最近在做ArcServer的JSAPI开发,为了做到与界面分离,接触到了一些客户端调试工具,总结一下。
1 chrome
2 opera
3 IE8
4 firefox
2009-07-27 17:46:27
1 chrome
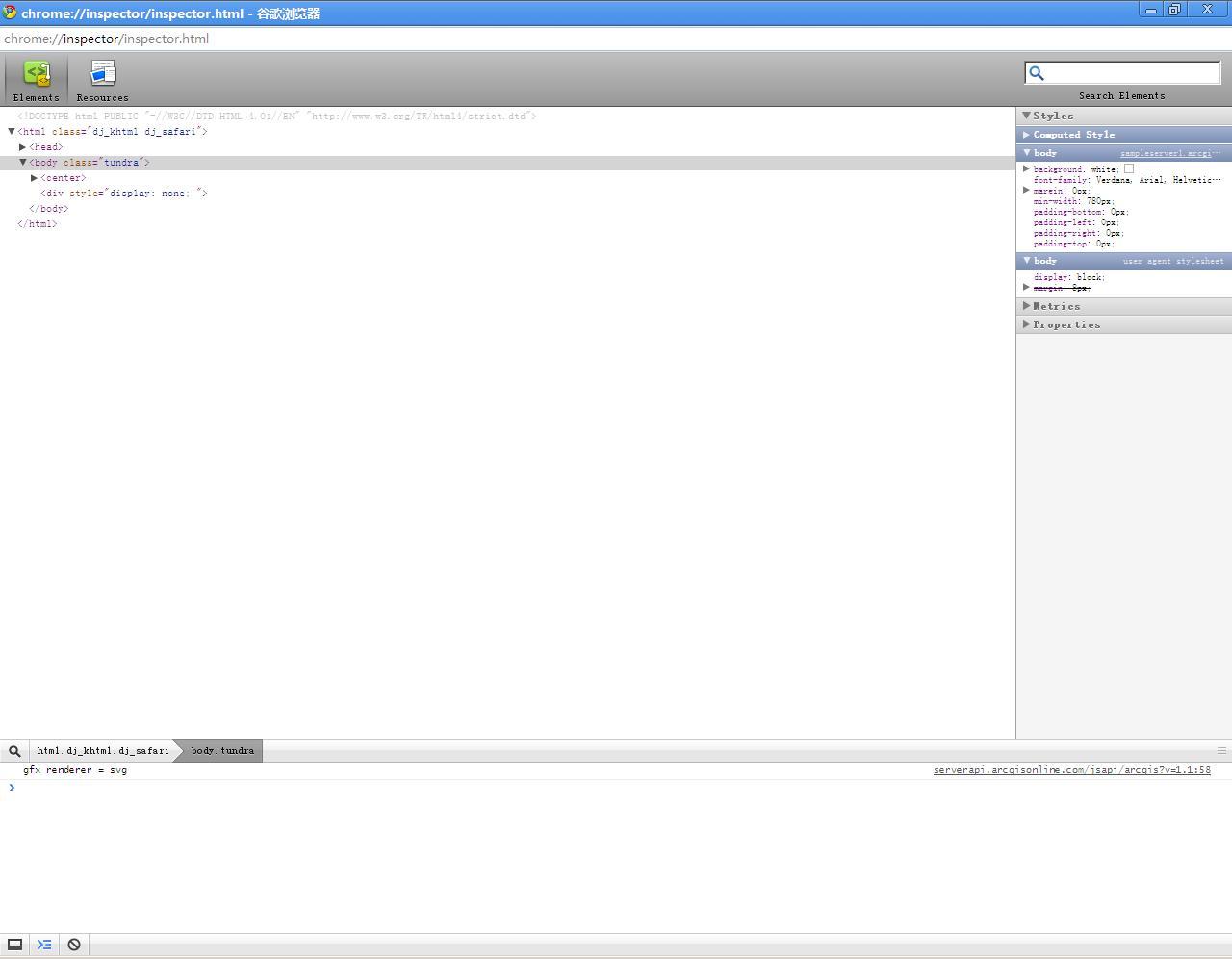
最先接触到的是chrome,因为一开始常用chrome浏览网页,界面很简洁,Chrome提供的调试工具很强大具有很简洁的界面,用起来很顺手,快捷键是Ctrl+Alt+J;代码智能感应,而且智能感应的显示效果很友好,不多说,先上图
