事件循环是浏览器的核心原理,没有事件循环,浏览器根本就跑不起来
定时器,promise,ajax,node等都与事件循环有关系
一、浏览器的进程模型
什么是进程?
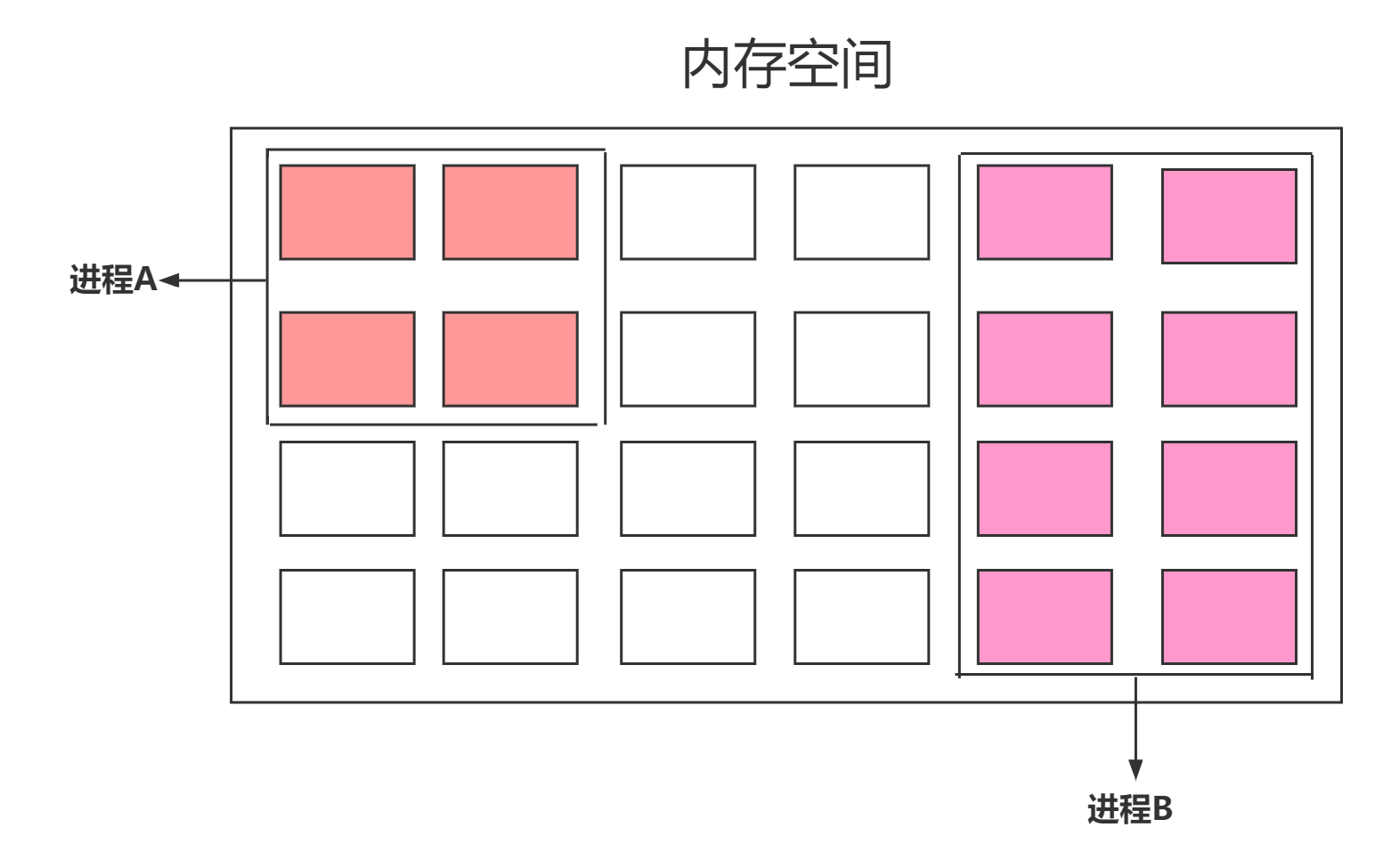
进程(Process)是计算机中的程序关于某数据集合上的一次运行活动,是系统进行资源分配和调度的基本单位,是操作系统结构的基础。当我们启动某个程序时,操作系统会给该程序创建一块内存用来存放代码、运行中的数据和一个执行任务的主线程,当程序关闭时,该内存空间就会被回收,这样的一个运行环境就叫进程。
进程是cpu资源分配的最小单位(是能拥有资源和独立运行的最小单位)。可以简单的理解为进程就是程序运行所需要的内存空间每一个应用都至少有一个进程,进程之间相互独立,即使要通信,也需要双方都同意。如下图所示:

有了进程后就可以运行程序的代码了
什么是线程?
线程(thread) 是操作系统能够进行运算调度的最小单位。它被包含在进程之中,是进程中的实际运作单位。可以简单理解为运行代码的“人”,一条线程指的是进程中一个单一顺序的控制流,一个进程中可以并发多个线程,每条线程并行执行不同的任务。
在进程中使用多线程并行处理能提升运算效率,进程将任务分成很多细小的任务,再创建多个线程,在里面并行分别执行。
一个进程至少有一个线程,所以在进程开启后会自动创建一个线程来运行代码,该线程称之为主线程。如果主线程结束了,那么整个程序的运行就结束了。如果程序需要同时执行多块代码,主线程就会多启动更多的线程来执行代码,所以一个进程中可以包含多个线程。
浏览器有哪些进程和线程?
浏览器是一个多进程多线程的应用程序。
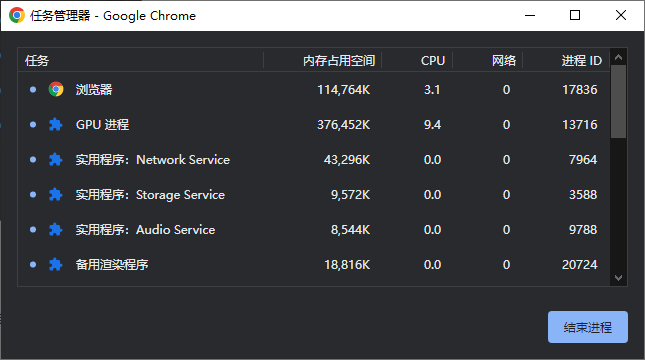
浏览器的内部的工作极其复杂,为了避免相互影响,减少连环奔溃的几率,当启动浏览器后,它就会自动启动多个进程。可以在浏览器的任务管理器中查看浏览器的所有进程。如下图所示为chrome中的进程:

其中浏览器最主要的进程有:
浏览器进程
主要负责界面显示、用户交互、子进程管理等。浏览器进程内部会启动多个线程处理不同的任务。
浏览器的其他进程是由浏览器进程启动的
网络进程
负责加载网络资源。网络进程内部会启动多个线程来处理不同的网络任务
渲染进程
渲染进程启动后,会启动一个渲染主线程,主线程负责执行HTML、css、js代码。
默认情况下,浏览器会为每个标签页开启一个新得渲染进程,以保证不同得标签页之间不相互影响
二、渲染主线程工作原理
渲染主线程是浏览器中最繁忙的线程,需要它处理的任务包括但不限于:解析 HTML、解析css、计算样式、布局、处理图层、每秒把页面画60次,执行全局js代码、执行事件处理函数、执行计时器的回调函数等等
要处理这么多任务,那么渲染主线程是如何调度这些任务的呢?答案是:排队

