简介
MemFire Cloud提供了全面的前端框架的脚手架,包括vue/react/uni-app微信小程序/taro微信小程序/微信原生小程序。脚手架的功能和页面包括登录注册、个人中心、备忘录、聊天室、文件管理中心,也分别代表了MemFire Cloud不同的特性,其中包括用户认证、自动生成API、实时数据库、云存储。
作用
脚手架提供一套基础的MemFire Cloud项目结构和配置,旨在以加快和简化项目的开发过程,不仅可以帮助用户快速启动项目、规范开发流程,集成常用工具和底层框架,并具有一定的定制性和扩展性,提高开发效率和代码质量,为用户提供全面的服务。
不同前端框架的项目代码
React
npx create-react-app --template memfire-react-template <your_project_name>
Vue
vue create --preset memfire-cloud/memfire-vue-tempalte <your_project_name>
原生微信小程序模版
npx degit MemFire-Cloud/wechat-template <my-project>
uni-app微信小程序模版
npx degit MemFire-Cloud/uni-app-template <my-project>
taro微信小程序模版
npx degit MemFire-Cloud/memfire-taro-template <my-project>
如何使用脚手架
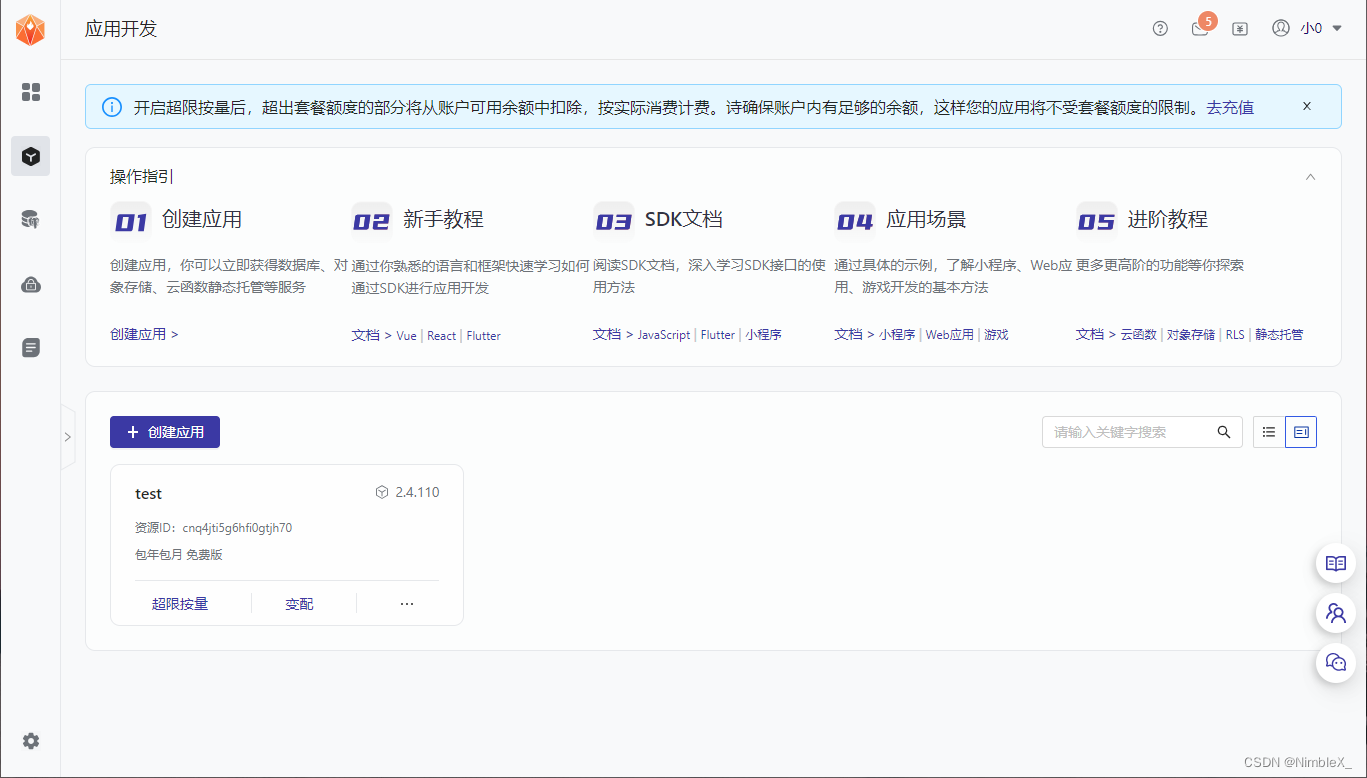
1.根据项目的readme文件里的提示,在MemFire Cloud创建应用,如下图所示:

2.接着,将提供的sql脚本在该应用的SQL执行器里执行。

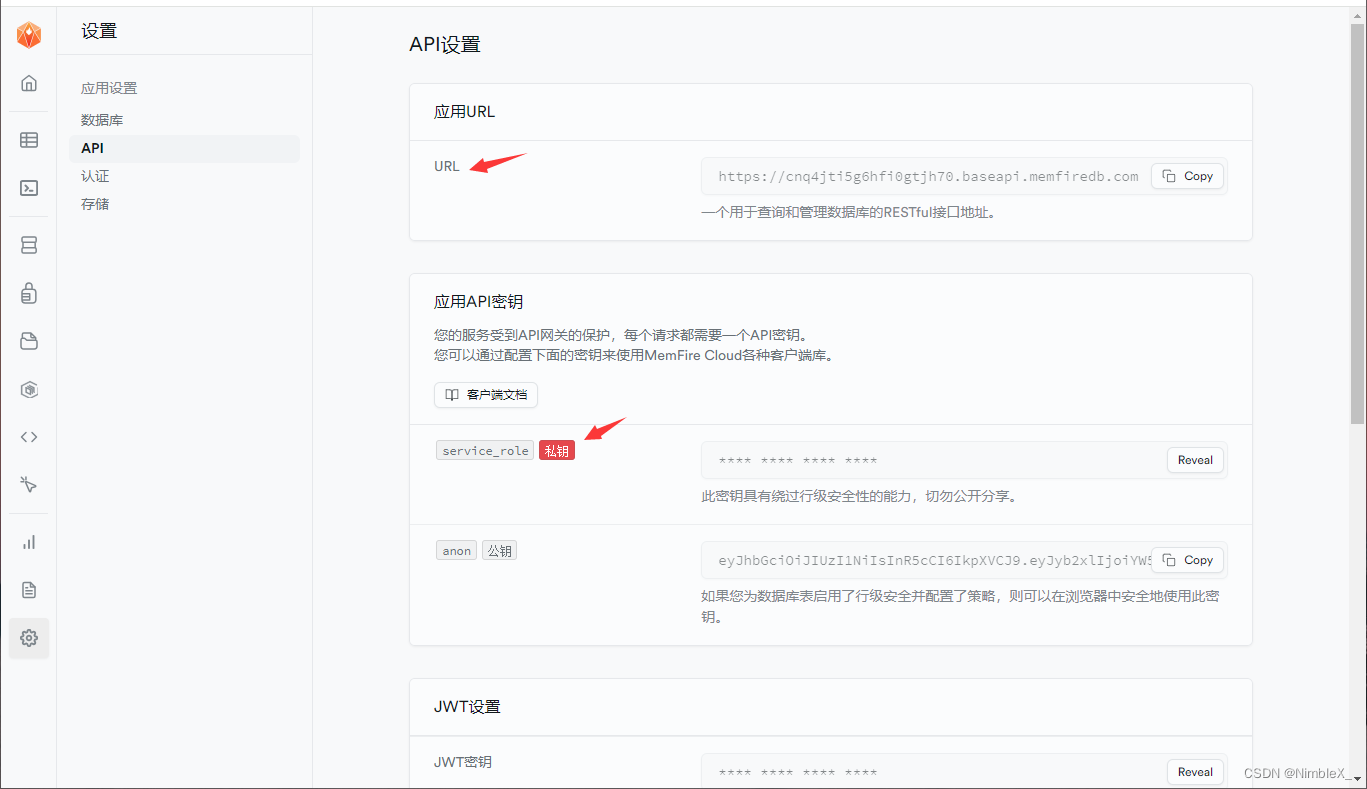
3、将应用的anon_key和URL添加到对应项目的supabaseClient.js文件里,最后查看项目是否有node_modules包管理器文件夹,如果没有就执行npm install,最后就可以运行项目了

3步即可完成,赶紧来试试吧~






















 285
285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