2 opera
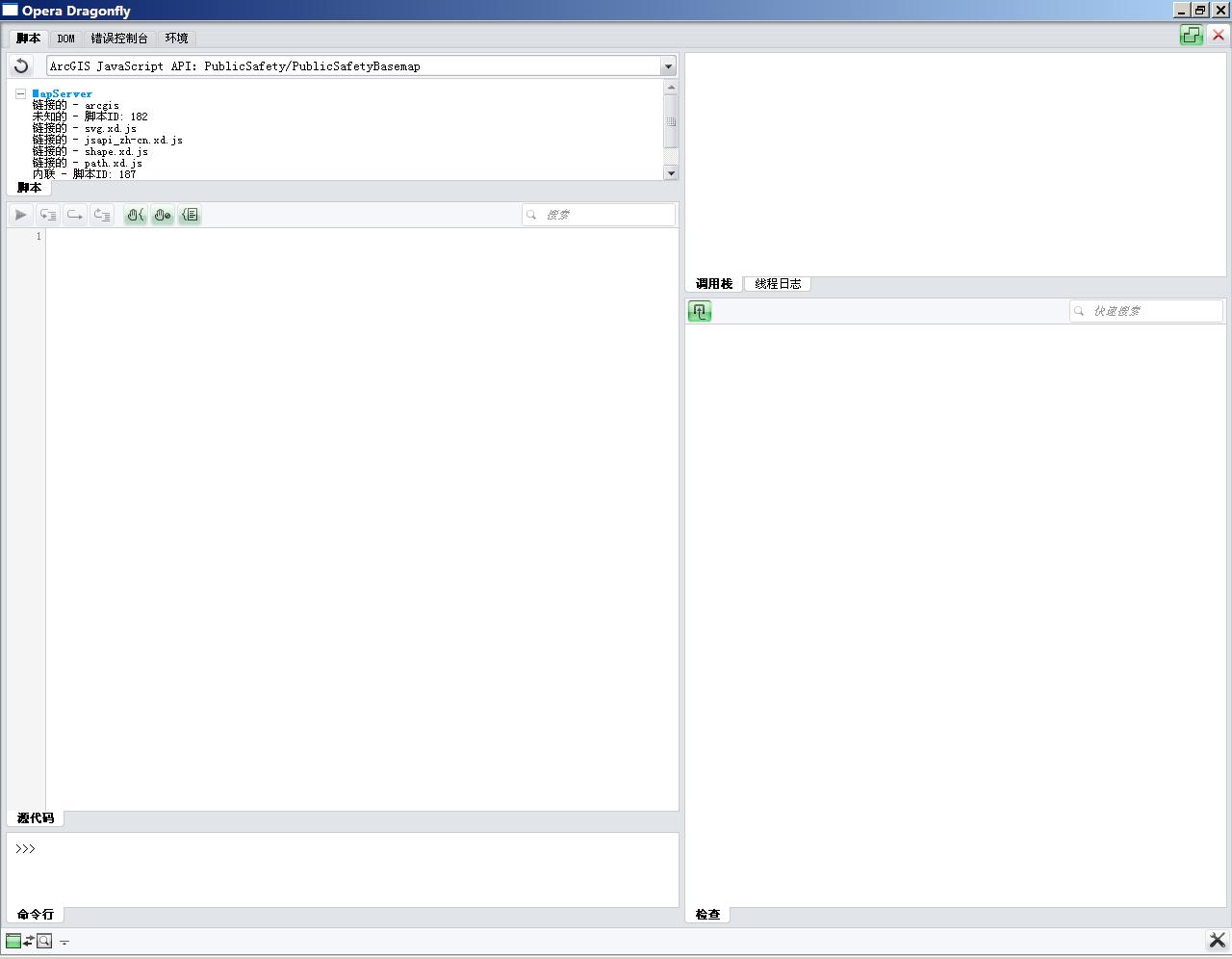
在Opera上也有一个很强大的调试工具,表现也是相当出色,那就是dragonfly,直译过来就是“蜻蜓”,整体上很简洁,代码输入和调试也很方便,比较直观,但是在调试过程中可能有些页面元素不响应鼠标事件,快捷键没找到。
3 IE8
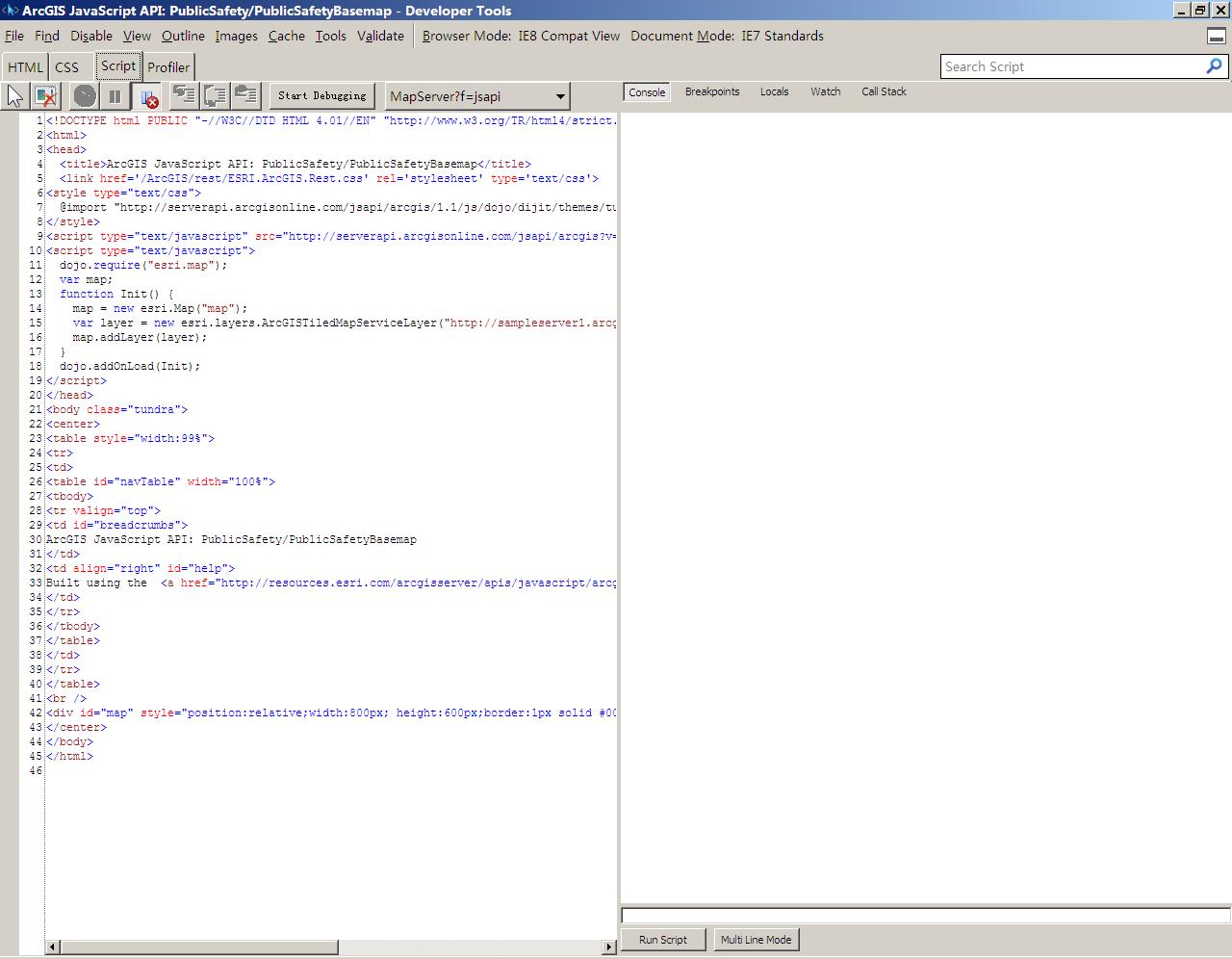
