我采用的是IDEA来创建的环境
1.基本环境(自行下载安装)
JDK:1.8
Intellij IDEA:2018.2.6
Maven:3.5.0
2.开始搭建
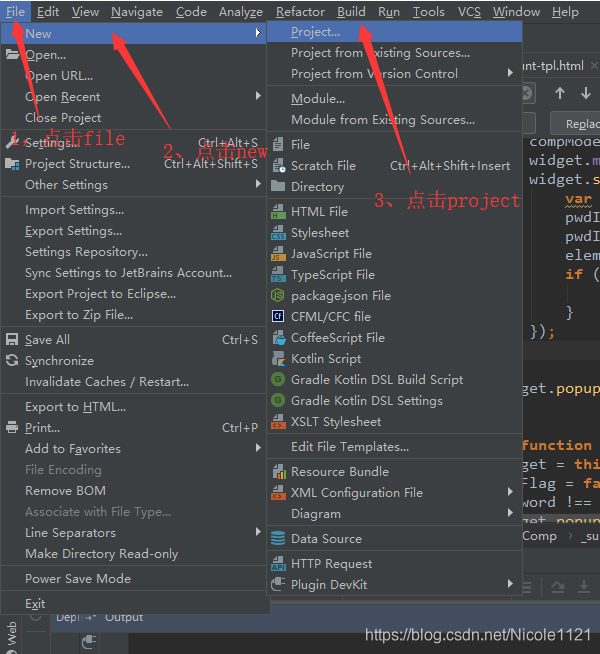
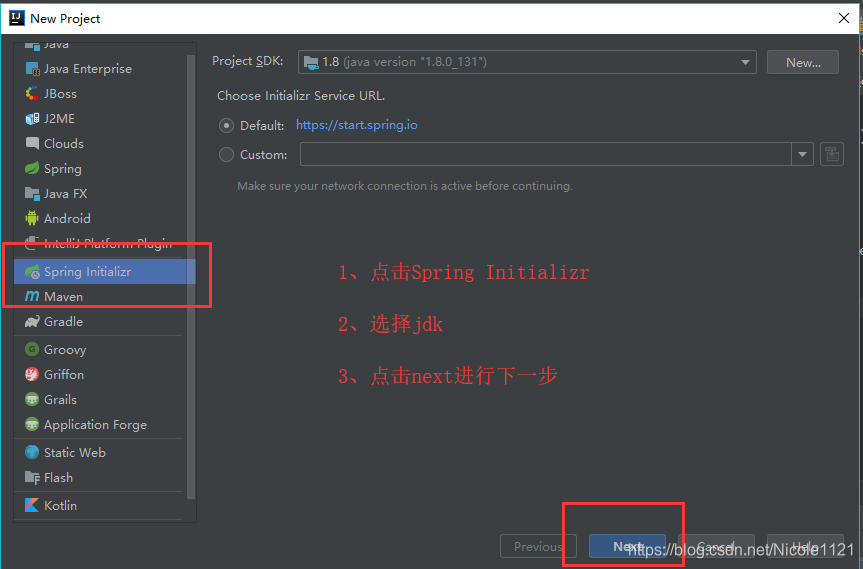
