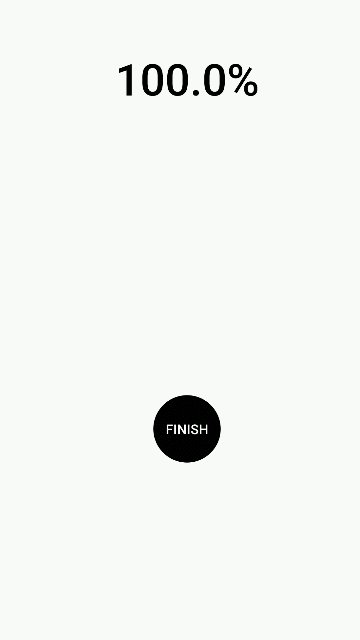
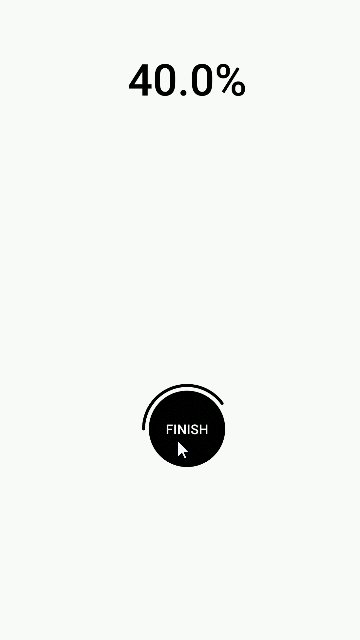
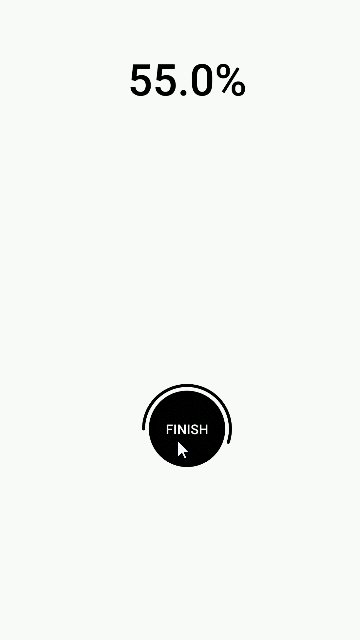
效果展示

实现方法
一、思路
通过自定义View画出一个长按出现环形包围进度条的按钮,当进度条满了进行接口回调,告诉当前运行的Activity,动画执行完毕。
1.画出中心圆形按钮
- 确定自定义View的大小尺寸。
- 画出中心圆按钮。
2.监听点击事件,利用事件分发机制,当手指点击按钮时,放大中心圆形按钮,环形进度条出现,环形进度条自动增加
- 确定获取焦点时按钮的大小,重新绘制。
- 画出外圆环,使用定时器,定时增加圆环的弧度。
- 失去焦点时,中心按钮恢复,外圆环弧度逐渐减少。
二、代码实现
自定义View核心代码:
1.构造方法、接口和属性的初始化
/**
* 初始化自定义属性
* @param context
* @param attrs
*/
private void initAttrs(Context context, @Nullable AttributeSet attrs){
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.LongClickProgressView);
BitmapDrawable mCenterImageDrawable = (BitmapDrawable) array.getDrawable(R.styleable.LongClickProgressView_centerDrawable);//自定义属性,可在XML内设置drawable中心图片
if (mCenterImageDrawable != null){
//XML布局设置的图片资源作为中心图片
mDrawBitmap = mCenterImageDrawable.getBitmap();
}
}
/**
* 初始化
*/
private void init() {
//默认颜色
mRingColor = Color.parseColor("#FF3C4A");
mCenterColor = Color.parseColor("#FF3C4A");
//设置中间圆圈大小默认为60dp*60dp
// mCenterCircleWidth = dp2px(mContext, 60);
// mCenterCircleHeight = dp2px(mContext, 60);
//初始化圆环画笔
mProgressRingPaint = new Paint();
mProgressRingPaint.setAntiAlias(true); //启用抗锯齿
mProgressRingPaint.setColor(mRingColor);
mProgressRingPaint.setStyle(Paint.Style.STROKE);//圆弧
mProgressRingPaint.setStrokeCap(Paint.Cap.ROUND);
mProgressRingPaint.setFilterBitmap(true); //对位图进行滤波处理
//初始化按钮画笔
mBtnPaint = new Paint();
mBtnPaint.setAntiAlias(true); //启用抗锯齿
mBtnPaint.setFilterBitmap(true); //对位图进行滤波处理
mRectangleRectF = new RectF();//View的范围矩形
mBitmapRectF = new RectF();//中心图片缩放后的范围矩形
mProgressRectF = new RectF();//进度条显示范围矩形
// mDrawBitmap = BitmapFactory.decodeResource(mContext.getResources(),mCenterImage);//中心图片,如果以图片为中心按钮,则设置对象,否则以画笔画圆
mHandler = new Handler();
//环形进度条自动增加逻辑
mRunnable = new Runnable() {
@Override
public void run() {
mProgress += 1;
//更新进度的接口回调
if (mOnLongClickStateListener != null){
mOnLongClickStateListener.onProgress(mProgress);
}
if (mProgress < mTargetProgress){
mHandler.postDelayed(this, 1);
}else {
//当环形进度条达到100,取消循环,进度置零,调用接口的完成回调
mProgress = 0;
if (mOnLongClickStateListener != null){
mOnLongClickStateListener.onFinish();
}
}
setProgress(mProgress);
}
};
//取消动作的逻辑
mCancelRunnable = new Runnable() {
@Override
public void run() {
//更新进度的接口回调
if (mOnLongClickStateListener != null){
mOnLongClickStateListener.onProgress(mProgress);
}
//当进度为0时,取消循环
if (mProgress == 0){
return;
}else if (mProgress < 10){
//当进度降低到较低状态时,减缓降低的速度,每次减2
mProgress -= 2;
}else {
//进度较高时,进度条减少的速度加快,每次减7
mProgress -= 7;
}
if (mProgress > 0){
mHandler.postDelayed(this, FINISH_TIME / 100);
}else {
