目录
前言
随着新时代的不断快速发展,前端学习人员不断增多,临近期末,面对期末作业,我们时常需要不断阅览他人的作品还有对自己所学习的知识不断回顾。
一、该网页运用到的知识点?
盒子模型
CSS字体渐变
相对定位
二、源码
1.HTML部分
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>世界海洋日</title>
</head>
<body>
<div class="box1">
<img src=".././图片/联合国勋章.png" align="left">
<h1 class="h1">世界海洋日</h1>
<header>
<div class="nav">
<div class="box2"><em>导 航</em>
<div><a href="#1">什么是世界海洋日?</a></div><br>
<div><a href="#2">设立起源</a></div><br>
<div><a href="#3">设立背景</a></div><br>
<div><a href="#4">设立目的及意义</a></div><br>
<div><a href="#5">环保知识</a></div>
</div>
</nav>
</header>
<br><br>
<div class="box_content">
<dl id="1">
<div>
<p class="p">什么是世界海洋日?</p>
<img src="../图片/海边小女孩.jpg" width="300px" align="right">
<dd> 每年的<b>6月8日</b>是世界海洋日(World Oceans Day),最初由联合国环境与发展会议提出;
旨在赞颂海洋的重要性,同时让人们更好地了解如何以可持续性的方式与海洋共生共存。</dd> <br>
<dd> “振兴海洋集体行动”是2022年世界海洋日的主题,˙这一主题旨在建立人类与海洋之间新的平衡,不再滥用海洋资源,保护海洋生物多样性,恢复海洋元气。</dd> <br>
<dd> 自2010年起,我国也在每年的6月8日这一天举办“世界海洋日暨全国海洋宣传日”活动。
2022年6月8日是第十四个“世界海洋日”和第十五个“全国海洋宣传日”,今年世界海洋日暨全国海洋宣传日主题为“保护海洋生态系统人与自然和谐共生”。</dd>
</dl>
<dl id="2">
<p class="p">设立起源</p>
<img src="../图片/鲨鱼.jpg" width="350px" align="left">
<dd> 2008年12月5日第63届联合国大会通过第111号决议,决定自2009年起,每年的6月8日为“世界海洋日”。
早在1992年,加拿大就已经在当年的里约热内卢联合国环境与发展会议上发出这一提议,每一年都有一些国家在这一天举办与保护海洋环境有关的非官方纪念活动。
但直至2009年联合国才正式确立其为官方纪念日。</dd><br>
<dd> 2009年是联合国首次正式确定的“世界海洋日”,联合国希望世界各国都能借此机会关注人类赖以生存的海洋,体味海洋自身所蕴含的丰富价值,同时也审视全球性污染和鱼类资源过度消耗等问题给海洋环境和海洋生物带来的不利影响。
