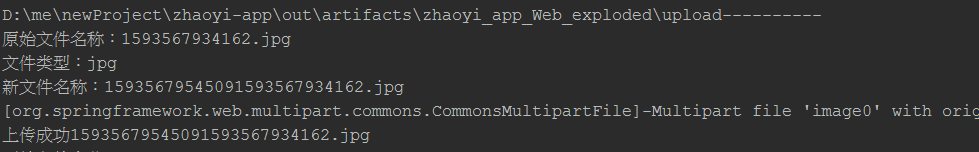
后台输出效果:

到这里基本结束了 上传自己写普通的多图上传 有需要整个文件前留言
























 2857
2857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








