背景
–用户表单选择未来动作时,限定一个时间范围,只能选择当前时间之后的日期
–用的饿了么 DateTimePicker插件,日期范围的控制好实现,但是时间范围一直没解决,弄了三种方法,都有瑕疵

解决方法
1.最优选项:日期OK,时间范围给提示
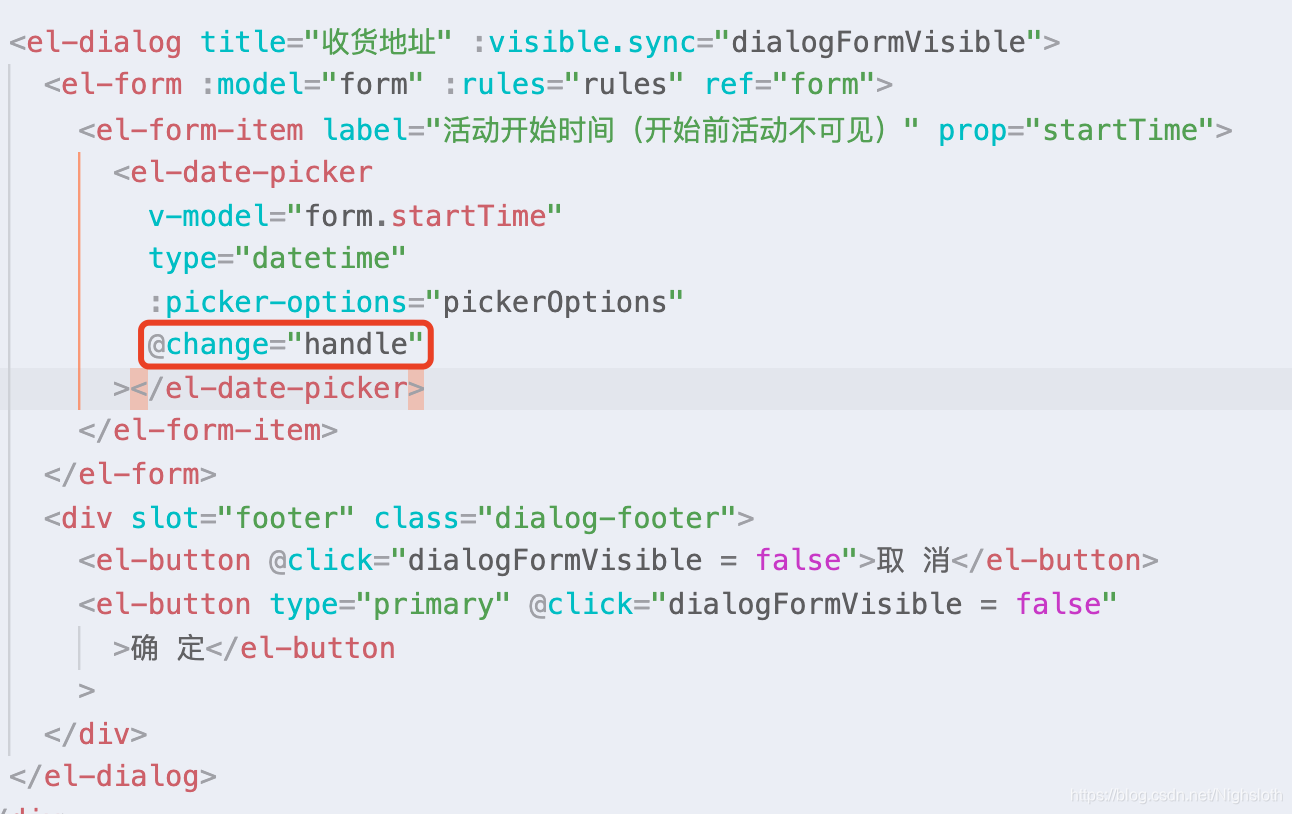
–*核心代码
//表单 template
<el-form :model="form" :rules="rules" ref="form">
<el-form-item label="活动开始时间(开始前活动不可见)" prop="startTime">
<el-date-picker
v-model="form.startTime"
type="datetime"
:picker-options="pickerOptions"
></el-date-picker>
</el-form-item>
</el-form>
//data这里写验证规则
var validateDate = (rule, value, callback) => {
if (value) {
let start = new Date(this.form.startTime).getTime();
if (start < Date.now()) {
callback(new Error("开始时间要大于当前时间"));
console.log("333");
//这样直接更新是没有提示的
// this.form.startTime = new Date(Date.now());
} else {
callback();
}
} else {
callback();
}
};
//return 的rules里面写校验提示
//验证规则
rules: {
startTime: [
{ required: true, message: "请选择生效时间", trigger: "change" },
{ validator: validateDate, trigger: "change" },
],
},
//时间选择器控制
pickerOptions: {
//限制日期
disabledDate(time) {
return time.getTime() < Date.now() - 3600 * 1000 * 24;
},
},
-*效果
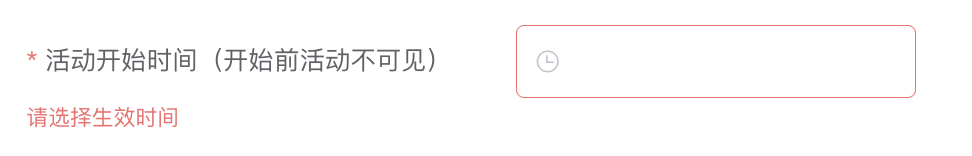
选项数据为空