//当环形进度条达到0,再次手动置零,调用接口的取消回调,并返回进度回调参数
mProgress = 0;
if (mOnLongClickStateListener != null){
mOnLongClickStateListener.onCancel();
}
}
setProgress(mProgress);
}
};
}
/**
* 长按完成和取消的接口
*/
public interface OnLongClickStateListener {
void onFinish();
void onProgress(float progress);
void onCancel();
}
2.重写onTouchEvent(),利用事件分发,刷新按钮的状态
@Override
public boolean onTouchEvent(MotionEvent motionEvent) {
// Log.e("TAG", "onTouchEvent: " + mProgress );
switch (motionEvent.getAction()) {
case MotionEvent.ACTION_DOWN:
//当手指按下时,执行环形进度条增加Runnable,进度条开始增加
mHandler.post(mRunnable);
mHandler.removeCallbacks(mCancelRunnable);
// Log.e("TAG", "onTouchEvent: ACTION_DOWN");
return true;
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_UP:
//当手指松开时,执行环形进度条减少Runnable,进度条开始减少
mHandler.removeCallbacks(mRunnable);
mHandler.post(mCancelRunnable);
// Log.e("TAG", "onTouchEvent: ACTION_UP");
break;
case MotionEvent.ACTION_MOVE:
//处理手指移动距离大于多少,则取消的逻辑,因为不需要所以暂时注销了,需要的话可以自己写
// float x = motionEvent.getX();
// float y = motionEvent.getY();
// if (this.getLeft() > x || this.getTop() > y || this.getRight() < x || this.getBottom() < y){
// mHandler.removeCallbacks(mRunnable);
// setProgress(0);
// }
// Log.e("TAG", "onTouchEvent: ACTION_MOVE");
break;
}
return false;
}
3.重写onDraw方法和onSizeChange方法
每次调用invalidate()方法都会进行一次onDraw。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//算出矩形顶点坐标
mRectangleRectF.set(0, 0, mViewWidth, mViewHeight);
//中心原点固定为60dp*60dp,size为中心图片与View边距的距离
float side = (mViewWidth - mCenterCircleWidth) / 2;
mProgressRingPaint.setStrokeWidth(mRingWidth);//圆环宽度
if (mProgress == 0){
mBitmapRectF.set(side, side, mViewWidth - side, mViewHeight - side);
}else {
//增加mViewWidth / 20作为缩放
float scaleSize = (float) ((mViewWidth + mViewHeight) / 2 * 0.05);
mBitmapRectF.set(side - scaleSize,side - scaleSize,
mViewWidth - side + scaleSize, mViewWidth - side + scaleSize);
//圆环进度条的顶点坐标,范围比圆圈超出:圆圈坐标 + mViewWidth/40
mProgressRectF.set(side - scaleSize - mRingWidth - mViewWidth/40,side - scaleSize - mRingWidth - mViewHeight/40,
mViewWidth - (side - scaleSize) + mRingWidth + mViewWidth/40, mViewHeight - (side - scaleSize) + mRingWidth + mViewHeight/40);
}
//画中心图片
if (mDrawBitmap != null){
//设置了中心图片,画出bitmap
canvas.drawBitmap(mDrawBitmap, null, mBitmapRectF, mBtnPaint);
}else {
//没有设置中心图片,手动画圆
mBtnPaint.setStyle(Paint.Style.FILL);//实心圆型
mBtnPaint.setStrokeCap(Paint.Cap.ROUND);
mBtnPaint.setColor(mCenterColor); //设置颜色
canvas.drawArc(mBitmapRectF, 0, 360, true, mBtnPaint); //画出360度实心圆
}
//计算进度所占圆环百分比(0-1.0f)
float progressPercent = mProgress / 100;
//计算进度所占旋转角度
float roateAngle = progressPercent * 360;
//计算圆环直径