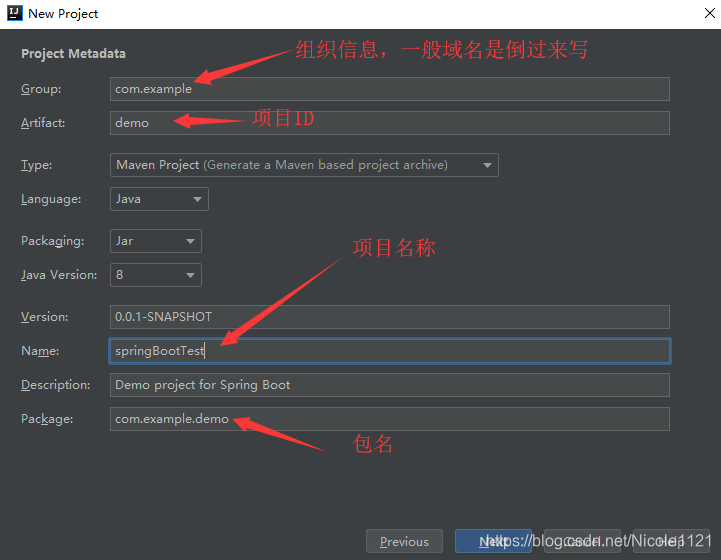
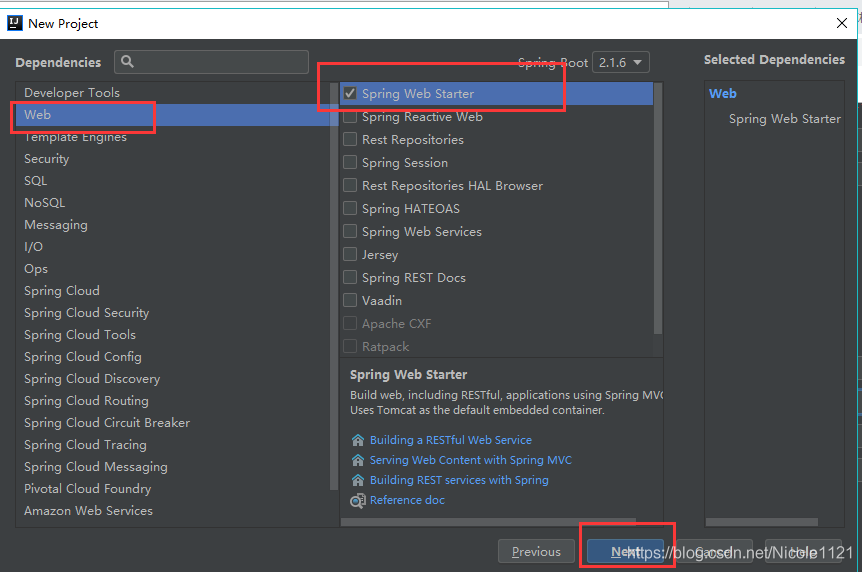
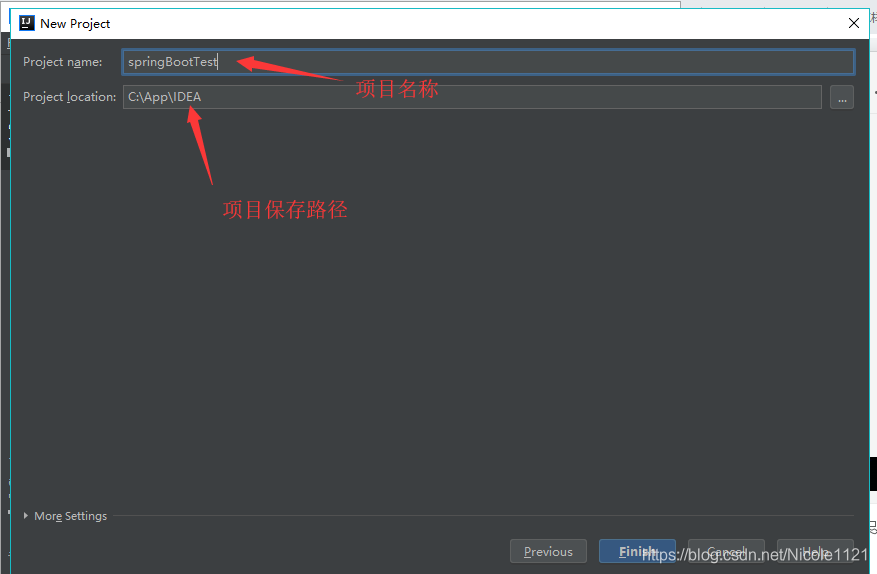
首先新建项目:





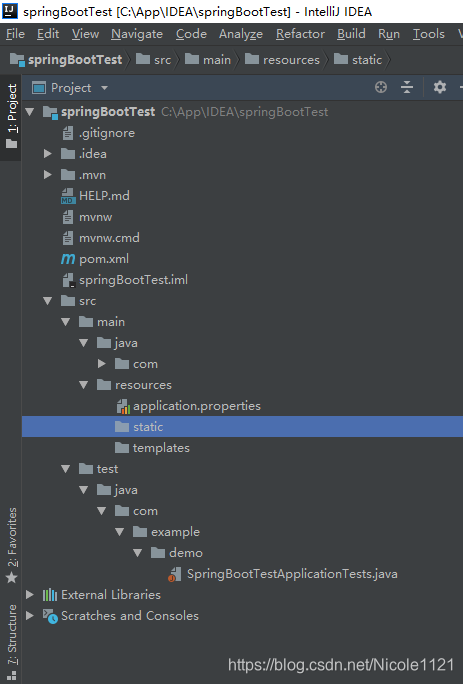
这是点完finish后的项目目录:

很明显,现在文件夹对应的状态是不对的,要给对应的文件夹“标注”上对应的“角色”,操作步骤如下:
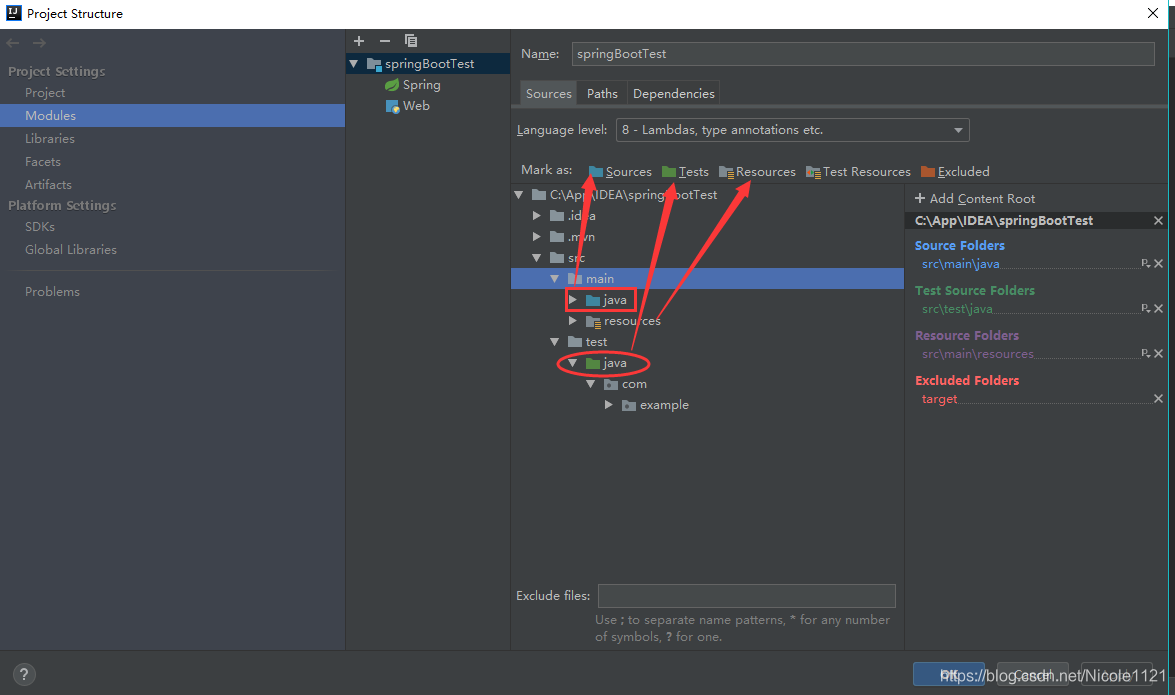
file ==》projectStructure: 在此图片上的操作步骤为选中对应的文件后,点击上面Mark as中对应的选项“,操作完成后点击apply应用,然后点击ok关闭。