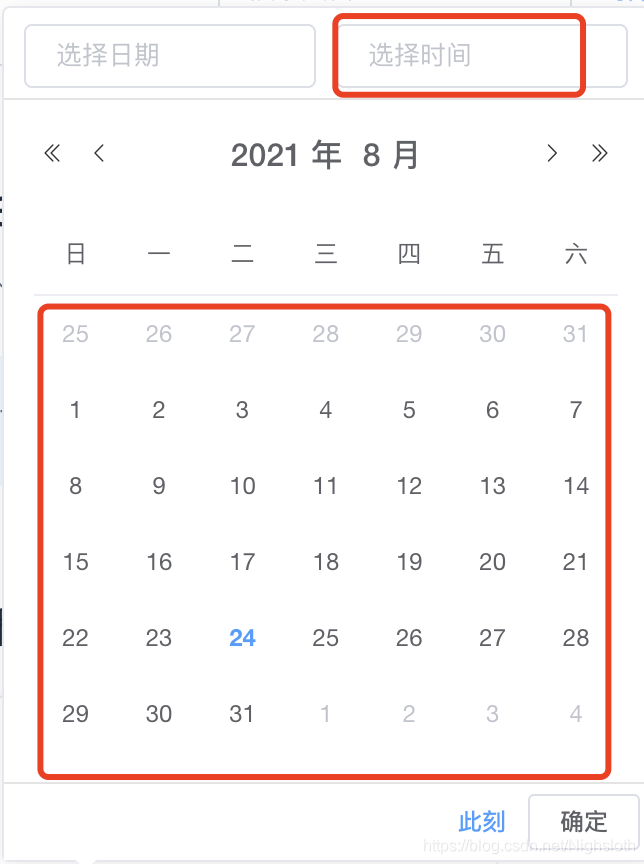
选择日期效果

时分秒正常选择
选择当前时间以前会提示报错

**缺点:触发验证 是‘保存’的时候,才与当前时间判断,所以会有误差。一半选择活动时间会是将来的整点数据吧,使用的时候给用户说一下或者写在标题上即可
2.日期OK,时间选择器 选定时间后和目前时间对比,小于当前时间,替换为当前时间。 大于当前时间,直接通过
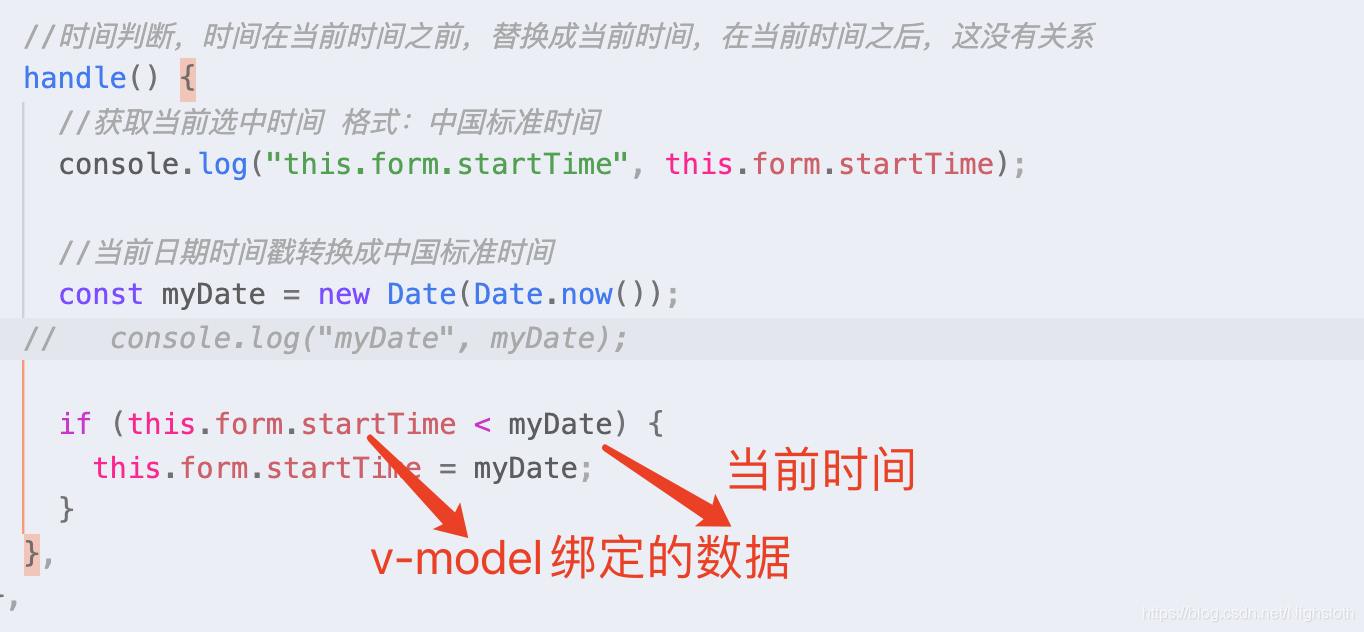
-*核心代码
日期写法和之前一样,主要是没使用validateDate函数,在选定日期的函数中将数据进行替换