float ringDiameter = mViewWidth - mRingWidth * 2;
//计算圆环圆心x
float x0 = mViewWidth / 2.0f;
//计算圆环圆心y
float y0 = mViewHeight / 2.0f;
//计算圆环半径
float r = ringDiameter / 2;
if (mProgress > 0 && mProgress <= 1) {
//当进度大于0并且小于等于1时
//计算开始角度startAngle在圆环上的点
PointF pointF1 = calculatePointOfTheCircle(x0, y0, r, mStartAngle);
//画圆点
canvas.drawCircle(pointF1.x, pointF1.y, mRingWidth / 4, mProgressRingPaint);
} else {
//当进度大于1时
//画圆环
canvas.drawArc(mProgressRectF, mStartAngle, roateAngle, false, mProgressRingPaint);
}
}
//onSizeChange方法内获取View的宽高,onSizeChange方法内获取的是最终决定的参数,不要在onMesure里获取,因为一个View的绘制有可能会多次测量,执行多次onMesure
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
mViewWidth = w;
mViewHeight = h;
//设置中间圆圈大小为View的6/8
mCenterCircleWidth = mViewWidth * 6 / 8;
mCenterCircleHeight = mViewHeight * 6 / 8;
//根据宽高设置默认初始圆环宽度
if(mRingWidth == 0){
mRingWidth = (mViewWidth + mViewHeight) / 2 / 30; //默认15分之一View的高
}
super.onSizeChanged(w, h, oldw, oldh);
}
4.辅助方法
calculatePointOfTheCircle()方法可以在圆环进度条尽头加上圆点,使得进度条看起来带圆角会美观点,可以去掉该方法。
dp2px()和px2dp(),分别是将dp数据转化为对应的像素px、将像素px转化为对应的dp值。
/**
* 根据圆心、半径、角度计算在圆上的点
* @param x0 圆心x
* @param y0 圆心y
* @param r 半径
* @param angle 角度(弧度)
* @return 圆上的点
*/
private PointF calculatePointOfTheCircle(float x0, float y0, float r, float angle) {
float radian = angle * 3.1415926f / 180;
float x = (float) (x0 + Math.cos(radian) * r);
float y = (float) (y0 + Math.sin(radian) * r);
return new PointF(x, y);
}
/**
* dp转px(保持精度)
* @param context
* @param dp
* @return
*/
public float dp2px(Context context, float dp) {
float scale = context.getResources().getDisplayMetrics().density;
return dp * scale + 0.5f;
}
/**
* sp转px (保持精度)
* @param context
* @param sp
* @return
*/
public float sp2px(Context context, float sp) {
float fontScale = context.getResources().getDisplayMetrics().scaledDensity;
return sp * fontScale + 0.5f;
}
三、完整代码及使用示例
1.自定义View完整代码
public class LongClickProgressView extends View {
private Context mContext;//上下文
private float mViewWidth;//当前View的宽度
private float mViewHeight;//当前View的高度
private float mCenterCircleWidth;//中间圆圈的宽(直径)
private float mCenterCircleHeight;//中间圆圈的高(直径,等于宽)
private Paint mProgressRingPaint; // 专门用于外沿圆环的画笔
private Paint mBtnPaint; // 专门用于圆型按钮的画笔
private float mRingWidth = 0;//圆环宽度
private float mProgress = 0;//进度
private int mTargetProgress = 100; //最大进度
private float mStartAngle = 180;//圆环进度开始角度(3点方向开始,往顺时针加)
private int mRingColor;//圆环颜色
private int mCenterColor;//中间圆型按钮颜色
private int mCenterImage;//圆环中间图片
private RectF mRectangleRectF;//View的显示范围矩形
private RectF mBitmapRectF;//中心图片缩放后的显示范围矩形
private RectF mProgressRectF;//进度圆环显示范围矩形
