语法>> 标签样式/类样式:伪元素{ 属性:值 }(css3有::after的写法为了将伪类和伪元素区分开来)
| 属性 | 描述 | CSS |
|---|---|---|
| :first-letter | 向文本的第一个字母添加特殊样式。 | 1 |
| :first-line | 向文本的首行添加特殊样式。 | 1 |
| :before | 在元素之前添加内容。 | 2 |
| :after | 在元素之后添加内容。 | 2 |
例如:
html:
<div>
这里是第一行<br/>
这里是第二行<br/>
这里是第三行<br/>
这里是第四行<br/>
</div>
/*"first-line" 伪元素用于向文本的首行设置特殊样式。*/
div:first-line {
color: #ff0000;
font-variant: small-caps
}
div:after
{
content:"在元素最后加入新内容";//content:url(logo.gif)也可以插入一张图片
color: rgb(58, 117, 215)
}
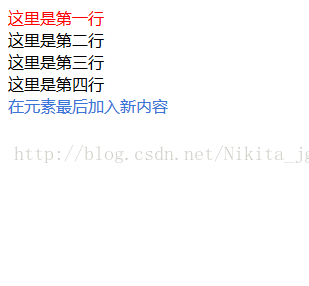
效果:























 264
264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