–

–

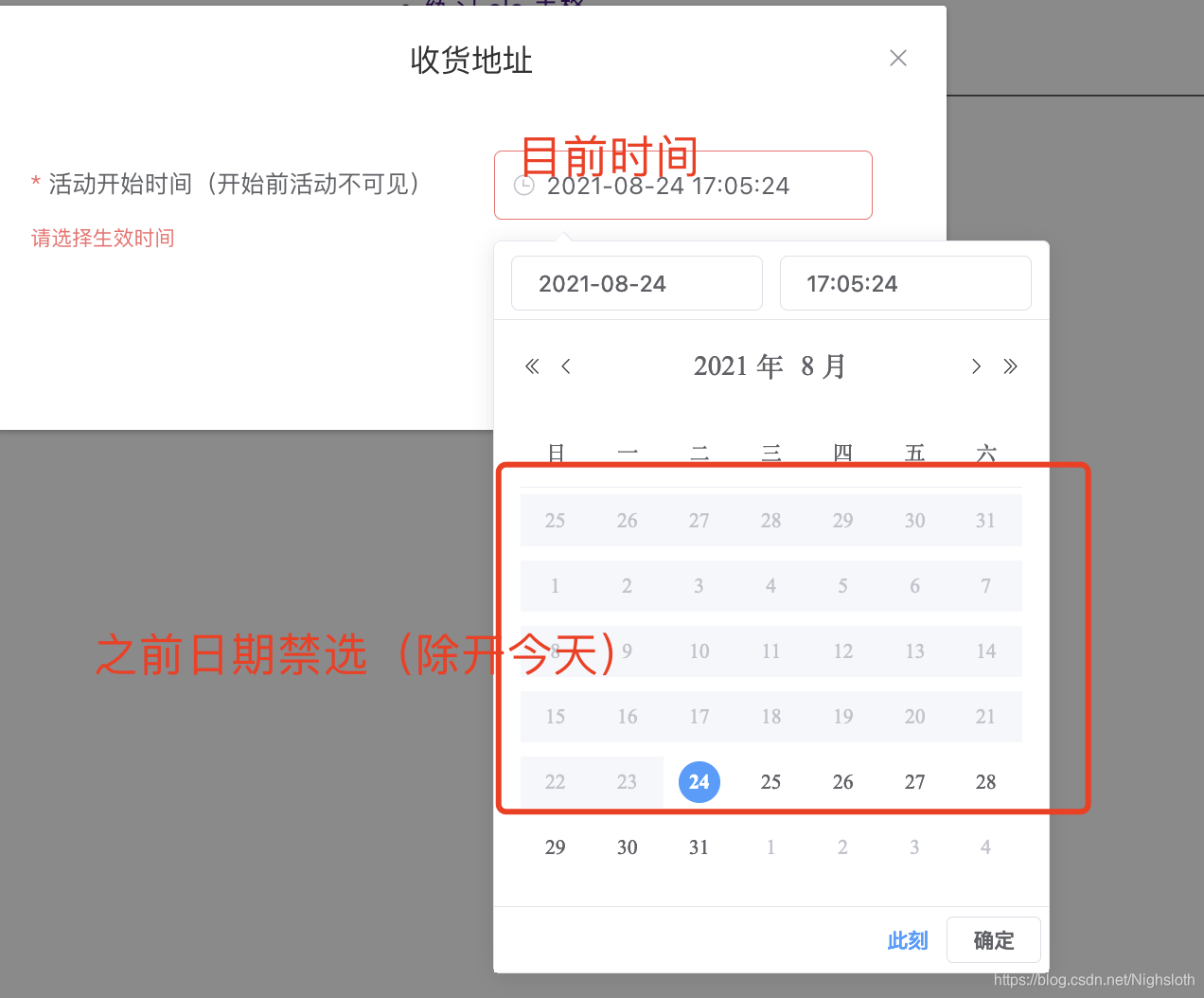
–效果就是选择了当前日期的之前时间段,确定的时候会被替换到当前时间
3.这里做了时分秒的禁用效果,但是当天及之后的每一天都没限制了,暂时没找到解决办法
–期望:只是当前时间之前的时分秒禁用,明天及之后的时分秒都应该正常选择,知道怎么做的大佬可以留言学习一下
–*核心代码
写法和方法一大致相同 部分改动