private Bitmap mDrawBitmap;//用于画出中心图片的bitmap对象
private Handler mHandler; //计时用的handler
private Runnable mRunnable; //长按动作的执行
private Runnable mCancelRunnable; //取消动作的执行
private static final int FINISH_TIME = 1000;
private OnLongClickStateListener mOnLongClickStateListener;
//设置回调
public void setOnLongClickStateListener(OnLongClickStateListener onLongClickStateListener) {
this.mOnLongClickStateListener = onLongClickStateListener;
}
public LongClickProgressView(Context context) {
this(context,null);
}
public LongClickProgressView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs,0);
}
public LongClickProgressView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mContext = context;
//初始化自定义属性
initAttrs(context, attrs);
//初始化
init();
}
/**
* 设置中心图片
* @param centerImageId 图片id(R.mipmap.xxxx or R.drawable.xxxx)
*/
public void setCenterImage(int centerImageId) {
this.mCenterImage = centerImageId;
mDrawBitmap = BitmapFactory.decodeResource(mContext.getResources(),mCenterImage);
invalidate();
}
/**
* 设置中心颜色
* @param
*/
public void setCenterColor(int centerColorId) {
this.mCenterColor = centerColorId;
invalidate();
}
/**
* 控制圆环进度
* @param progress 进度(0-100f)
*/
public void setProgress(float progress) {
this.mProgress = progress;
invalidate();
}
/**
* 设置圆环开始角度
* @param startAngle 开始角度
*/
public void setStartAngle(float startAngle) {
this.mStartAngle = startAngle;
invalidate();
}
/**
* 设置圆环颜色
* @param ringColor 圆环颜色
*/
public void setRingColor(int ringColor) {
this.mRingColor = ringColor;
mProgressRingPaint.setColor(mRingColor); //设置画笔颜色
invalidate();
}
/**
* 设置圆环宽度
* @param ringWidth 圆环宽度(单位:dp)
*/
public void setRingWidth(float ringWidth) {
this.mRingWidth = dp2px(mContext, ringWidth);
invalidate();
}
/**
* 初始化自定义属性
* @param context
* @param attrs
*/
private void initAttrs(Context context, @Nullable AttributeSet attrs){
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.LongClickProgressView);
BitmapDrawable mCenterImageDrawable = (BitmapDrawable) array.getDrawable(R.styleable.LongClickProgressView_centerDrawable);//自定义属性,可在XML内设置drawable中心图片
if (mCenterImageDrawable != null){
//XML布局设置的图片资源作为中心图片
mDrawBitmap = mCenterImageDrawable.getBitmap();
}
}
/**
* 初始化
*/
private void init() {
//默认颜色
mRingColor = Color.parseColor("#FF3C4A");
mCenterColor = Color.parseColor("#FF3C4A");
//设置中间圆圈大小默认为60dp*60dp
// mCenterCircleWidth = dp2px(mContext, 60);
// mCenterCircleHeight = dp2px(mContext, 60);
//初始化圆环画笔
mProgressRingPaint = new Paint();
mProgressRingPaint.setAntiAlias(true); //启用抗锯齿
mProgressRingPaint.setColor(mRingColor);
mProgressRingPaint.setStyle(Paint.Style.STROKE);//圆弧