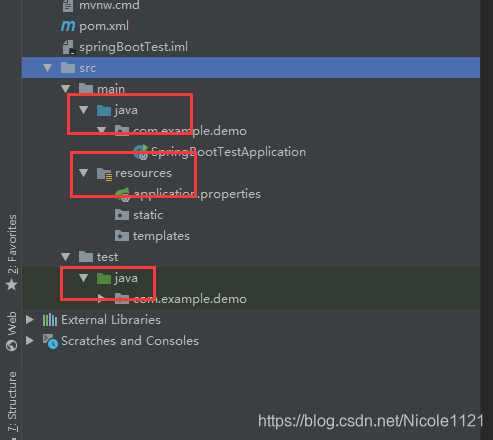
现在对应的文件夹已经有所变化:

至此,简单的springboot工程已经创建完毕,下面开始测试。
3.验证测试
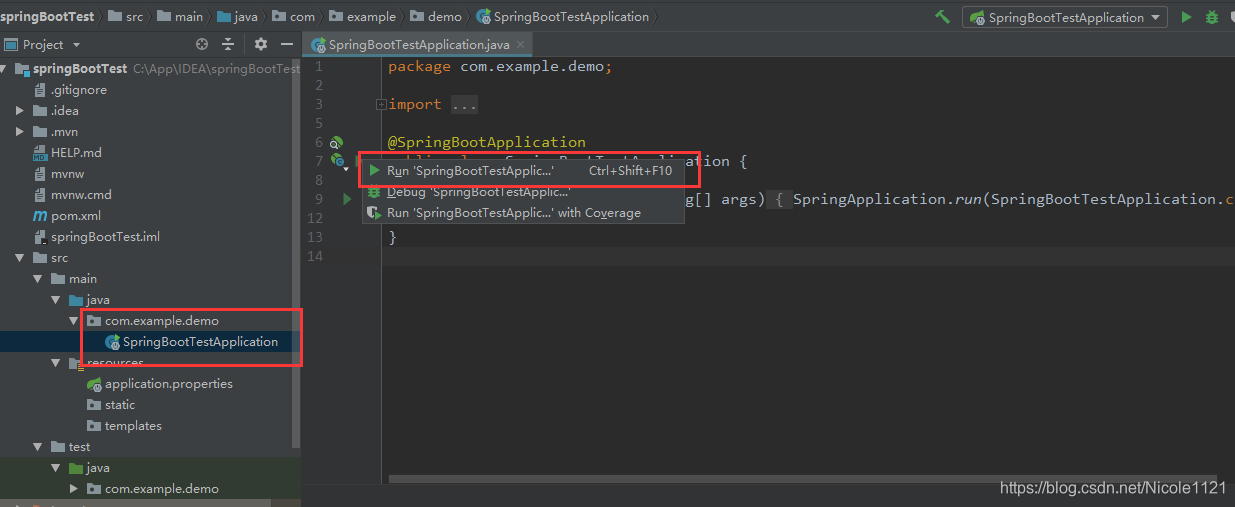
每一个springboot项目都会有一个命名为"**Application.java"的入口程序,我们只需要启动它就行。操作如下图所示:

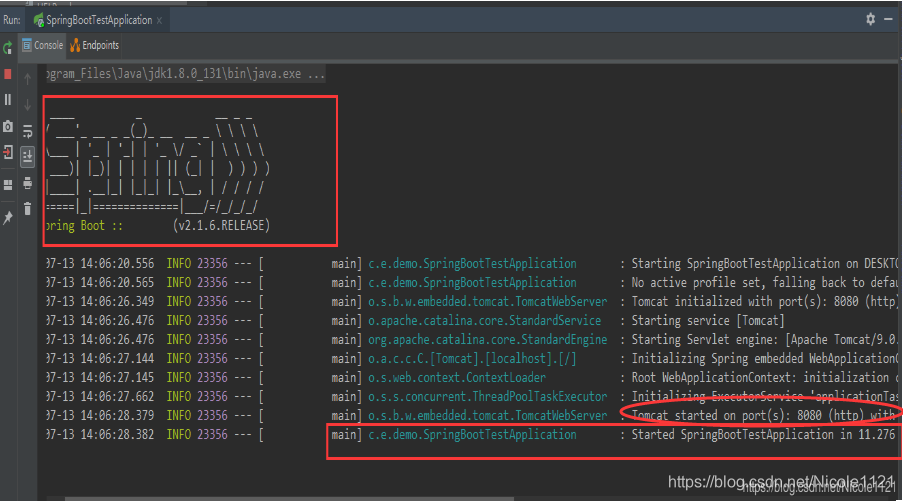
运行结果如下图所示,即为创建成功,大家可以看一下图片中倒数第二行,由于我们在创建项目的时候,添加了web组件,程序启动后会开启服务器,默认端口8080:

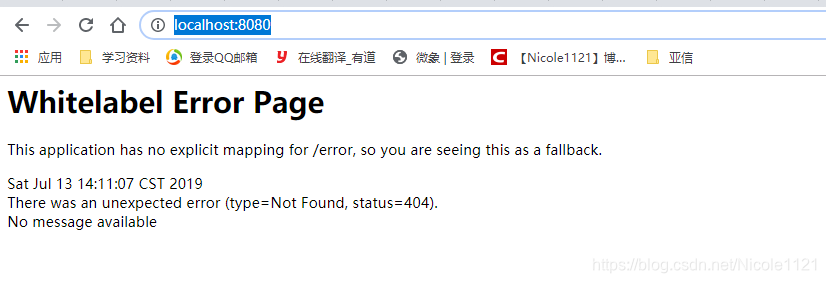
那么我们打开浏览器,输入http://localhost:8080查看结果,

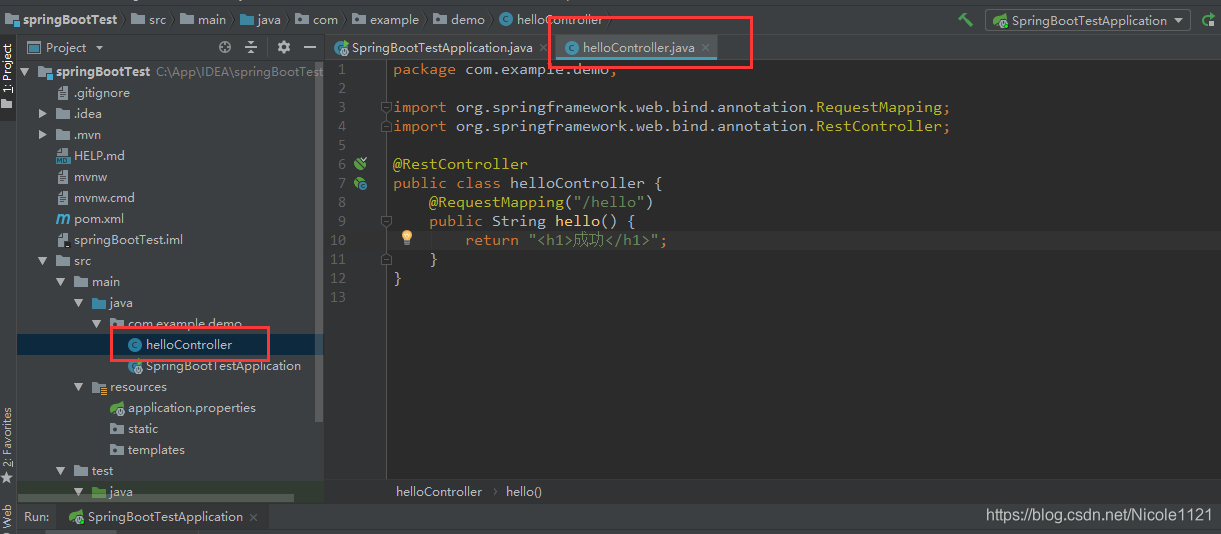
由于我们刚才什么也写,所以界面显示报错,那么下面我们在java==》com.example.demo下新建一个controller包,然后创建一个HelloController类:
 然后再次启动,在浏览器输入http://localhost:8080/hello
然后再次启动,在浏览器输入http://localhost:8080/hello
结果如图:

至此,一个简单的 基于SpringBoot 的Web应用环境搭建完成。
我也是刚开始学习springBoot,希望大家多多批评指正。下一篇会在此篇的基础上整合mybatis。




















 836
836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