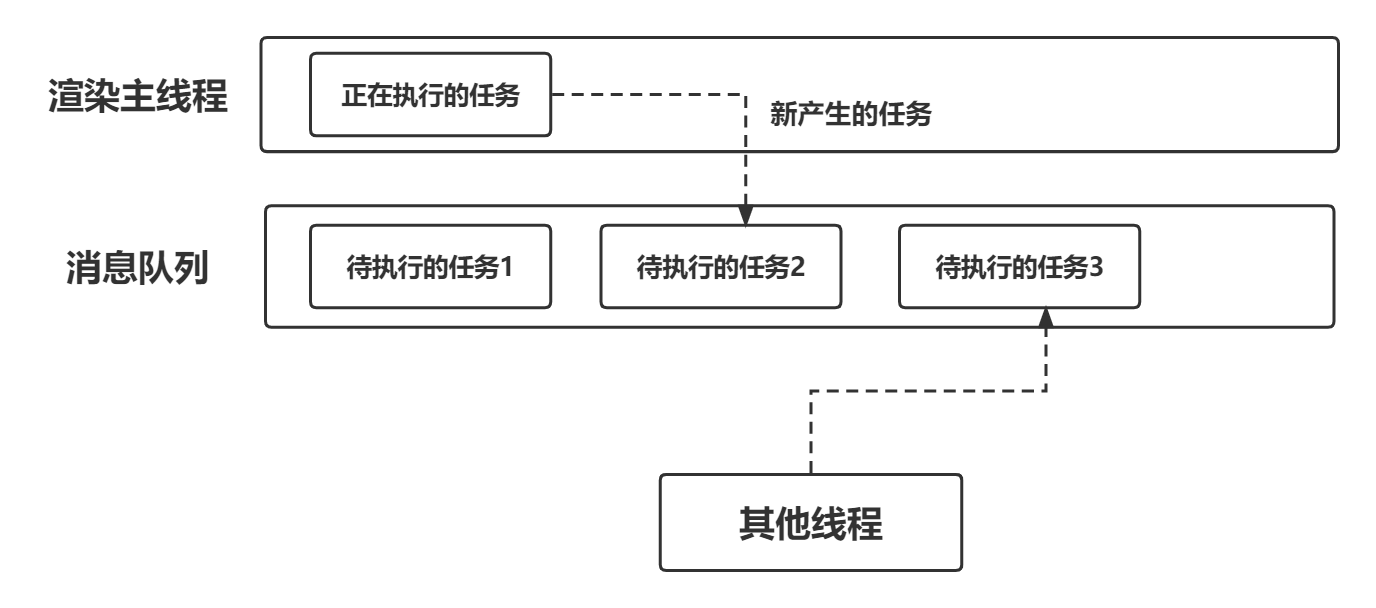
在最开始的时候,渲染主线程会进入一个无线循环
每一次循环会检查消息队列中是否有任务存在,如果有,就取出第一个任务执行,执行完一个后进入下一次循环,如果没有则进入休眠状态
其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务。新任务会加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会将其唤醒以继续循环拿取任务
这样一来,就可以让每个任务有条不紊、持续的进行下去了
这样的整个过程被称为事件循环,或者称为消息循环
三、什么是异步?
代码在执行过程中,会遇到一些无法立即处理的任务,比如:
计时器完成后需要执行的任务 --- setTimeout、setInterval
网络通信完成后需要执行的任务 -- XHR、Fetch
用户操作后需要执行的任务 --- addEventListener
如果让渲染主线程等待这些任务的时机达到,就会导致主线程长期处于“阻塞”的状态,从而导致浏览器“卡死”。渲染主线程承担着极其重要的工作,无论如何都不能阻塞。因此浏览器使用异步的方式,使渲染主线程永不阻塞。
事件循环与异步的关系:事件循环时异步的实现方式。单线程是异步产生的原因。

面试题:如何理解js的异步?
js是一门单线程的语言,这是因为它运行在浏览器的渲染主线程中,而主线程只有一个。渲染主线程承担着诸多的工作,渲染页面、执行js都在其中运行。如果使用同步的方式,就极有可能导致主线程阻塞,从而导致消息队列中很多其他任务无法得到执行。这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方面导致页面无法及时更新,给用户造成卡死现象。
所以,浏览器采用异步的方式来避免。具体做法就是当某些任务发生时,比如计时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续的代码,当其他线程完成时,将实现传递的回调函数包装成任务,加入消息队列的末尾排队,等待主线程调度执行。
这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅运行。
四、js会阻碍浏览器的渲染
主要原因是js是在渲染主线程上执行的,当他执行的时候,渲染任务会在消息队列中排队,从而阻碍浏览器的渲染。
五、任务有优先级吗?
任务没有优先级,在消息队列中先进先出。但是消息队列有优先级
根据w3c的最新解释:
每个任务都有一个任务类型,同一个类型的任务必须在一个队列,不同类型的任务可以分属于不同的队列。在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行
浏览器必须准备好一个微队列,微队列中的任务优先所有其他任务执行
随着浏览器的复杂度急剧提升,w3c不再使用宏队列的说法
在目前chrome的实现中,至少包含了下面的队列:
延时队列:用于存放计时器到达后的回调任务,优先级“中”
交互队列:用于存放用户操作后产生的事件处理任务,优先级“高”
微队列:用户存放需要最快执行的任务,优先级“最高”
添加任务到微队列的主要方式是使用Promise、MustationObserver
面试题:阐述一下js的事件循环
事件循环又叫消息循环,是浏览器渲染主线程的工作方式。
在chrome的源码中,它开启一个不会结束的for循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列末尾即可。
过去把消息队列简单分为宏任务和微任务,这种说法目前已经无法满足复杂的浏览器环境,取而代之的是一种更加灵活的处理方式。
根据w3c官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列,不同的任务可以属于不同的队列。不同任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行。
面试题:js中的计时器能做到精确计时吗?
答案是不行的。因为:
计算机硬件没有原子钟,无法做到精确计时
操作系统的计时函数本身就有少量偏差,由于js的计时器最终调用的是操作系统的函数,也就携带了这种些偏差
按照w3c的标准,浏览器实现计时器时,如果嵌套层级超过5层,则会带有4毫秒的最少时间,这样在计时时间少于4毫秒时又带来了偏差
受时间循环的影响,计时器的回调函数只能在主线程空闲时运行,因此又带来了偏差
在文章的最后呢,留下一个思考题,大家可以在评论区留下自己的答案,互相交流学习!!!





















 1694
1694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