getTimer方法

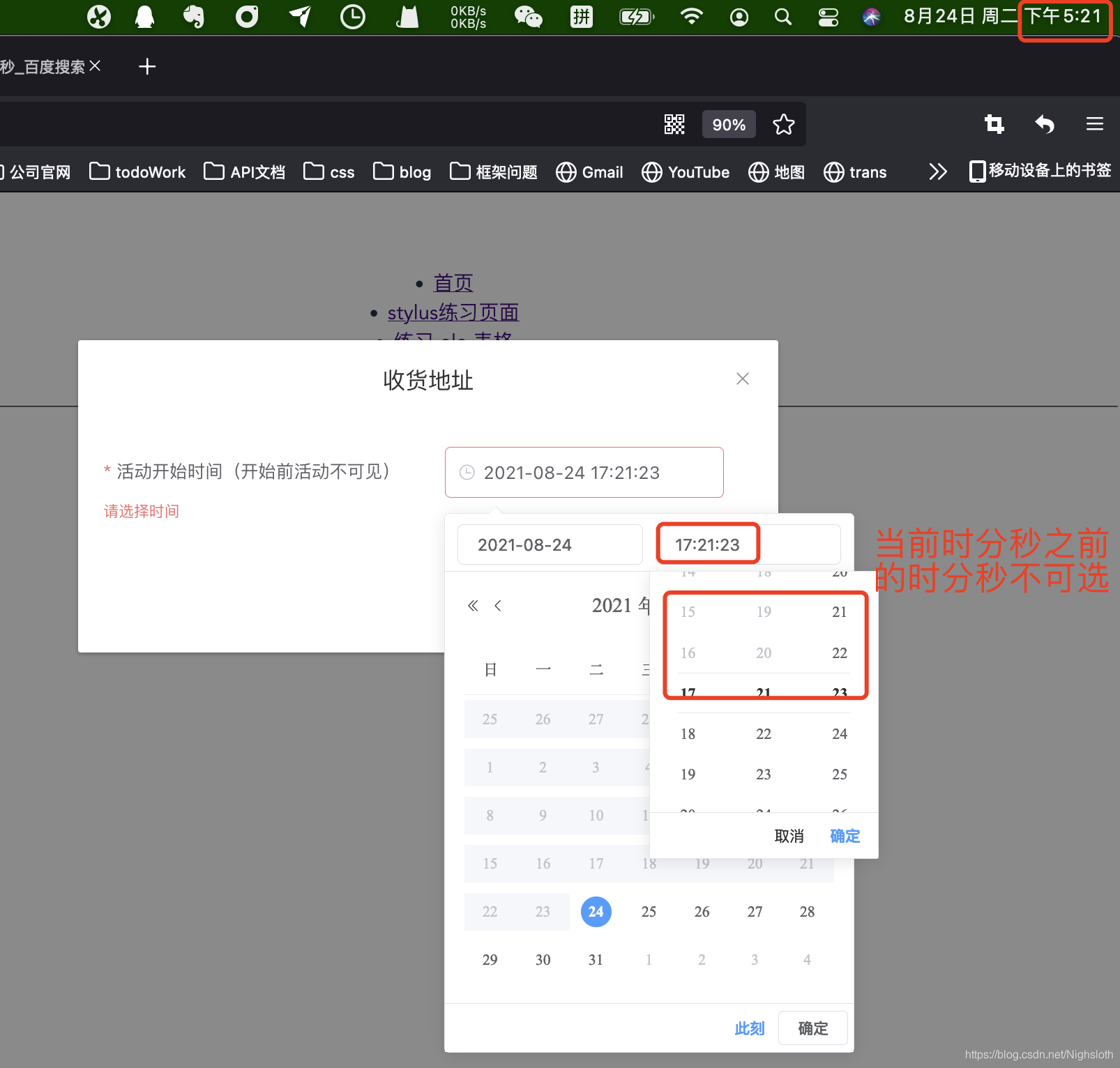
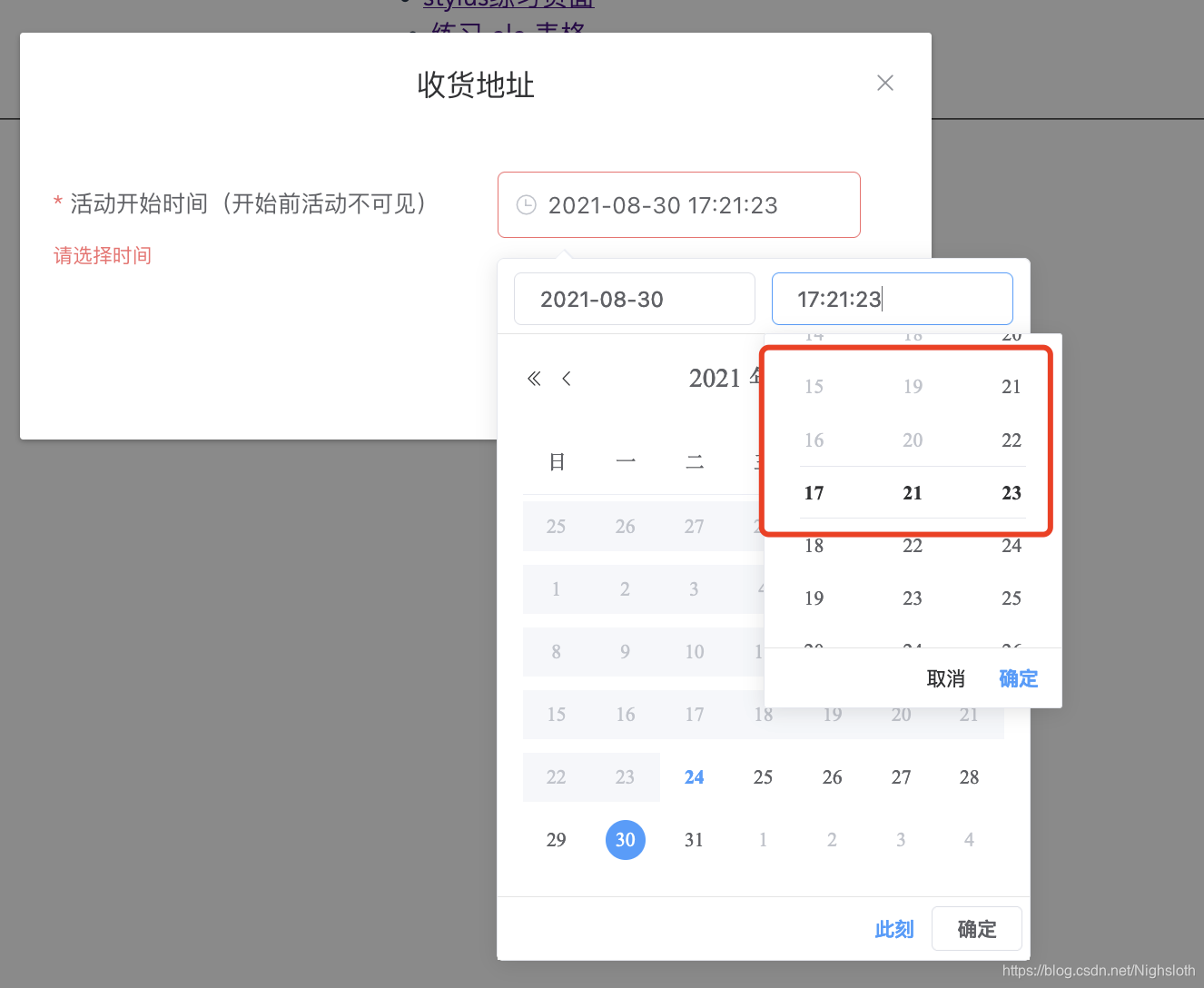
-*bug效果

–未来日期的也不可选

//TODO
可以使用与前后起始日期判断,单个的时分秒还不知道怎么解决
参考链接
–方法1:https://blog.csdn.net/qq_43427364/article/details/106101294
–方法2:找不到了
–其他:
https://blog.csdn.net/weixin_44301166/article/details/111373862?utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromMachineLearnPai2%7Edefault-12.control&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromMachineLearnPai2%7Edefault-12.control





















 4491
4491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








