该篇源于自身对html字体单位的运用的疑惑,如有相同,请联系我哦
/*px是像素,绝对单位*/
.px{
font-size: 16px;/*默认宽度*/
}
.px2{
font-size: 18px;
}
/*em是相对单位,相对父元素字体大小*/
.em{
font-size: 1.125em; /*18/16(相对于html字体大小)*/
}
.em2{
font-size: 0.9em; /*18/20(相对于父元素字体大小)*/
}
/*rem是相对单位,相对于html字体大小*/
.rem{
font-size: 1.125rem; /*18/16(相对于html的字体大小)*/
}
.vw{
font-size: 1vw;
}
.vh{
font-size: 1vh;
}
.vm{
font-size: 1vm;/*在谷歌浏览器中不起作用,在ie浏览器中可以*/
}
/*vw(view width) 例子:设浏览器宽度为1400px,则1vw = 1200px/100 = 14px
vh(view height) 例子:设浏览器高度为900px,则1vw = 900px/100 = 9px
vm 在浏览器宽度或高度中选择较小的那个 1vm = 900px/100 = 9px
*/
字体大小:默认
<div class="px">字体大小:16px</div>
<div class="px2">字体大小:18px</div>
<div class="em">字体大小:1.125em</div>
<div style="font-size: 20px;">
<div class="em2">字体大小:0.9em</div>
</div>
<div class="rem">字体大小:1.125rem</div>
<div style="font-size: 20px;">
<div class="rem">字体大小:1.125rem</div>
</div>
<div class="vw">字体大小:1vw</div>
<div class="vh">字体大小:1vh</div>
<div class="vm">字体大小:1vm</div>
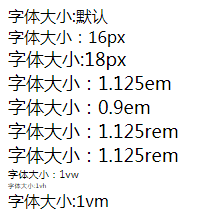
在谷歌浏览器下的运行效果

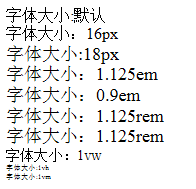
在ie浏览器下的运行效果






















 355
355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