mProgressRingPaint.setStrokeCap(Paint.Cap.ROUND);
mProgressRingPaint.setFilterBitmap(true); //对位图进行滤波处理
//初始化按钮画笔
mBtnPaint = new Paint();
mBtnPaint.setAntiAlias(true); //启用抗锯齿
mBtnPaint.setFilterBitmap(true); //对位图进行滤波处理
mRectangleRectF = new RectF();//View的范围矩形
mBitmapRectF = new RectF();//中心图片缩放后的范围矩形
mProgressRectF = new RectF();//进度条显示范围矩形
// mDrawBitmap = BitmapFactory.decodeResource(mContext.getResources(),mCenterImage);//中心图片,如果以图片为中心按钮,则设置对象,否则以画笔画圆
mHandler = new Handler();
//环形进度条自动增加逻辑
mRunnable = new Runnable() {
@Override
public void run() {
mProgress += 1;
setProgress(mProgress);
//更新进度的接口回调
if (mOnLongClickStateListener != null){
mOnLongClickStateListener.onProgress(mProgress);
}
if (mProgress < mTargetProgress){
mHandler.postDelayed(this, 1);
}else {
//当环形进度条达到100,取消循环,进度置零,调用接口的完成回调
mProgress = 0;
if (mOnLongClickStateListener != null){
mOnLongClickStateListener.onFinish();
}
}
}
};
//取消动作的逻辑
mCancelRunnable = new Runnable() {
@Override
public void run() {
setProgress(mProgress);
//当进度为0时,取消循环
if (mProgress <= 0){
return;
}else if (mProgress < 10){
//当进度降低到较低状态时,减缓降低的速度,每次减2
mProgress -= 2;
}else {
//进度较高时,进度条减少的速度加快,每次减7
mProgress -= 7;
}
if (mProgress > 0){
mHandler.postDelayed(this, FINISH_TIME / 100);
}else {
//当环形进度条达到0,再次手动置零,调用接口的取消回调,并返回进度回调参数
mProgress = 0;
if (mOnLongClickStateListener != null){
mOnLongClickStateListener.onCancel();
}
}
//更新进度的接口回调
if (mOnLongClickStateListener != null){
mOnLongClickStateListener.onProgress(mProgress);
}
}
};
}
@Override
public boolean onTouchEvent(MotionEvent motionEvent) {
// Log.e("TAG", "onTouchEvent: " + mProgress );
switch (motionEvent.getAction()) {
case MotionEvent.ACTION_DOWN:
mHandler.post(mRunnable);
mHandler.removeCallbacks(mCancelRunnable);
// Log.e("TAG", "onTouchEvent: ACTION_DOWN");
return true;
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_UP:
mHandler.removeCallbacks(mRunnable);
mHandler.post(mCancelRunnable);
// Log.e("TAG", "onTouchEvent: ACTION_UP");
break;
case MotionEvent.ACTION_MOVE:
// float x = motionEvent.getX();
// float y = motionEvent.getY();
// if (this.getLeft() > x || this.getTop() > y || this.getRight() < x || this.getBottom() < y){
// mHandler.removeCallbacks(mRunnable);
// setProgress(0);
// }
// Log.e("TAG", "onTouchEvent: ACTION_MOVE");
break;
}
return false;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//算出矩形顶点坐标
mRectangleRectF.set(0, 0, mViewWidth, mViewHeight);
//中心原点固定为60dp*60dp,size为中心图片与View边距的距离
float side = (mViewWidth - mCenterCircleWidth) / 2;
mProgressRingPaint.setStrokeWidth(mRingWidth);//圆环宽度
if (mProgress == 0){
mBitmapRectF.set(side, side, mViewWidth - side, mViewHeight - side);