2009年“世界海洋日”的主题为“我们的海洋,我们的责任”。</dd><br>
<dd> 世界上很多海洋国家和地区都有自己的海洋日,如欧盟的海洋日为5月20日,日本则将7月份的第三个星期一确定为“海之日”。</dd>
</dl>
<dl id="3">
<p class="p">设立背景</p>
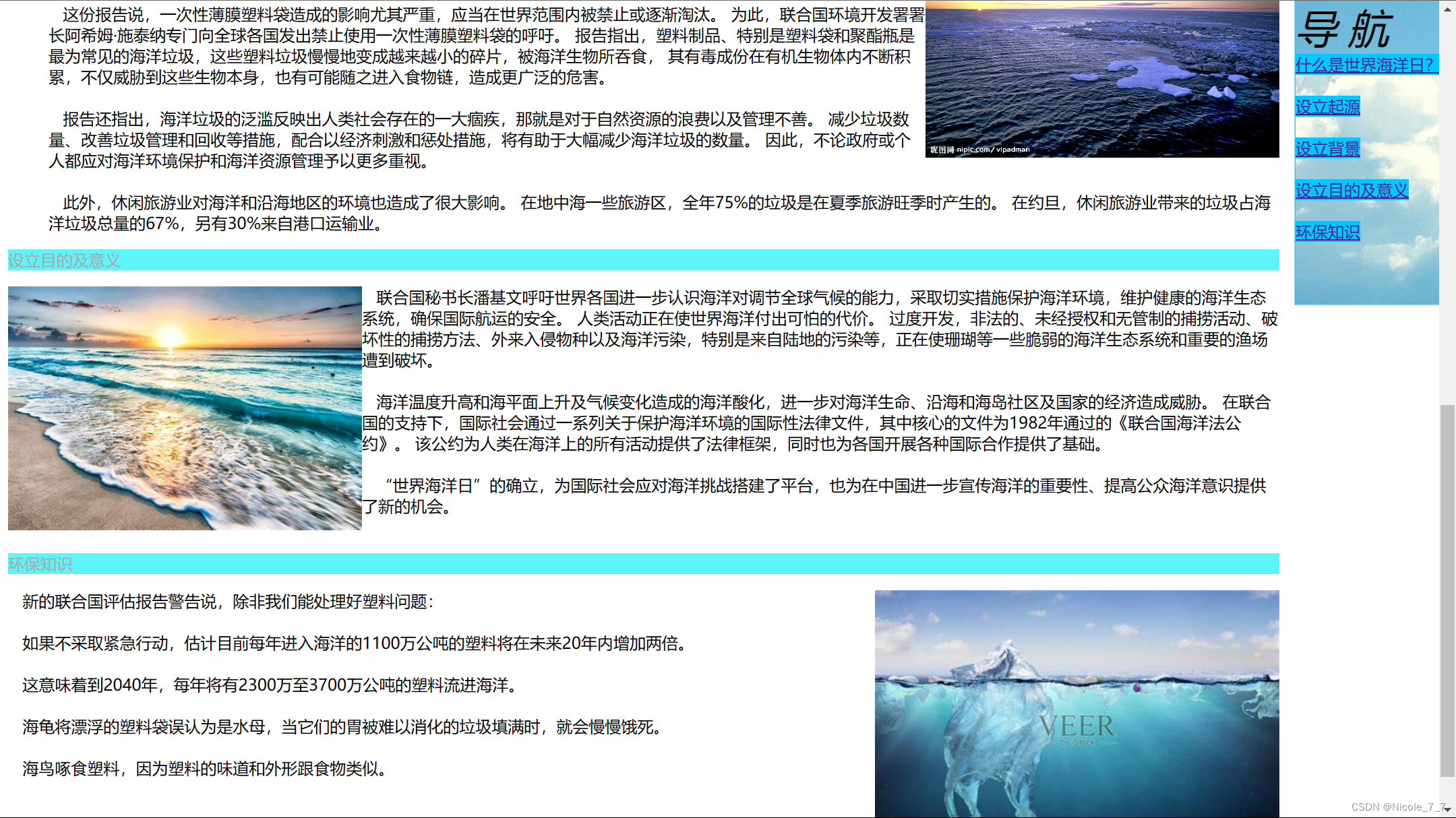
<img src="../图片/冰海面.jpg" width="350px" align="right">
<dd> 联合国环境开发署和海洋保护协共同发布了一份有关海洋环境现状的报告。
报告说,尽管国际社会和一些国家在制止海洋污染方面付出了不少努力,但这一问题依然非常严重。
人类向海洋排放的污染物正在继续威胁着人们自身的安全与健康,威胁到野生动物的繁衍生息,对海洋设施造成破坏,并且也令全球各地的沿海地区自然风貌受到侵蚀。</dd><br>
<dd> 这份报告说,一次性薄膜塑料袋造成的影响尤其严重,应当在世界范围内被禁止或逐渐淘汰。
为此,联合国环境开发署署长阿希姆·施泰纳专门向全球各国发出禁止使用一次性薄膜塑料袋的呼吁。
报告指出,塑料制品、特别是塑料袋和聚酯瓶是最为常见的海洋垃圾,这些塑料垃圾慢慢地变成越来越小的碎片,被海洋生物所吞食,
其有毒成份在有机生物体内不断积累,不仅威胁到这些生物本身,也有可能随之进入食物链,造成更广泛的危害。</dd><br>
<dd> 报告还指出,海洋垃圾的泛滥反映出人类社会存在的一大痼疾,那就是对于自然资源的浪费以及管理不善。
减少垃圾数量、改善垃圾管理和回收等措施,配合以经济刺激和惩处措施,将有助于大幅减少海洋垃圾的数量。
因此,不论政府或个人都应对海洋环境保护和海洋资源管理予以更多重视。</dd><br>
<dd> 此外,休闲旅游业对海洋和沿海地区的环境也造成了很大影响。
在地中海一些旅游区,全年75%的垃圾是在夏季旅游旺季时产生的。
在约旦,休闲旅游业带来的垃圾占海洋垃圾总量的67%,另有30%来自港口运输业。</dd>
</dl>
<dl id="4">
<p class="p">设立目的及意义</p>
<img src=".././图片/海.jpg" width="350px" align="left">
<dd> 联合国秘书长潘基文呼吁世界各国进一步认识海洋对调节全球气候的能力,采取切实措施保护海洋环境,维护健康的海洋生态系统,确保国际航运的安全。
人类活动正在使世界海洋付出可怕的代价。
过度开发,非法的、未经授权和无管制的捕捞活动、破坏性的捕捞方法、外来入侵物种以及海洋污染,特别是来自陆地的污染等,正在使珊瑚等一些脆弱的海洋生态系统和重要的渔场遭到破坏。</dd><br>
<dd> 海洋温度升高和海平面上升及气候变化造成的海洋酸化,进一步对海洋生命、沿海和海岛社区及国家的经济造成威胁。
在联合国的支持下,国际社会通过一系列关于保护海洋环境的国际性法律文件,其中核心的文件为1982年通过的《联合国海洋法公约》。