IE8上面的自带调试工具,快捷键F12,界面感觉不爽,代码输入的时候按tab也没有智能感应,输入对象名称也只是显示一个{...},不列出其包含的信息,没有深入研究,不知道是不是需要设置参数,总之感觉不好用。
4 firefox
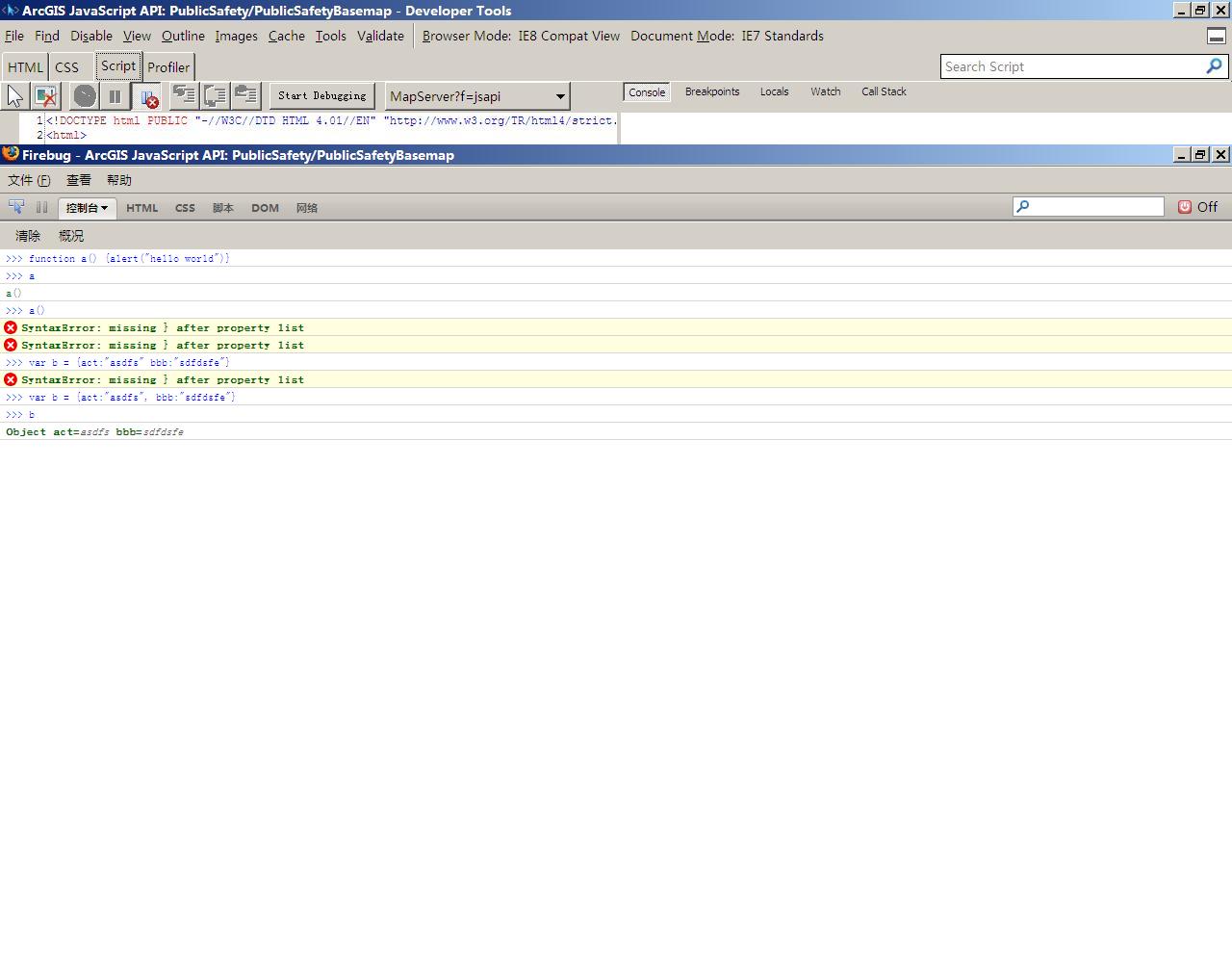
网上以及很多书里头说Javascript客户端调试最强大的工具就是firefox上的firebug,可能是其出现的较早吧,估计目前最流行的还是这个,毕竟其出现的时间较早,功能全而且浏览器跨平台,快捷键F12
总结一下,个人最喜欢用的还是chrome,可能是有点先入为主的思想在作祟,在开发过程中发现IE8出现的问题颇多,dojo的开发库中使用的几个Widget,在另外三个浏览器中均正常,在IE中问题就一堆,往往在调试过程中就崩溃了,甚至连简单的测距测面积都能出几千个错误...


























 4837
4837

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