}else {
//增加mViewWidth / 20作为缩放
float scaleSize = (float) ((mViewWidth + mViewHeight) / 2 * 0.05);
mBitmapRectF.set(side - scaleSize,side - scaleSize,
mViewWidth - side + scaleSize, mViewWidth - side + scaleSize);
//圆环进度条的顶点坐标,范围比圆圈超出:圆圈坐标 + mViewWidth/40
mProgressRectF.set(side - scaleSize - mRingWidth - mViewWidth/40,side - scaleSize - mRingWidth - mViewHeight/40,
mViewWidth - (side - scaleSize) + mRingWidth + mViewWidth/40, mViewHeight - (side - scaleSize) + mRingWidth + mViewHeight/40);
}
//画中心图片
if (mDrawBitmap != null){
//设置了中心图片,画出bitmap
canvas.drawBitmap(mDrawBitmap, null, mBitmapRectF, mBtnPaint);
}else {
//没有设置中心图片,手动画圆
mBtnPaint.setStyle(Paint.Style.FILL);//实心圆型
mBtnPaint.setStrokeCap(Paint.Cap.ROUND);
mBtnPaint.setColor(mCenterColor); //设置颜色
canvas.drawArc(mBitmapRectF, 0, 360, true, mBtnPaint); //画出360度实心圆
}
//计算进度所占圆环百分比(0-1.0f)
float progressPercent = mProgress / 100;
//计算进度所占旋转角度
float roateAngle = progressPercent * 360;
//计算圆环直径
float ringDiameter = mViewWidth - mRingWidth * 2;
//计算圆环圆心x
float x0 = mViewWidth / 2.0f;
//计算圆环圆心y
float y0 = mViewHeight / 2.0f;
//计算圆环半径
float r = ringDiameter / 2;
if (mProgress > 0 && mProgress <= 1) {
//当进度大于0并且小于等于1时
//计算开始角度startAngle在圆环上的点
PointF pointF1 = calculatePointOfTheCircle(x0, y0, r, mStartAngle);
//画圆点
canvas.drawCircle(pointF1.x, pointF1.y, mRingWidth / 4, mProgressRingPaint);
} else {
//当进度大于1时
//画圆环
canvas.drawArc(mProgressRectF, mStartAngle, roateAngle, false, mProgressRingPaint);
}
}
/**
* 根据圆心、半径、角度计算在圆上的点
* @param x0 圆心x
* @param y0 圆心y
* @param r 半径
* @param angle 角度(弧度)
* @return 圆上的点
*/
private PointF calculatePointOfTheCircle(float x0, float y0, float r, float angle) {
float radian = angle * 3.1415926f / 180;
float x = (float) (x0 + Math.cos(radian) * r);
float y = (float) (y0 + Math.sin(radian) * r);
return new PointF(x, y);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
mViewWidth = w;
mViewHeight = h;
//设置中间圆圈大小为View的6/8
mCenterCircleWidth = mViewWidth * 6 / 8;
mCenterCircleHeight = mViewHeight * 6 / 8;
//根据宽高设置默认初始圆环宽度
if(mRingWidth == 0){
mRingWidth = (mViewWidth + mViewHeight) / 2 / 30; //默认15分之一View的高
}
super.onSizeChanged(w, h, oldw, oldh);
}
/**
* dp转px(保持精度)
* @param context
* @param dp
* @return
*/
public float dp2px(Context context, float dp) {
float scale = context.getResources().getDisplayMetrics().density;
return dp * scale + 0.5f;
}
/**
* sp转px (保持精度)
* @param context
* @param sp
* @return
*/
public float sp2px(Context context, float sp) {
float fontScale = context.getResources().getDisplayMetrics().scaledDensity;
return sp * fontScale + 0.5f;
}
/**
* 长按完成和取消的接口
*/
