课程插件在vue项目中使用
项目中用到之前是用element-table做的,但要求课程一样的要合并单元格,于是啊找了这个插件,分享一下
参考地址: https://github.com/Hzy0913/Timetable
安装:
npm install timetables
或者从上面github地址里面下载 Timetables.min.js
参数:

代码
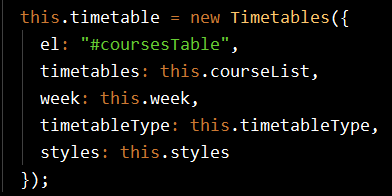
在data里面定义

在mounted里面直接调用

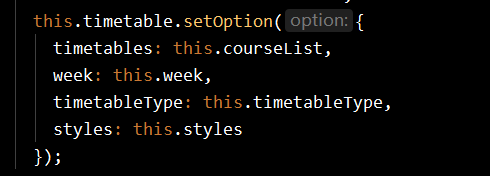
如果有条件查询按钮,在点击时候直接使用srtOption,重新赋值给courseList

效果

好了啦,就这样.嘻嘻
























 771
771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








