Hello,我是岚尹~一个热爱技术的项目经理。
不定期更新项目管理、前端以及运维相关方面的经验分享~
如果你对我的文章感兴趣,就请动动你的小手帮赞一下哦。
欢迎关注长期交流~
H5 tab点击切换CSS样式
一、交互场景
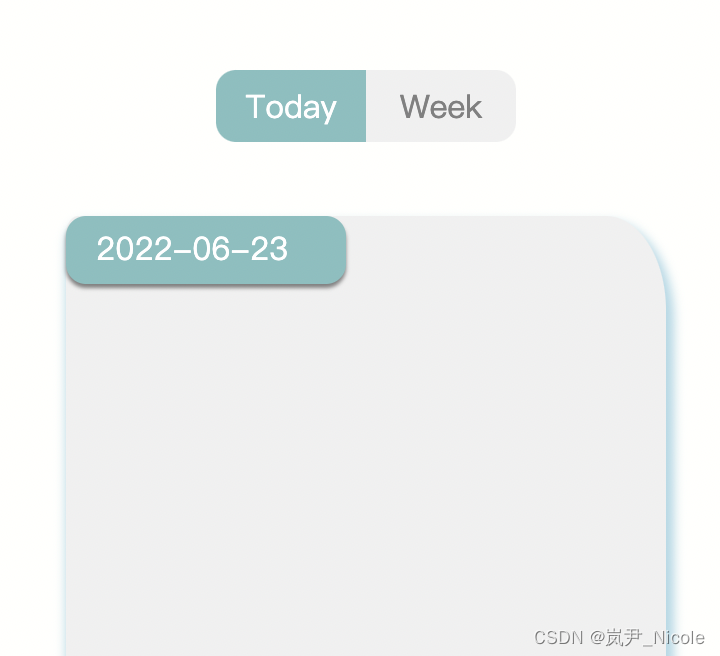
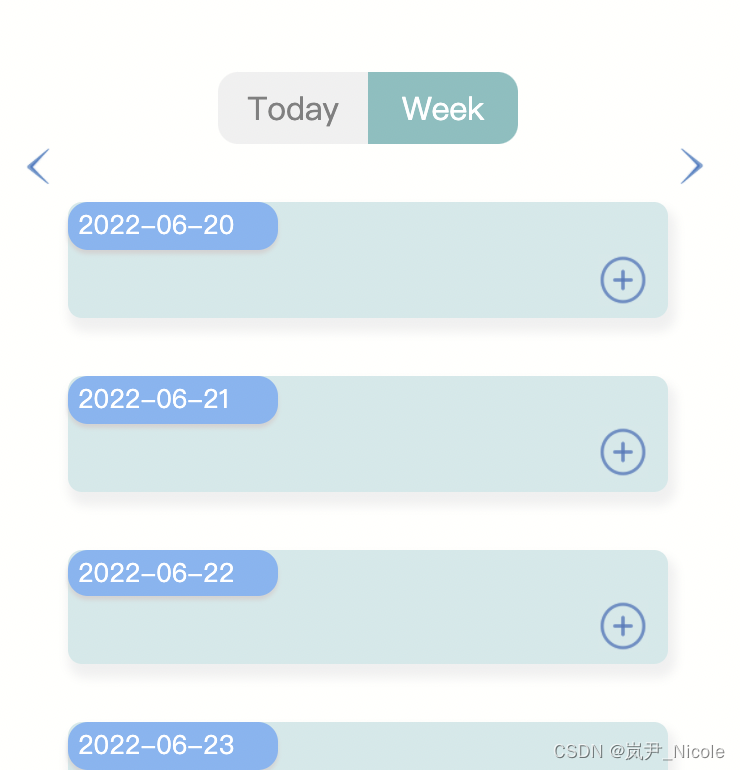
当我们在软件里面需要点击tab切换按钮的时候,按钮的样式一般是会变化的,这样可以加深交互印象,选中则展示背景为深色、字体为白色,未选中展示背景为浅色,字体为深色。
id="{{dayView==true?'sview':'nview'}}"
通过 id 绑定选中和未选中两种状态的样式,以一个已声明过的布尔量变量 dayView 作为判断条件,这样就能根据点击事件进行样式切换,同理,通过class绑定不同的样式也是可行的。
二、代码设计
html代码:
<view class="tabx">
<view class="today" bindtap="viewtoday" id="{{dayView==true?'sview':'nview'}}">Today</view>
<view class="toweek" bindtap="viewweek" id="{{dayView==true?'nview':'wview'}}">Week</view>
</view>CSS 代码:
#sview {
background-color: #81c0c0;
color: white;
}
#wview {
background-color: #81c0c0;
color: white;
}
#nview {
background-color: #f0f0f0;
color: grey;js 代码:
viewweek(){
this.setData({dayView:false});
this.getweektd();
},
viewtoday(){
this.setData({dayView:true});
this.getweektd();
},三、功能展示
左侧为选中Today tab的样式,右侧图为选中 Week 的样式展示。





























 291
291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