public interface OnLongClickStateListener {
void onFinish();
void onProgress(float progress);
void onCancel();
}
}
2.在style文件中,定义attr属性,没有则新建一个

attr.xml的内容:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="LongClickProgressView">
<attr name="centerDrawable" format="reference"/>
</declare-styleable>
</resources>
3.在xml进行引用
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- 暂时当前进度的TextView -->
<TextView
android:id="@+id/tv_progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-medium"
android:gravity="center"
android:text="0%"
android:textColor="#000000"
android:textSize="39dp"
android:layout_marginTop="60dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!-- 可以设置app:centerDrawable="" 替换中心图片 -->
<com.map.viewdemo.views.LongClickProgressView
android:id="@+id/btn_long_click_finish"
android:layout_width="80dp"
android:layout_height="80dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
<TextView
android:id="@+id/tv_pause"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="@id/btn_long_click_finish"
app:layout_constraintEnd_toEndOf="@id/btn_long_click_finish"
app:layout_constraintTop_toTopOf="@id/btn_long_click_finish"
app:layout_constraintBottom_toBottomOf="@id/btn_long_click_finish"
android:fontFamily="sans-serif-medium"
android:gravity="center"
android:text="Finish"
android:textAllCaps="true"
android:textSize="12sp"
android:textColor="#ffffff" />
</androidx.constraintlayout.widget.ConstraintLayout>
4.在Activity中对自定义View进行修改
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textView = findViewById(R.id.tv_progress);
LongClickProgressView longClickProgressView = findViewById(R.id.btn_long_click_finish);
longClickProgressView.setRingColor(Color.parseColor("#000000")); //设置外进度条颜色
longClickProgressView.setCenterColor(Color.parseColor("#000000")); //设置内圆型按钮颜色
//设置进度监听回调
longClickProgressView.setOnLongClickStateListener(new LongClickProgressView.OnLongClickStateListener() {
@Override
public void onFinish() {
//当完成读条时执行
Toast.makeText(MainActivity.this, "Finish!", Toast.LENGTH_SHORT).show();
}
@Override
public void onProgress(float progress) {
//进度条改变时执行
textView.setText(progress + "%");
}
@Override
public void onCancel() {
//取消长按时执行
Toast.makeText(MainActivity.this, "Cancel!", Toast.LENGTH_SHORT).show();
}
});
}
}
Demo示例
1.效果图

2.Demo地址
Github链接,欢迎Star和给出宝贵意见
https://github.com/Dengyaohui/LongClickProgressViewDemo
CSDN下载地址
https://download.csdn.net/download/Nobody_else_/15087754
结语
下一篇会详细介绍另一种长按出现水漫效果的按钮:
https://blog.csdn.net/Nobody_else_/article/details/113784362
共勉!























 2734
2734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