该公约为人类在海洋上的所有活动提供了法律框架,同时也为各国开展各种国际合作提供了基础。</dd><br>
<dd> “世界海洋日”的确立,为国际社会应对海洋挑战搭建了平台,也为在中国进一步宣传海洋的重要性、提高公众海洋意识提供了新的机会。</dd><br>
</dl>
<dl id="5">
<p class="p">环保知识</p>
<img src=".././图片/冰山垃圾袋.jpg" width="400px" align="right">
<span> 新的联合国评估报告警告说,除非我们能处理好塑料问题:</span><br><br>
<span> 如果不采取紧急行动,估计目前每年进入海洋的1100万公吨的塑料将在未来20年内增加两倍。</span><br><br>
<span> 这意味着到2040年,每年将有2300万至3700万公吨的塑料流进海洋。</span><br><br>
<span> 海龟将漂浮的塑料袋误认为是水母,当它们的胃被难以消化的垃圾填满时,就会慢慢饿死。</span><br><br>
<span> 海鸟啄食塑料,因为塑料的味道和外形跟食物类似。</span><br><br>
<span> </span>
</dl>
</div>
</div>
</body>
</html>2.CSS部分
代码如下:
.box1{
font-family: "微软雅黑","Dosis",sans-serif;
}
.box2{
display: flex;/*弹性盒子*/
background: url(.././图片/海_小图.png);
flex-direction: column;
height: 300px; width: 150px;
box-shadow: 0 0 0 1px rgb(36, 200, 255);
float: right;
}
.h1{
background-image:-webkit-linear-gradient(bottom,blue,#03c7fd,rgb(0, 255, 213));
-webkit-background-clip:text;
-webkit-text-fill-color:transparent; /* 字体渐变效果 */
font-size: 80px;
/* font-style: oblique;字体倾斜 */
}
a{
background-color: #03c7fd;
}
.p{
background-color: rgb(94, 245, 250);
color: darkgray;
}
em{
font-size: 40px;
}
header{
width: 100%;
position: fixed;
top: 0;/*头部文件不动*/
}
.box_content{
padding-right: 150px;
}三、实现效果


总结
以上就是本章的全部内容





















 1741
1741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








