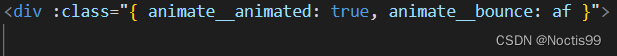
简单的css修改,例如固定两个样式之间的变换,可通过三元表达式绑定不同class

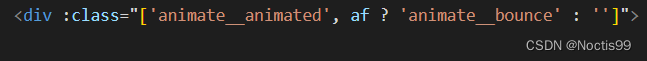
多个class变换


动态的css修改 例如产品给了我们个需求需要点击一次按钮来使得view的高度增加10px
![]()


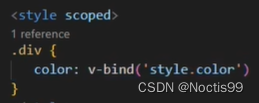
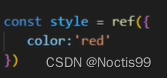
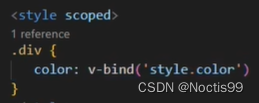
单文件组件的 <style> 标签可以通过 v-bind 这一 CSS 函数将 CSS 的值关联到动态的组件状态上:


简单的css修改,例如固定两个样式之间的变换,可通过三元表达式绑定不同class

多个class变换


动态的css修改 例如产品给了我们个需求需要点击一次按钮来使得view的高度增加10px
![]()




 6884
6884
 1万+
1万+
 1293
1293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


